Warranty Registration Form
 HTML
HTML
 Copy
Copy
<form
action="https://formspree.io/f/{FORM_ID}"
class="fs-form"
target="_top"
method="POST"
>
<div class="fs-field">
<label class="fs-label" for="name">Full Name</label>
<input class="fs-input" id="name" name="name" required />
</div>
<div class="fs-field">
<label class="fs-label" for="email">Email</label>
<input class="fs-input" id="email" name="email" required />
</div>
<div class="fs-field">
<label class="fs-label" for="dob">Date of Birth</label>
<input
class="fs-input"
id="dob"
name="dob"
placeholder="MM-DD-YYYY"
required
/>
</div>
<div class="fs-field">
<label class="fs-label" for="number">Contact Number</label>
<input
class="fs-input"
id="number"
name="number"
placeholder="(000) 000-0000"
required
/>
</div>
<div class="fs-field">
<label class="fs-label" for="address-1">Address line 1</label>
<input class="fs-input" id="address-1" name="address-1" />
</div>
<div class="fs-field">
<label class="fs-label" for="address-2">Address line 2</label>
<input class="fs-input" id="address-2" name="address-2" />
</div>
<div class="fs-field">
<label class="fs-label" for="city">City</label>
<input class="fs-input" id="city" name="city" />
</div>
<div class="fs-field">
<label class="fs-label" for="state">State / Province</label>
<input class="fs-input" id="state" name="state" />
</div>
<div class="fs-field">
<label class="fs-label" for="zip-code">Postal / Zip Code</label>
<input class="fs-input" id="zip-code" name="zip-code" />
</div>
<div class="fs-field">
<label class="fs-label" for="date-of-purchase">Date of Purchase</label>
<input class="fs-input" id="date-of-purchase" name="date-of-purchase" />
</div>
<div class="fs-field">
<label class="fs-label" for="place-of-purchase">Place of Purchase</label>
<input class="fs-input" id="place-of-purchase" name="place-of-purchase" />
</div>
<div class="fs-field">
<label class="fs-label" for="product-model-name">Product Model Name</label>
<input class="fs-input" id="product-model-name" name="product-model-name" />
</div>
<div class="fs-field">
<label class="fs-label" for="product-serial-number">
Product Serial Number
</label>
<input
class="fs-input"
id="product-serial-number"
name="product-serial-number"
/>
</div>
<div class="fs-button-group">
<button class="fs-button" type="submit">Submit</button>
</div>
</form>
Show more
 CSS
CSS
 Copy
Copy
@import url("https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap");
/** Variables **/
:root {
--color-background: #cbd5e1;
--color-background-alt: #8ec6ff;
--color-border-active: #173db6;
--color-border-default: #94a3b8;
--color-highlight: #8ec6ff;
--color-primary: #144be1;
--color-primary-active: #19388f;
--color-text-default: #0f172a;
--color-text-muted: #475569;
--font-family-body: "Inter", sans-serif;
}
/** Base **/
*,
::before,
::after {
box-sizing: border-box;
}
* {
border: 0;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
font-family: var(--font-family-body);
font-optical-sizing: auto;
font-style: normal;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-feature-settings: inherit;
font-variation-settings: inherit;
font-size: 100%;
font-weight: inherit;
line-height: inherit;
color: inherit;
margin: 0;
padding: 0;
}
[type="checkbox"],
[type="radio"],
[type="range"] {
appearance: none;
flex-shrink: 0;
padding: 0;
user-select: none;
}
[type="checkbox"]:focus,
[type="radio"]:focus,
[type="range"]:focus {
outline: none;
}
/** Components **/
.fs-form {
display: grid;
row-gap: 1rem;
}
.fs-form:where(.fs-layout__2-column) {
column-gap: 0.75rem;
grid-template-columns: 1fr 1fr;
}
fieldset {
display: grid;
margin: 1rem 0;
row-gap: 1rem;
}
.fs-form:where(.fs-layout__2-column) fieldset {
column-gap: 0.75rem;
grid-template-columns: 1fr 1fr;
grid-column: 1 / -1;
}
.fs-fieldset-title {
color: var(--color-text-default);
font-family: var(--font-family-display);
font-size: 1.25rem;
font-weight: 500;
line-height: 1.75rem;
margin-bottom: 1rem;
grid-column: 1 / -1;
}
.fs-field {
display: flex;
flex-direction: column;
row-gap: 0.375rem;
}
.fs-label {
color: var(--color-text-default);
display: block;
font-family: var(--font-family-display);
font-size: 0.875rem;
font-weight: 500;
line-height: 1.25rem;
}
.fs-description {
color: var(--color-text-muted);
display: block;
font-size: 0.875rem;
line-height: 1.25rem;
}
.fs-button-group {
display: flex;
flex-direction: row-reverse;
column-gap: 0.75rem;
}
.fs-form:where(.fs-layout__2-column) .fs-button-group {
grid-column: 1 / -1;
}
.fs-button {
background-color: var(--color-primary);
border-radius: 0.375rem;
color: white;
cursor: pointer;
font-size: 0.875rem;
font-weight: 500;
line-height: 1rem;
padding: 1rem 2rem;
transition-duration: 200ms;
transition-property: background-color;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
}
.fs-button:hover {
background-color: var(--color-primary-active);
}
.fs-button:focus-visible {
background-color: var(--color-primary-active);
outline: 3px solid var(--color-highlight);
}
.fs-input,
.fs-select {
appearance: none;
border-radius: 0.375rem;
border-width: 0;
box-shadow: var(--color-border-default) 0 0 0 1px inset;
color: var(--color-text-default);
font-size: 0.875rem;
height: 2rem;
line-height: 1.25rem;
outline: none;
padding-left: 0.75rem;
padding-right: 0.75rem;
}
.fs-input:focus-visible,
.fs-select:focus-visible {
box-shadow: var(--color-border-active) 0 0 0 1.5px inset;
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-input::placeholder {
color: var(--color-text-muted);
}
.fs-checkbox-group,
.fs-radio-group {
display: flex;
flex-direction: column;
row-gap: 0.5rem;
}
.fs-checkbox-field,
.fs-radio-field {
column-gap: 0.5rem;
display: flex;
}
:is(.fs-checkbox-field, .fs-radio-field) .fs-label + .fs-description {
margin-top: 0.125rem;
}
.fs-checkbox-wrapper,
.fs-radio-wrapper {
align-items: center;
display: flex;
height: 1.25rem;
}
.fs-checkbox,
.fs-radio {
background-color: #fff;
border: 1px solid var(--color-text-default);
height: 1rem;
width: 1rem;
}
.fs-checkbox {
border-radius: 0.25rem;
}
.fs-radio {
border-radius: 100%;
}
.fs-checkbox:checked,
.fs-radio:checked {
background-color: var(--color-primary);
background-position: center;
background-repeat: no-repeat;
background-size: 100% 100%;
border-color: transparent;
}
.fs-checkbox:checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M12.207 4.793a1 1 0 010 1.414l-5 5a1 1 0 01-1.414 0l-2-2a1 1 0 011.414-1.414L6.5 9.086l4.293-4.293a1 1 0 011.414 0z'/%3e%3c/svg%3e");
}
.fs-radio:checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3ccircle cx='8' cy='8' r='3'/%3e%3c/svg%3e");
}
.fs-checkbox:focus-visible,
.fs-radio:focus-visible {
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-select {
background-color: #fff;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 20 20'%3e%3cpath stroke='%236b7280' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='M6 8l4 4 4-4'/%3e%3c/svg%3e");
background-position: right 0.5rem center;
background-repeat: no-repeat;
background-size: 1.5em 1.5em;
padding-right: 2.5rem;
}
.fs-slider {
background: transparent;
cursor: pointer;
height: 1.25rem;
width: 100%;
}
.fs-slider::-moz-range-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-webkit-slider-runnable-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-moz-range-thumb {
background-color: var(--color-primary);
border: none; /* Removes extra border that FF applies */
border-radius: 50%;
height: 1.25rem;
width: 1.25rem;
}
.fs-slider::-webkit-slider-thumb {
appearance: none;
background-color: var(--color-primary);
border-radius: 50%;
height: 1.25rem;
margin-top: -0.375rem; /* Centers thumb on the track */
width: 1.25rem;
}
.fs-slider:focus-visible::-moz-range-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-slider:focus-visible::-webkit-slider-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-switch {
background-color: var(--color-background-alt);
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='white'/%3e%3c/svg%3e");
background-position: left center;
background-repeat: no-repeat;
border-radius: 1.5rem;
cursor: pointer;
height: 1.5rem;
transition-duration: 200ms;
transition-property: background-color, background-position;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
width: 2.75rem;
}
.fs-switch:checked {
background-color: var(--color-primary);
background-position: right center;
}
.fs-switch:focus-visible {
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-textarea {
appearance: none;
border-radius: 0.375rem;
border-width: 0;
box-shadow: var(--color-border-default) 0 0 0 1px inset;
color: var(--color-primary);
font-size: 0.875rem;
line-height: 1.25rem;
outline: none;
padding: 0.5rem 0.75rem;
resize: vertical;
}
.fs-textarea:focus-visible {
box-shadow: var(--color-border-active) 0 0 0 1.5px inset;
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-textarea::placeholder {
color: var(--color-text-muted);
}
/** Utilities **/
.col-span-full {
grid-column: 1 / -1;
}
.fs-textarea::placeholder {
color: var(--color-text-muted);
}
.slider-label-container {
display: flex;
justify-content: space-between;
width: 100%;
margin-top: 0.25rem;
}
.slider-label-text {
font-size: 0.75rem;
color: var(--color-text-muted);
text-align: center;
white-space: nowrap;
}
Show more
 HTML/Tailwind
HTML/Tailwind
 Copy
Copy
<form
action="https://formspree.io/f/{FORM_ID}"
class="grid gap-y-4"
target="_top"
method="POST"
>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="name"
>
Full Name
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="name"
name="name"
required
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="email"
>
Email
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="email"
name="email"
required
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="dob"
>
Date of Birth
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="dob"
name="dob"
placeholder="MM-DD-YYYY"
required
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="number"
>
Contact Number
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="number"
name="number"
placeholder="(000) 000-0000"
required
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="address-1"
>
Address line 1
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="address-1"
name="address-1"
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="address-2"
>
Address line 2
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="address-2"
name="address-2"
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="city"
>
City
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="city"
name="city"
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="state"
>
State / Province
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="state"
name="state"
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="zip-code"
>
Postal / Zip Code
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="zip-code"
name="zip-code"
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="date-of-purchase"
>
Date of Purchase
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="date-of-purchase"
name="date-of-purchase"
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="place-of-purchase"
>
Place of Purchase
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="place-of-purchase"
name="place-of-purchase"
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="product-model-name"
>
Product Model Name
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="product-model-name"
name="product-model-name"
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="product-serial-number"
>
Product Serial Number
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="product-serial-number"
name="product-serial-number"
/>
</div>
<div class="flex flex-row-reverse gap-x-3">
<button
class="cursor-pointer rounded-md bg-[--color-primary] px-8 py-4 text-sm font-medium leading-4 text-white transition-colors duration-200 hover:bg-[--color-primary-active] focus-visible:bg-[--color-primary-active] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-[--color-highlight]"
type="submit"
>
Submit
</button>
</div>
</form>
Show more
 CSS
CSS
 Copy
Copy
@import url("https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap");
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
:root {
--color-background: #cbd5e1;
--color-background-alt: #8ec6ff;
--color-border-active: #173db6;
--color-border-default: #94a3b8;
--color-highlight: #8ec6ff;
--color-primary: #144be1;
--color-primary-active: #19388f;
--color-text-default: #0f172a;
--color-text-muted: #475569;
--font-family-body: "Inter", sans-serif;
}
*,
::before,
::after {
box-sizing: border-box;
}
* {
border: 0;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
font-family: var(--font-family-body);
font-optical-sizing: auto;
font-style: normal;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-feature-settings: inherit;
font-variation-settings: inherit;
font-size: 100%;
font-weight: inherit;
line-height: inherit;
color: inherit;
margin: 0;
padding: 0;
}
[type="checkbox"],
[type="radio"],
[type="range"] {
appearance: none;
flex-shrink: 0;
padding: 0;
user-select: none;
}
[type="checkbox"]:focus,
[type="radio"]:focus,
[type="range"]:focus {
outline: none;
}
}
@layer components {
.fs-slider {
background: transparent;
cursor: pointer;
height: 1.25rem;
width: 100%;
}
.fs-slider::-moz-range-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-webkit-slider-runnable-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-moz-range-thumb {
background-color: var(--color-primary);
border: none; /* Removes extra border that FF applies */
border-radius: 50%;
height: 1.25rem;
width: 1.25rem;
}
.fs-slider::-webkit-slider-thumb {
appearance: none;
background-color: var(--color-primary);
border-radius: 50%;
height: 1.25rem;
margin-top: -0.375rem; /* Centers thumb on the track */
width: 1.25rem;
}
.fs-slider:focus-visible::-moz-range-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-slider:focus-visible::-webkit-slider-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.slider-label-container {
@apply flex justify-between w-full mt-1; /* Removed px-2.5 */
}
.slider-label-text {
@apply text-xs text-gray-500 dark:text-gray-400 text-center whitespace-nowrap; /* text-xs is 0.75rem */
}
}
@layer utilities {
.bg-caret-down {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 20 20'%3e%3cpath stroke='%236b7280' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='M6 8l4 4 4-4'/%3e%3c/svg%3e");
}
.bg-checkbox-checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M12.207 4.793a1 1 0 010 1.414l-5 5a1 1 0 01-1.414 0l-2-2a1 1 0 011.414-1.414L6.5 9.086l4.293-4.293a1 1 0 011.414 0z'/%3e%3c/svg%3e");
}
.bg-radio-checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3ccircle cx='8' cy='8' r='3'/%3e%3c/svg%3e");
}
.bg-switch-thumb {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='white'/%3e%3c/svg%3e");
}
}
Show more
 React
React
 Copy
Copy
// Make sure to run npm install @formspree/react
// For more help visit https://formspr.ee/react-help
import React from "react";
import { useForm, ValidationError } from "@formspree/react";
export function ExampleForm() {
const [state, handleSubmit] = useForm("FORM_ID");
if (state.succeeded) {
return <p>Thanks for joining!</p>;
}
return (
<form className="fs-form" onSubmit={handleSubmit}>
<div className="fs-field">
<label className="fs-label" htmlFor="name">
Full Name
</label>
<input className="fs-input" id="name" name="name" required />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="email">
Email
</label>
<input className="fs-input" id="email" name="email" required />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="dob">
Date of Birth
</label>
<input
className="fs-input"
id="dob"
name="dob"
placeholder="MM-DD-YYYY"
required
/>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="number">
Contact Number
</label>
<input
className="fs-input"
id="number"
name="number"
placeholder="(000) 000-0000"
required
/>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="address-1">
Address line 1
</label>
<input className="fs-input" id="address-1" name="address-1" />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="address-2">
Address line 2
</label>
<input className="fs-input" id="address-2" name="address-2" />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="city">
City
</label>
<input className="fs-input" id="city" name="city" />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="state">
State / Province
</label>
<input className="fs-input" id="state" name="state" />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="zip-code">
Postal / Zip Code
</label>
<input className="fs-input" id="zip-code" name="zip-code" />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="date-of-purchase">
Date of Purchase
</label>
<input
className="fs-input"
id="date-of-purchase"
name="date-of-purchase"
/>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="place-of-purchase">
Place of Purchase
</label>
<input
className="fs-input"
id="place-of-purchase"
name="place-of-purchase"
/>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="product-model-name">
Product Model Name
</label>
<input
className="fs-input"
id="product-model-name"
name="product-model-name"
/>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="product-serial-number">
Product Serial Number
</label>
<input
className="fs-input"
id="product-serial-number"
name="product-serial-number"
/>
</div>
<div class="fs-button-group">
<button className="fs-button" type="submit">
Submit
</button>
</div>
</form>
);
}
Show more
 CSS
CSS
 Copy
Copy
@import url("https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap");
/** Variables **/
:root {
--color-background: #cbd5e1;
--color-background-alt: #8ec6ff;
--color-border-active: #173db6;
--color-border-default: #94a3b8;
--color-highlight: #8ec6ff;
--color-primary: #144be1;
--color-primary-active: #19388f;
--color-text-default: #0f172a;
--color-text-muted: #475569;
--font-family-body: "Inter", sans-serif;
}
/** Base **/
*,
::before,
::after {
box-sizing: border-box;
}
* {
border: 0;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
font-family: var(--font-family-body);
font-optical-sizing: auto;
font-style: normal;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-feature-settings: inherit;
font-variation-settings: inherit;
font-size: 100%;
font-weight: inherit;
line-height: inherit;
color: inherit;
margin: 0;
padding: 0;
}
[type="checkbox"],
[type="radio"],
[type="range"] {
appearance: none;
flex-shrink: 0;
padding: 0;
user-select: none;
}
[type="checkbox"]:focus,
[type="radio"]:focus,
[type="range"]:focus {
outline: none;
}
/** Components **/
.fs-form {
display: grid;
row-gap: 1rem;
}
.fs-form:where(.fs-layout__2-column) {
column-gap: 0.75rem;
grid-template-columns: 1fr 1fr;
}
fieldset {
display: grid;
margin: 1rem 0;
row-gap: 1rem;
}
.fs-form:where(.fs-layout__2-column) fieldset {
column-gap: 0.75rem;
grid-template-columns: 1fr 1fr;
grid-column: 1 / -1;
}
.fs-fieldset-title {
color: var(--color-text-default);
font-family: var(--font-family-display);
font-size: 1.25rem;
font-weight: 500;
line-height: 1.75rem;
margin-bottom: 1rem;
grid-column: 1 / -1;
}
.fs-field {
display: flex;
flex-direction: column;
row-gap: 0.375rem;
}
.fs-label {
color: var(--color-text-default);
display: block;
font-family: var(--font-family-display);
font-size: 0.875rem;
font-weight: 500;
line-height: 1.25rem;
}
.fs-description {
color: var(--color-text-muted);
display: block;
font-size: 0.875rem;
line-height: 1.25rem;
}
.fs-button-group {
display: flex;
flex-direction: row-reverse;
column-gap: 0.75rem;
}
.fs-form:where(.fs-layout__2-column) .fs-button-group {
grid-column: 1 / -1;
}
.fs-button {
background-color: var(--color-primary);
border-radius: 0.375rem;
color: white;
cursor: pointer;
font-size: 0.875rem;
font-weight: 500;
line-height: 1rem;
padding: 1rem 2rem;
transition-duration: 200ms;
transition-property: background-color;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
}
.fs-button:hover {
background-color: var(--color-primary-active);
}
.fs-button:focus-visible {
background-color: var(--color-primary-active);
outline: 3px solid var(--color-highlight);
}
.fs-input,
.fs-select {
appearance: none;
border-radius: 0.375rem;
border-width: 0;
box-shadow: var(--color-border-default) 0 0 0 1px inset;
color: var(--color-text-default);
font-size: 0.875rem;
height: 2rem;
line-height: 1.25rem;
outline: none;
padding-left: 0.75rem;
padding-right: 0.75rem;
}
.fs-input:focus-visible,
.fs-select:focus-visible {
box-shadow: var(--color-border-active) 0 0 0 1.5px inset;
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-input::placeholder {
color: var(--color-text-muted);
}
.fs-checkbox-group,
.fs-radio-group {
display: flex;
flex-direction: column;
row-gap: 0.5rem;
}
.fs-checkbox-field,
.fs-radio-field {
column-gap: 0.5rem;
display: flex;
}
:is(.fs-checkbox-field, .fs-radio-field) .fs-label + .fs-description {
margin-top: 0.125rem;
}
.fs-checkbox-wrapper,
.fs-radio-wrapper {
align-items: center;
display: flex;
height: 1.25rem;
}
.fs-checkbox,
.fs-radio {
background-color: #fff;
border: 1px solid var(--color-text-default);
height: 1rem;
width: 1rem;
}
.fs-checkbox {
border-radius: 0.25rem;
}
.fs-radio {
border-radius: 100%;
}
.fs-checkbox:checked,
.fs-radio:checked {
background-color: var(--color-primary);
background-position: center;
background-repeat: no-repeat;
background-size: 100% 100%;
border-color: transparent;
}
.fs-checkbox:checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M12.207 4.793a1 1 0 010 1.414l-5 5a1 1 0 01-1.414 0l-2-2a1 1 0 011.414-1.414L6.5 9.086l4.293-4.293a1 1 0 011.414 0z'/%3e%3c/svg%3e");
}
.fs-radio:checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3ccircle cx='8' cy='8' r='3'/%3e%3c/svg%3e");
}
.fs-checkbox:focus-visible,
.fs-radio:focus-visible {
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-select {
background-color: #fff;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 20 20'%3e%3cpath stroke='%236b7280' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='M6 8l4 4 4-4'/%3e%3c/svg%3e");
background-position: right 0.5rem center;
background-repeat: no-repeat;
background-size: 1.5em 1.5em;
padding-right: 2.5rem;
}
.fs-slider {
background: transparent;
cursor: pointer;
height: 1.25rem;
width: 100%;
}
.fs-slider::-moz-range-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-webkit-slider-runnable-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-moz-range-thumb {
background-color: var(--color-primary);
border: none; /* Removes extra border that FF applies */
border-radius: 50%;
height: 1.25rem;
width: 1.25rem;
}
.fs-slider::-webkit-slider-thumb {
appearance: none;
background-color: var(--color-primary);
border-radius: 50%;
height: 1.25rem;
margin-top: -0.375rem; /* Centers thumb on the track */
width: 1.25rem;
}
.fs-slider:focus-visible::-moz-range-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-slider:focus-visible::-webkit-slider-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-switch {
background-color: var(--color-background-alt);
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='white'/%3e%3c/svg%3e");
background-position: left center;
background-repeat: no-repeat;
border-radius: 1.5rem;
cursor: pointer;
height: 1.5rem;
transition-duration: 200ms;
transition-property: background-color, background-position;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
width: 2.75rem;
}
.fs-switch:checked {
background-color: var(--color-primary);
background-position: right center;
}
.fs-switch:focus-visible {
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-textarea {
appearance: none;
border-radius: 0.375rem;
border-width: 0;
box-shadow: var(--color-border-default) 0 0 0 1px inset;
color: var(--color-primary);
font-size: 0.875rem;
line-height: 1.25rem;
outline: none;
padding: 0.5rem 0.75rem;
resize: vertical;
}
.fs-textarea:focus-visible {
box-shadow: var(--color-border-active) 0 0 0 1.5px inset;
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-textarea::placeholder {
color: var(--color-text-muted);
}
/** Utilities **/
.col-span-full {
grid-column: 1 / -1;
}
.fs-textarea::placeholder {
color: var(--color-text-muted);
}
.slider-label-container {
display: flex;
justify-content: space-between;
width: 100%;
margin-top: 0.25rem;
}
.slider-label-text {
font-size: 0.75rem;
color: var(--color-text-muted);
text-align: center;
white-space: nowrap;
}
Show more
 React/Tailwind
React/Tailwind
 Copy
Copy
// Make sure to run npm install @formspree/react
// For more help visit https://formspr.ee/react-help
import React from "react";
import { useForm, ValidationError } from "@formspree/react";
export function ExampleForm() {
const [state, handleSubmit] = useForm("FORM_ID");
if (state.succeeded) {
return <p>Thanks for joining!</p>;
}
return (
<form className="grid gap-y-4" onSubmit={handleSubmit}>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="name"
>
Full Name
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="name"
name="name"
required
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="email"
>
Email
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="email"
name="email"
required
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="dob"
>
Date of Birth
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="dob"
name="dob"
placeholder="MM-DD-YYYY"
required
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="number"
>
Contact Number
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="number"
name="number"
placeholder="(000) 000-0000"
required
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="address-1"
>
Address line 1
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="address-1"
name="address-1"
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="address-2"
>
Address line 2
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="address-2"
name="address-2"
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="city"
>
City
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="city"
name="city"
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="state"
>
State / Province
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="state"
name="state"
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="zip-code"
>
Postal / Zip Code
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="zip-code"
name="zip-code"
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="date-of-purchase"
>
Date of Purchase
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="date-of-purchase"
name="date-of-purchase"
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="place-of-purchase"
>
Place of Purchase
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="place-of-purchase"
name="place-of-purchase"
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="product-model-name"
>
Product Model Name
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="product-model-name"
name="product-model-name"
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="product-serial-number"
>
Product Serial Number
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="product-serial-number"
name="product-serial-number"
/>
</div>
<div class="flex flex-row-reverse gap-x-3">
<button
className="cursor-pointer rounded-md bg-[--color-primary] px-8 py-4 text-sm font-medium leading-4 text-white transition-colors duration-200 hover:bg-[--color-primary-active] focus-visible:bg-[--color-primary-active] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-[--color-highlight]"
type="submit"
>
Submit
</button>
</div>
</form>
);
}
Show more
 CSS
CSS
 Copy
Copy
@import url("https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap");
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
:root {
--color-background: #cbd5e1;
--color-background-alt: #8ec6ff;
--color-border-active: #173db6;
--color-border-default: #94a3b8;
--color-highlight: #8ec6ff;
--color-primary: #144be1;
--color-primary-active: #19388f;
--color-text-default: #0f172a;
--color-text-muted: #475569;
--font-family-body: "Inter", sans-serif;
}
*,
::before,
::after {
box-sizing: border-box;
}
* {
border: 0;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
font-family: var(--font-family-body);
font-optical-sizing: auto;
font-style: normal;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-feature-settings: inherit;
font-variation-settings: inherit;
font-size: 100%;
font-weight: inherit;
line-height: inherit;
color: inherit;
margin: 0;
padding: 0;
}
[type="checkbox"],
[type="radio"],
[type="range"] {
appearance: none;
flex-shrink: 0;
padding: 0;
user-select: none;
}
[type="checkbox"]:focus,
[type="radio"]:focus,
[type="range"]:focus {
outline: none;
}
}
@layer components {
.fs-slider {
background: transparent;
cursor: pointer;
height: 1.25rem;
width: 100%;
}
.fs-slider::-moz-range-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-webkit-slider-runnable-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-moz-range-thumb {
background-color: var(--color-primary);
border: none; /* Removes extra border that FF applies */
border-radius: 50%;
height: 1.25rem;
width: 1.25rem;
}
.fs-slider::-webkit-slider-thumb {
appearance: none;
background-color: var(--color-primary);
border-radius: 50%;
height: 1.25rem;
margin-top: -0.375rem; /* Centers thumb on the track */
width: 1.25rem;
}
.fs-slider:focus-visible::-moz-range-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-slider:focus-visible::-webkit-slider-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.slider-label-container {
@apply flex justify-between w-full mt-1; /* Removed px-2.5 */
}
.slider-label-text {
@apply text-xs text-gray-500 dark:text-gray-400 text-center whitespace-nowrap; /* text-xs is 0.75rem */
}
}
@layer utilities {
.bg-caret-down {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 20 20'%3e%3cpath stroke='%236b7280' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='M6 8l4 4 4-4'/%3e%3c/svg%3e");
}
.bg-checkbox-checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M12.207 4.793a1 1 0 010 1.414l-5 5a1 1 0 01-1.414 0l-2-2a1 1 0 011.414-1.414L6.5 9.086l4.293-4.293a1 1 0 011.414 0z'/%3e%3c/svg%3e");
}
.bg-radio-checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3ccircle cx='8' cy='8' r='3'/%3e%3c/svg%3e");
}
.bg-switch-thumb {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='white'/%3e%3c/svg%3e");
}
}
Show more
Get started in just a few steps. Create a free account and choose New Form. Choose from our growing list of actions, from Airtable to Zendesk and everything in between. Replace with the form endpoint in the code above with the ID from your new form. Don’t forget to include a name attribute for every input. Formspree works great with static websites, but also plays nicely with many hosting platforms like Shopify, Webflow and more. See the guides below. Follow these steps to copy and paste this form into your Shopify theme and get it working in minutes.
Sign up for a free Formspree account and create a new form.
Once created, you’ll get a unique form endpoint like
Scroll up and copy the full HTML form code shown above. Don’t forget to replace the
Go to your Shopify Admin and navigate to Online Store > Themes > Customize.
Select the page where you want the form to appear, then add a new Custom Liquid section.
Paste the copied HTML into the Custom Liquid field and save.
Scroll up and copy the CSS snippet provided on this page. These styles are optimized for the form layout and appearance.
In your Shopify Admin, go to Online Store > Themes > Actions > Edit Code.
Open the
Return to the page where you added the form. You should now see your styled Formspree form live in your Shopify store.
Test it out and then hit “Publish” to make it live for customers.
Follow these simple steps to connect your Webflow form to Formspree and start receiving submissions instantly.
In Webflow Designer, drag the Code Embed Block component from the Add panel onto your page.
Scroll up and copy the full HTML form code shown above. Paste it in the Code Embed Editor.
Scroll up and copy the CSS snippet provided on this page. These styles are optimized for the form layout and appearance. In the HTML code, add a
Sign up for a free Formspree account and create a new form.
Once it's created, you'll receive a unique form endpoint URL like
In the HTML code, replace the value of the
Click Publish in Webflow to deploy your site. Then visit the live page and test the form.
You should see submissions appear in your Formspree dashboard immediately.
Contact forms that work out of the box with top website platforms. Adding a Form to Framer Adding a Form to Squarespace Adding a Form to Astro Forms in Angular Adding a Form to Webflow Adding a Form to Wordpress Adding a form to GitBook Adding a form to Shopify React Forms with Gatsby HTML Forms with Eleventy HTML Forms with Jekyll React Forms with NextJSHow to use this form
Create a form on Formspree
Add actions and validation rules
Update your form's action
<form action="https://formspree.io/f/{form_id}" method="post">Tweak your form's code
Deploy your form to your hosting platform
How to Use This Form in Your Shopify Store
Create a Form on Formspree
https://formspree.io/f/your-form-id.
Copy the HTML from this Library Page
FORM_ID in the action attribute with your actual form ID.
Paste the Form into a Shopify Page
Copy the CSS Styles
Paste the CSS into Your Shopify Theme
assets/base.css file (or your theme’s main CSS file) and paste the copied CSS at the very end.
Save the file.
Preview and Publish
How to Use This Form in Your Webflow Project
Add the Webflow Code Embed Block
Copy the HTML from this Page and Paste it in the Editor
Add the CSS Styles
<style></style> tag and paste the CSS inside it.
Create a Formspree Form Endpoint
https://formspree.io/f/your-form-id.
Set the Form Action in Webflow
action attribute of the <form> tag with your Formspree endpoint URL.
For example: <form action="https://formspree.io/f/your-form-id" method="post">. Once done, click on the Save & Close button in the Code Embed Block.
Publish and Test Your Site
Integration Guides
Framer
Squarespace
Astro
Angular
Webflow
Wordpress
GitBook

Shopify
Gatsby
Eleventy
Jekyll
NextJS
What is a Warranty Registration Form?
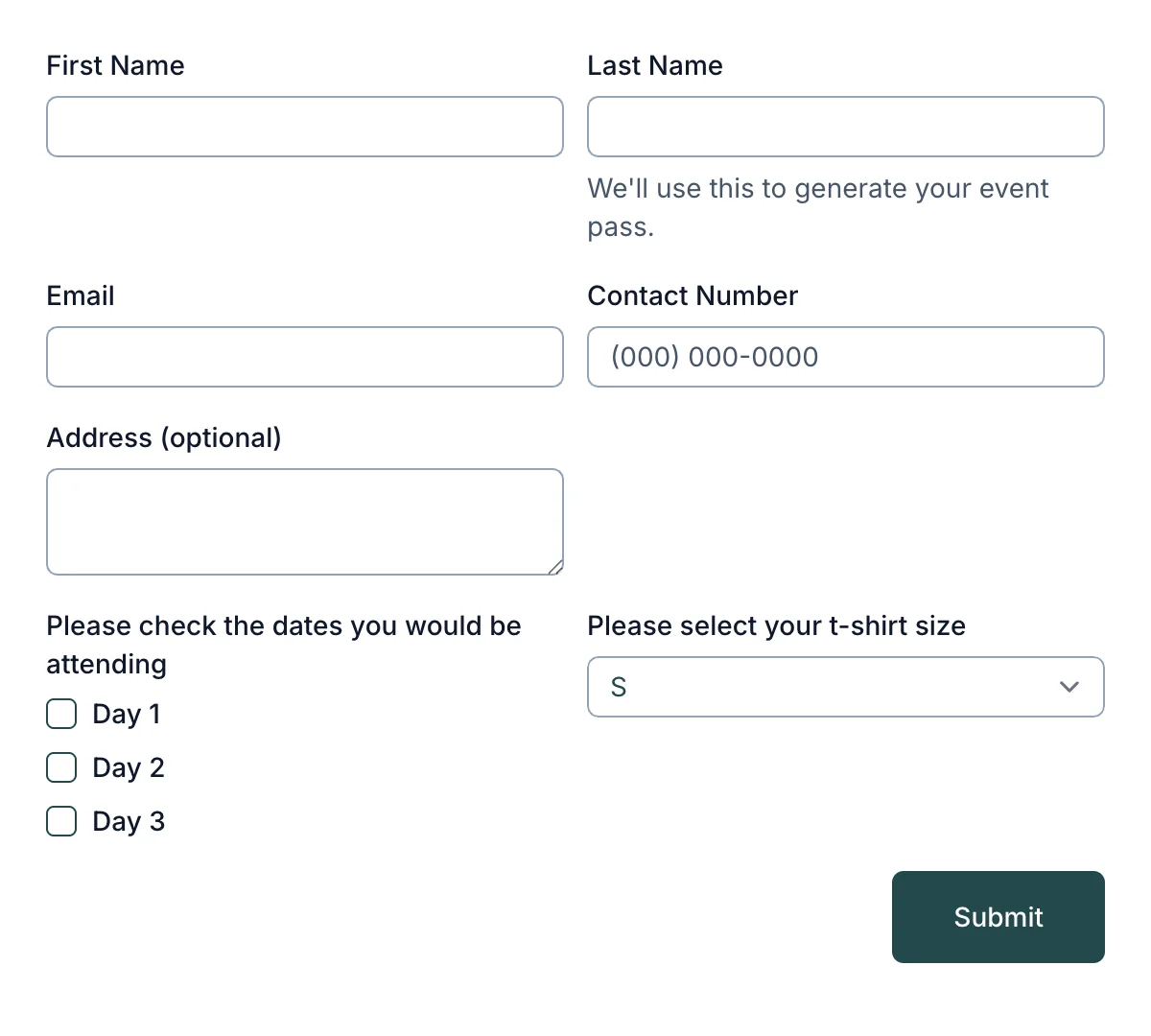
A warranty registration form allows customers to register their purchased products for warranty coverage, giving companies essential information about their customers and the products they’ve purchased. This form typically includes fields for customer details, product model, purchase date, and sometimes proof of purchase. A warranty registration form is valuable for businesses to manage warranty claims and customer service efficiently. For customers, this form simplifies the warranty process, giving them peace of mind that their product is protected and they can access support if needed.
Formspree’s warranty registration form template is a quick solution for adding a professional registration form to your website. The template allows customers to easily submit their warranty information, while Formspree takes care of email notifications and data management, ensuring that each registration is securely stored and accessible for future support. By integrating this form, businesses can streamline warranty registrations and focus on providing high-quality customer service.
FAQ
-
What is a registration form?
A registration form is an online form that collects necessary information from users to register for events, services, or memberships. It often includes fields like name, email, and other details, depending on the purpose, streamlining the sign-up process and capturing data for further engagement.
-
When are registration forms needed?
Registration forms are essential when collecting user information for events, memberships, courses, or service access. They provide a structured way to onboard users, allowing organizers or businesses to gather details needed to manage sign-ups and ensure smooth entry or access.
-
What are the subtypes of registration forms?
Common subtypes of registration forms include event registration forms, account creation forms, membership sign-ups, and service registration forms. Each subtype gathers specific information suited to its purpose, ensuring the form aligns with the user’s intent and the organization’s needs.
-
What industries predominantly use registration forms?
Industries such as education, healthcare, events, e-commerce, and hospitality predominantly use registration forms. These sectors benefit from organized data collection, helping manage sign-ups, patient registrations, customer accounts, and membership tracking efficiently.
-
How can users receive email notifications upon registration?
With Formspree as the backend, users can easily set up email notifications for each registration form submission. This feature allows designated individuals to receive real-time email alerts and instantly view responses on the Formspree dashboard, ensuring timely follow-ups and engagement.
-
Can registration forms collect payments?
Yes, registration forms can be connected to payment processors like Stripe to securely handle payments alongside user registration. This capability enables businesses to collect fees, event tickets, or donations directly through the form, simplifying the payment and registration process.
-
Are the form templates free to use?
Yes, all registration form templates on this website are free to use and customizable to meet various needs. Formspree provides a range of templates that you can embed on your website, making it easy to manage sign-ups without additional costs.