Contest Entry Form
 HTML
HTML
 Copy
Copy
<form
action="https://formspree.io/f/{FORM_ID}"
class="fs-form fs-layout__2-column"
target="_top"
method="POST"
>
<fieldset>
<legend class="fs-fieldset-title">Contestant Information</legend>
<div class="fs-field">
<label class="fs-label" for="name">Full Name</label>
<input class="fs-input" id="name" name="name" required />
</div>
<div class="fs-field">
<label class="fs-label" for="dob">Date of Birth</label>
<input
class="fs-input"
id="dob"
name="dob"
placeholder="MM-DD-YYYY"
required
/>
</div>
<div class="fs-field">
<label class="fs-label" for="email">Email</label>
<input class="fs-input" id="email" name="email" required />
</div>
<div class="fs-field">
<label class="fs-label" for="number">Contact Number</label>
<input
class="fs-input"
id="number"
name="number"
placeholder="(000) 000-0000"
required
/>
</div>
</fieldset>
<fieldset>
<legend class="fs-fieldset-title">Address Information</legend>
<div class="fs-field">
<label class="fs-label" for="address-1">Address line 1</label>
<input class="fs-input" id="address-1" name="address-1" />
</div>
<div class="fs-field">
<label class="fs-label" for="address-2">Address line 2</label>
<input class="fs-input" id="address-2" name="address-2" />
</div>
<div class="fs-field">
<label class="fs-label" for="city">City</label>
<input class="fs-input" id="city" name="city" />
</div>
<div class="fs-field">
<label class="fs-label" for="state">State / Province</label>
<input class="fs-input" id="state" name="state" />
</div>
<div class="fs-field">
<label class="fs-label" for="zip-code">Postal / Zip Code</label>
<input class="fs-input" id="zip-code" name="zip-code" />
</div>
</fieldset>
<div class="fs-field col-span-full">
<label class="fs-label" for="intro">Introduce yourself briefly</label>
<textarea class="fs-textarea" id="intro" name="intro"></textarea>
</div>
<div class="fs-field col-span-full">
<label class="fs-label" for="why-participate">
Why do you want to participate in this contest?
</label>
<textarea
class="fs-textarea"
id="why-participate"
name="why-participate"
></textarea>
</div>
<div class="fs-field col-span-full">
<label class="fs-label" for="dates">How did you learn about us?</label>
<select class="fs-select" id="dates" name="dates">
<option value="search-engines">
Search Engines (Google, DuckDuckGo, etc)
</option>
<option value="social-media">Social Media</option>
<option value="company-website">Company Website</option>
<option value="jobs-board">Online Jobs Board</option>
<option value="review-site">Review sites (G2, Capterra, etc)</option>
</select>
</div>
<div class="fs-button-group">
<button class="fs-button" type="submit">Submit</button>
</div>
</form>
Show more
 CSS
CSS
 Copy
Copy
@import url("https://fonts.googleapis.com/css2?family=Figtree:ital,wght@0,300..900;1,300..900&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
/** Variables **/
:root {
--color-background: #e7e7e7;
--color-background-alt: #ba5ed7;
--color-border-active: #a94bc3;
--color-border-default: #d1d1d1;
--color-highlight: #e2b6f1;
--color-primary: #86319a;
--color-primary-active: #5e2768;
--color-text-default: #262626;
--color-text-muted: #4f4f4f;
--font-family-body: "Figtree", system-ui, sans-serif;
--font-family-display: "Poppins", system-ui, sans-serif;
}
/** Base **/
*,
::before,
::after {
box-sizing: border-box;
}
* {
border: 0;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
font-family: var(--font-family-body);
font-optical-sizing: auto;
font-style: normal;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-feature-settings: inherit;
font-variation-settings: inherit;
font-size: 100%;
font-weight: inherit;
line-height: inherit;
color: inherit;
margin: 0;
padding: 0;
}
[type="checkbox"],
[type="radio"],
[type="range"] {
appearance: none;
flex-shrink: 0;
padding: 0;
user-select: none;
}
[type="checkbox"]:focus,
[type="radio"]:focus,
[type="range"]:focus {
outline: none;
}
/** Components **/
.fs-form {
display: grid;
row-gap: 1.5rem;
}
.fs-form:where(.fs-layout__2-column) {
column-gap: 1.5rem;
grid-template-columns: 1fr 1fr;
}
fieldset {
display: grid;
margin: 1.5rem 0;
row-gap: 1.5rem;
}
.fs-form:where(.fs-layout__2-column) fieldset {
column-gap: 1.5rem;
grid-template-columns: 1fr 1fr;
grid-column: 1 / -1;
}
.fs-fieldset-title {
color: var(--color-text-default);
font-family: var(--font-family-display);
font-size: 1.25rem;
line-height: 1.75rem;
margin-bottom: 1.5rem;
grid-column: 1 / -1;
}
.fs-field {
display: flex;
flex-direction: column;
row-gap: 0.5rem;
}
.fs-label {
color: var(--color-text-default);
display: block;
font-family: var(--font-family-display);
font-size: 1rem;
line-height: 1.25rem;
}
.fs-description {
color: var(--color-text-muted);
display: block;
font-size: 1rem;
line-height: 1.25rem;
}
.fs-button-group {
display: flex;
flex-direction: row-reverse;
column-gap: 1.5rem;
}
.fs-form:where(.fs-layout__2-column) .fs-button-group {
grid-column: 1 / -1;
}
.fs-button {
background-color: var(--color-primary);
border-radius: 9999px;
color: white;
cursor: pointer;
font-size: 1.125rem;
font-weight: 600;
line-height: 1.5rem;
padding: 0.75rem 2rem;
transition-duration: 200ms;
transition-property: background-color;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
}
.fs-button:hover {
background-color: var(--color-primary-active);
}
.fs-button:focus-visible {
background-color: var(--color-primary-active);
outline: 4px solid var(--color-highlight);
}
.fs-input,
.fs-select {
appearance: none;
border-radius: 9999px;
border-width: 0;
box-shadow: var(--color-border-default) 0 0 0 1px inset;
color: var(--color-text-default);
font-size: 1rem;
height: 3rem;
line-height: 1.5rem;
outline: none;
padding-left: 1rem;
padding-right: 1rem;
}
.fs-input:focus-visible,
.fs-select:focus-visible {
box-shadow: var(--color-border-active) 0 0 0 1px inset;
}
.fs-input::placeholder {
color: var(--color-text-muted);
}
.fs-checkbox-group,
.fs-radio-group {
display: flex;
flex-direction: column;
row-gap: 1rem;
}
.fs-checkbox-field,
.fs-radio-field {
column-gap: 0.5rem;
display: flex;
}
:is(.fs-checkbox-field, .fs-radio-field) .fs-label + .fs-description {
margin-top: 0.25rem;
}
.fs-checkbox-wrapper,
.fs-radio-wrapper {
align-items: center;
display: flex;
height: 1.25rem;
}
.fs-checkbox,
.fs-radio {
background-color: #fff;
border: 1px solid var(--color-border-default);
height: 1.25rem;
width: 1.25rem;
}
.fs-checkbox {
border-radius: 0.25rem;
}
.fs-radio {
border-radius: 100%;
}
.fs-checkbox:checked,
.fs-radio:checked {
background-color: var(--color-primary);
background-position: center;
background-repeat: no-repeat;
background-size: 100% 100%;
border-color: transparent;
}
.fs-checkbox:checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M12.207 4.793a1 1 0 010 1.414l-5 5a1 1 0 01-1.414 0l-2-2a1 1 0 011.414-1.414L6.5 9.086l4.293-4.293a1 1 0 011.414 0z'/%3e%3c/svg%3e");
}
.fs-radio:checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3ccircle cx='8' cy='8' r='3'/%3e%3c/svg%3e");
}
.fs-checkbox:focus-visible,
.fs-radio:focus-visible {
border-color: var(--color-border-active);
outline: 4px solid var(--color-highlight);
outline-offset: 0;
}
.fs-checkbox:checked:focus-visible,
.fs-radio:checked:focus-visible {
border-color: transparent;
}
.fs-select {
background-color: #fff;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 20 20'%3e%3cpath stroke='%236b7280' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='M6 8l4 4 4-4'/%3e%3c/svg%3e");
background-position: right 0.75rem center;
background-repeat: no-repeat;
background-size: 1.625em 1.625em;
padding-right: 2.875rem;
}
.fs-slider {
background: transparent;
cursor: pointer;
height: 1.25rem;
width: 100%;
}
.fs-slider::-moz-range-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-webkit-slider-runnable-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-moz-range-thumb {
background-color: var(--color-primary);
border: none; /* Removes extra border that FF applies */
border-radius: 50%;
height: 1.25rem;
width: 1.25rem;
}
.fs-slider::-webkit-slider-thumb {
appearance: none;
background-color: var(--color-primary);
border-radius: 50%;
height: 1.25rem;
margin-top: -0.375rem; /* Centers thumb on the track */
width: 1.25rem;
}
.fs-slider:focus-visible::-moz-range-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-slider:focus-visible::-webkit-slider-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-switch {
background-color: var(--color-background-alt);
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='2.75' fill='white'/%3e%3c/svg%3e");
background-position: left center;
background-repeat: no-repeat;
border-radius: 1.25rem;
cursor: pointer;
height: 1.25rem;
transition-duration: 200ms;
transition-property: background-color, background-position;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
width: 2.5rem;
}
.fs-switch:checked {
background-color: var(--color-primary);
background-position: right center;
}
.fs-switch:focus-visible {
outline: 4px solid var(--color-highlight);
outline-offset: 0;
}
.fs-textarea {
appearance: none;
border-radius: 0.75rem;
border-width: 0;
box-shadow: var(--color-border-default) 0 0 0 1px inset;
color: var(--color-text-default);
font-size: 1rem;
line-height: 1.5rem;
outline: none;
padding: 0.5rem 0.75rem;
resize: vertical;
}
.fs-textarea:focus-visible {
box-shadow: var(--color-border-active) 0 0 0 1px inset;
}
.fs-textarea::placeholder {
color: var(--color-text-muted);
}
/** Utilities **/
.col-span-full {
grid-column: 1 / -1;
}
.fs-textarea::placeholder {
color: var(--color-text-muted);
}
.slider-label-container {
display: flex;
justify-content: space-between;
width: 100%;
margin-top: 0.25rem;
}
.slider-label-text {
font-size: 0.75rem;
color: var(--color-text-muted);
text-align: center;
white-space: nowrap;
}
Show more
 HTML/Tailwind
HTML/Tailwind
 Copy
Copy
<form
action="https://formspree.io/f/{FORM_ID}"
class="grid grid-cols-2 gap-x-6 gap-y-6"
target="_top"
method="POST"
>
<fieldset>
<legend
class="col-span-full mb-6 font-[family-name:--font-family-display] text-xl text-[--color-text-default]"
>
Contestant Information
</legend>
<div class="flex flex-col gap-y-2">
<label
class="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
for="name"
>
Full Name
</label>
<input
class="h-12 appearance-none rounded-full border-0 px-4 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="name"
name="name"
required
/>
</div>
<div class="flex flex-col gap-y-2">
<label
class="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
for="dob"
>
Date of Birth
</label>
<input
class="h-12 appearance-none rounded-full border-0 px-4 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="dob"
name="dob"
placeholder="MM-DD-YYYY"
required
/>
</div>
<div class="flex flex-col gap-y-2">
<label
class="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
for="email"
>
Email
</label>
<input
class="h-12 appearance-none rounded-full border-0 px-4 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="email"
name="email"
required
/>
</div>
<div class="flex flex-col gap-y-2">
<label
class="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
for="number"
>
Contact Number
</label>
<input
class="h-12 appearance-none rounded-full border-0 px-4 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="number"
name="number"
placeholder="(000) 000-0000"
required
/>
</div>
</fieldset>
<fieldset>
<legend
class="col-span-full mb-6 font-[family-name:--font-family-display] text-xl text-[--color-text-default]"
>
Address Information
</legend>
<div class="flex flex-col gap-y-2">
<label
class="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
for="address-1"
>
Address line 1
</label>
<input
class="h-12 appearance-none rounded-full border-0 px-4 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="address-1"
name="address-1"
/>
</div>
<div class="flex flex-col gap-y-2">
<label
class="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
for="address-2"
>
Address line 2
</label>
<input
class="h-12 appearance-none rounded-full border-0 px-4 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="address-2"
name="address-2"
/>
</div>
<div class="flex flex-col gap-y-2">
<label
class="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
for="city"
>
City
</label>
<input
class="h-12 appearance-none rounded-full border-0 px-4 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="city"
name="city"
/>
</div>
<div class="flex flex-col gap-y-2">
<label
class="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
for="state"
>
State / Province
</label>
<input
class="h-12 appearance-none rounded-full border-0 px-4 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="state"
name="state"
/>
</div>
<div class="flex flex-col gap-y-2">
<label
class="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
for="zip-code"
>
Postal / Zip Code
</label>
<input
class="h-12 appearance-none rounded-full border-0 px-4 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="zip-code"
name="zip-code"
/>
</div>
</fieldset>
<div class="col-span-full flex flex-col gap-y-2">
<label
class="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
for="intro"
>
Introduce yourself briefly
</label>
<textarea
class="resize-y appearance-none rounded-xl border-0 px-3 py-2 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="intro"
name="intro"
></textarea>
</div>
<div class="col-span-full flex flex-col gap-y-2">
<label
class="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
for="why-participate"
>
Why do you want to participate in this contest?
</label>
<textarea
class="resize-y appearance-none rounded-xl border-0 px-3 py-2 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="why-participate"
name="why-participate"
></textarea>
</div>
<div class="col-span-full flex flex-col gap-y-2">
<label
class="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
for="dates"
>
How did you learn about us?
</label>
<select
class="bg-caret-down h-12 appearance-none rounded-full border-0 bg-white bg-[size:1.625em_1.625em] bg-[position:right_0.75rem_center] bg-no-repeat px-4 pe-[2.875rem] text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="dates"
name="dates"
>
<option value="search-engines">
Search Engines (Google, DuckDuckGo, etc)
</option>
<option value="social-media">Social Media</option>
<option value="company-website">Company Website</option>
<option value="jobs-board">Online Jobs Board</option>
<option value="review-site">Review sites (G2, Capterra, etc)</option>
</select>
</div>
<div class="col-span-full flex flex-row-reverse gap-x-6">
<button
class="cursor-pointer rounded-full bg-[--color-primary] px-8 py-3 text-lg font-semibold leading-6 text-white transition-colors duration-200 hover:bg-[--color-primary-active] focus-visible:bg-[--color-primary-active] focus-visible:outline focus-visible:outline-4 focus-visible:outline-[--color-highlight]"
type="submit"
>
Submit
</button>
</div>
</form>
Show more
 CSS
CSS
 Copy
Copy
@import url("https://fonts.googleapis.com/css2?family=Figtree:ital,wght@0,300..900;1,300..900&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
:root {
--color-background: #e7e7e7;
--color-background-alt: #ba5ed7;
--color-border-active: #a94bc3;
--color-border-default: #d1d1d1;
--color-highlight: #e2b6f1;
--color-primary: #86319a;
--color-primary-active: #5e2768;
--color-text-default: #262626;
--color-text-muted: #4f4f4f;
--font-family-body: "Figtree", system-ui, sans-serif;
--font-family-display: "Poppins", system-ui, sans-serif;
}
*,
::before,
::after {
box-sizing: border-box;
}
* {
border: 0;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
font-family: var(--font-family-body);
font-optical-sizing: auto;
font-style: normal;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-feature-settings: inherit;
font-variation-settings: inherit;
font-size: 100%;
font-weight: inherit;
line-height: inherit;
color: inherit;
margin: 0;
padding: 0;
}
[type="checkbox"],
[type="radio"],
[type="range"] {
appearance: none;
flex-shrink: 0;
padding: 0;
user-select: none;
}
[type="checkbox"]:focus,
[type="radio"]:focus,
[type="range"]:focus {
outline: none;
}
}
@layer components {
.fs-slider {
background: transparent;
cursor: pointer;
height: 1.25rem;
width: 100%;
}
.fs-slider::-moz-range-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-webkit-slider-runnable-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-moz-range-thumb {
background-color: var(--color-primary);
border: none; /* Removes extra border that FF applies */
border-radius: 50%;
height: 1.25rem;
width: 1.25rem;
}
.fs-slider::-webkit-slider-thumb {
appearance: none;
background-color: var(--color-primary);
border-radius: 50%;
height: 1.25rem;
margin-top: -0.375rem; /* Centers thumb on the track */
width: 1.25rem;
}
.fs-slider:focus-visible::-moz-range-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-slider:focus-visible::-webkit-slider-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.slider-label-container {
@apply flex justify-between w-full mt-1; /* Removed px-2.5 */
}
.slider-label-text {
@apply text-xs text-gray-500 dark:text-gray-400 text-center whitespace-nowrap; /* text-xs is 0.75rem */
}
}
@layer utilities {
.bg-caret-down {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 20 20'%3e%3cpath stroke='%236b7280' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='M6 8l4 4 4-4'/%3e%3c/svg%3e");
}
.bg-checkbox-checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M12.207 4.793a1 1 0 010 1.414l-5 5a1 1 0 01-1.414 0l-2-2a1 1 0 011.414-1.414L6.5 9.086l4.293-4.293a1 1 0 011.414 0z'/%3e%3c/svg%3e");
}
.bg-radio-checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3ccircle cx='8' cy='8' r='3'/%3e%3c/svg%3e");
}
.bg-switch-thumb {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='2.75' fill='white'/%3e%3c/svg%3e");
}
}
Show more
 React
React
 Copy
Copy
// Make sure to run npm install @formspree/react
// For more help visit https://formspr.ee/react-help
import React from "react";
import { useForm, ValidationError } from "@formspree/react";
export function ExampleForm() {
const [state, handleSubmit] = useForm("FORM_ID");
if (state.succeeded) {
return <p>Thanks for joining!</p>;
}
return (
<form className="fs-form fs-layout__2-column" onSubmit={handleSubmit}>
<fieldset>
<legend className="fs-fieldset-title">Contestant Information</legend>
<div className="fs-field">
<label className="fs-label" htmlFor="name">
Full Name
</label>
<input className="fs-input" id="name" name="name" required />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="dob">
Date of Birth
</label>
<input
className="fs-input"
id="dob"
name="dob"
placeholder="MM-DD-YYYY"
required
/>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="email">
Email
</label>
<input className="fs-input" id="email" name="email" required />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="number">
Contact Number
</label>
<input
className="fs-input"
id="number"
name="number"
placeholder="(000) 000-0000"
required
/>
</div>
</fieldset>
<fieldset>
<legend className="fs-fieldset-title">Address Information</legend>
<div className="fs-field">
<label className="fs-label" htmlFor="address-1">
Address line 1
</label>
<input className="fs-input" id="address-1" name="address-1" />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="address-2">
Address line 2
</label>
<input className="fs-input" id="address-2" name="address-2" />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="city">
City
</label>
<input className="fs-input" id="city" name="city" />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="state">
State / Province
</label>
<input className="fs-input" id="state" name="state" />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="zip-code">
Postal / Zip Code
</label>
<input className="fs-input" id="zip-code" name="zip-code" />
</div>
</fieldset>
<div className="fs-field col-span-full">
<label className="fs-label" htmlFor="intro">
Introduce yourself briefly
</label>
<textarea className="fs-textarea" id="intro" name="intro" />
</div>
<div className="fs-field col-span-full">
<label className="fs-label" htmlFor="why-participate">
Why do you want to participate in this contest?
</label>
<textarea
className="fs-textarea"
id="why-participate"
name="why-participate"
/>
</div>
<div className="fs-field col-span-full">
<label className="fs-label" htmlFor="dates">
How did you learn about us?
</label>
<select className="fs-select" id="dates" name="dates">
<option value="search-engines">
Search Engines (Google, DuckDuckGo, etc)
</option>
<option value="social-media">Social Media</option>
<option value="company-website">Company Website</option>
<option value="jobs-board">Online Jobs Board</option>
<option value="review-site">Review sites (G2, Capterra, etc)</option>
</select>
</div>
<div class="fs-button-group">
<button className="fs-button" type="submit">
Submit
</button>
</div>
</form>
);
}
Show more
 CSS
CSS
 Copy
Copy
@import url("https://fonts.googleapis.com/css2?family=Figtree:ital,wght@0,300..900;1,300..900&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
/** Variables **/
:root {
--color-background: #e7e7e7;
--color-background-alt: #ba5ed7;
--color-border-active: #a94bc3;
--color-border-default: #d1d1d1;
--color-highlight: #e2b6f1;
--color-primary: #86319a;
--color-primary-active: #5e2768;
--color-text-default: #262626;
--color-text-muted: #4f4f4f;
--font-family-body: "Figtree", system-ui, sans-serif;
--font-family-display: "Poppins", system-ui, sans-serif;
}
/** Base **/
*,
::before,
::after {
box-sizing: border-box;
}
* {
border: 0;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
font-family: var(--font-family-body);
font-optical-sizing: auto;
font-style: normal;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-feature-settings: inherit;
font-variation-settings: inherit;
font-size: 100%;
font-weight: inherit;
line-height: inherit;
color: inherit;
margin: 0;
padding: 0;
}
[type="checkbox"],
[type="radio"],
[type="range"] {
appearance: none;
flex-shrink: 0;
padding: 0;
user-select: none;
}
[type="checkbox"]:focus,
[type="radio"]:focus,
[type="range"]:focus {
outline: none;
}
/** Components **/
.fs-form {
display: grid;
row-gap: 1.5rem;
}
.fs-form:where(.fs-layout__2-column) {
column-gap: 1.5rem;
grid-template-columns: 1fr 1fr;
}
fieldset {
display: grid;
margin: 1.5rem 0;
row-gap: 1.5rem;
}
.fs-form:where(.fs-layout__2-column) fieldset {
column-gap: 1.5rem;
grid-template-columns: 1fr 1fr;
grid-column: 1 / -1;
}
.fs-fieldset-title {
color: var(--color-text-default);
font-family: var(--font-family-display);
font-size: 1.25rem;
line-height: 1.75rem;
margin-bottom: 1.5rem;
grid-column: 1 / -1;
}
.fs-field {
display: flex;
flex-direction: column;
row-gap: 0.5rem;
}
.fs-label {
color: var(--color-text-default);
display: block;
font-family: var(--font-family-display);
font-size: 1rem;
line-height: 1.25rem;
}
.fs-description {
color: var(--color-text-muted);
display: block;
font-size: 1rem;
line-height: 1.25rem;
}
.fs-button-group {
display: flex;
flex-direction: row-reverse;
column-gap: 1.5rem;
}
.fs-form:where(.fs-layout__2-column) .fs-button-group {
grid-column: 1 / -1;
}
.fs-button {
background-color: var(--color-primary);
border-radius: 9999px;
color: white;
cursor: pointer;
font-size: 1.125rem;
font-weight: 600;
line-height: 1.5rem;
padding: 0.75rem 2rem;
transition-duration: 200ms;
transition-property: background-color;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
}
.fs-button:hover {
background-color: var(--color-primary-active);
}
.fs-button:focus-visible {
background-color: var(--color-primary-active);
outline: 4px solid var(--color-highlight);
}
.fs-input,
.fs-select {
appearance: none;
border-radius: 9999px;
border-width: 0;
box-shadow: var(--color-border-default) 0 0 0 1px inset;
color: var(--color-text-default);
font-size: 1rem;
height: 3rem;
line-height: 1.5rem;
outline: none;
padding-left: 1rem;
padding-right: 1rem;
}
.fs-input:focus-visible,
.fs-select:focus-visible {
box-shadow: var(--color-border-active) 0 0 0 1px inset;
}
.fs-input::placeholder {
color: var(--color-text-muted);
}
.fs-checkbox-group,
.fs-radio-group {
display: flex;
flex-direction: column;
row-gap: 1rem;
}
.fs-checkbox-field,
.fs-radio-field {
column-gap: 0.5rem;
display: flex;
}
:is(.fs-checkbox-field, .fs-radio-field) .fs-label + .fs-description {
margin-top: 0.25rem;
}
.fs-checkbox-wrapper,
.fs-radio-wrapper {
align-items: center;
display: flex;
height: 1.25rem;
}
.fs-checkbox,
.fs-radio {
background-color: #fff;
border: 1px solid var(--color-border-default);
height: 1.25rem;
width: 1.25rem;
}
.fs-checkbox {
border-radius: 0.25rem;
}
.fs-radio {
border-radius: 100%;
}
.fs-checkbox:checked,
.fs-radio:checked {
background-color: var(--color-primary);
background-position: center;
background-repeat: no-repeat;
background-size: 100% 100%;
border-color: transparent;
}
.fs-checkbox:checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M12.207 4.793a1 1 0 010 1.414l-5 5a1 1 0 01-1.414 0l-2-2a1 1 0 011.414-1.414L6.5 9.086l4.293-4.293a1 1 0 011.414 0z'/%3e%3c/svg%3e");
}
.fs-radio:checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3ccircle cx='8' cy='8' r='3'/%3e%3c/svg%3e");
}
.fs-checkbox:focus-visible,
.fs-radio:focus-visible {
border-color: var(--color-border-active);
outline: 4px solid var(--color-highlight);
outline-offset: 0;
}
.fs-checkbox:checked:focus-visible,
.fs-radio:checked:focus-visible {
border-color: transparent;
}
.fs-select {
background-color: #fff;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 20 20'%3e%3cpath stroke='%236b7280' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='M6 8l4 4 4-4'/%3e%3c/svg%3e");
background-position: right 0.75rem center;
background-repeat: no-repeat;
background-size: 1.625em 1.625em;
padding-right: 2.875rem;
}
.fs-slider {
background: transparent;
cursor: pointer;
height: 1.25rem;
width: 100%;
}
.fs-slider::-moz-range-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-webkit-slider-runnable-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-moz-range-thumb {
background-color: var(--color-primary);
border: none; /* Removes extra border that FF applies */
border-radius: 50%;
height: 1.25rem;
width: 1.25rem;
}
.fs-slider::-webkit-slider-thumb {
appearance: none;
background-color: var(--color-primary);
border-radius: 50%;
height: 1.25rem;
margin-top: -0.375rem; /* Centers thumb on the track */
width: 1.25rem;
}
.fs-slider:focus-visible::-moz-range-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-slider:focus-visible::-webkit-slider-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-switch {
background-color: var(--color-background-alt);
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='2.75' fill='white'/%3e%3c/svg%3e");
background-position: left center;
background-repeat: no-repeat;
border-radius: 1.25rem;
cursor: pointer;
height: 1.25rem;
transition-duration: 200ms;
transition-property: background-color, background-position;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
width: 2.5rem;
}
.fs-switch:checked {
background-color: var(--color-primary);
background-position: right center;
}
.fs-switch:focus-visible {
outline: 4px solid var(--color-highlight);
outline-offset: 0;
}
.fs-textarea {
appearance: none;
border-radius: 0.75rem;
border-width: 0;
box-shadow: var(--color-border-default) 0 0 0 1px inset;
color: var(--color-text-default);
font-size: 1rem;
line-height: 1.5rem;
outline: none;
padding: 0.5rem 0.75rem;
resize: vertical;
}
.fs-textarea:focus-visible {
box-shadow: var(--color-border-active) 0 0 0 1px inset;
}
.fs-textarea::placeholder {
color: var(--color-text-muted);
}
/** Utilities **/
.col-span-full {
grid-column: 1 / -1;
}
.fs-textarea::placeholder {
color: var(--color-text-muted);
}
.slider-label-container {
display: flex;
justify-content: space-between;
width: 100%;
margin-top: 0.25rem;
}
.slider-label-text {
font-size: 0.75rem;
color: var(--color-text-muted);
text-align: center;
white-space: nowrap;
}
Show more
 React/Tailwind
React/Tailwind
 Copy
Copy
// Make sure to run npm install @formspree/react
// For more help visit https://formspr.ee/react-help
import React from "react";
import { useForm, ValidationError } from "@formspree/react";
export function ExampleForm() {
const [state, handleSubmit] = useForm("FORM_ID");
if (state.succeeded) {
return <p>Thanks for joining!</p>;
}
return (
<form className="grid grid-cols-2 gap-x-6 gap-y-6" onSubmit={handleSubmit}>
<fieldset>
<legend className="col-span-full mb-6 font-[family-name:--font-family-display] text-xl text-[--color-text-default]">
Contestant Information
</legend>
<div className="flex flex-col gap-y-2">
<label
className="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
htmlFor="name"
>
Full Name
</label>
<input
className="h-12 appearance-none rounded-full border-0 px-4 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="name"
name="name"
required
/>
</div>
<div className="flex flex-col gap-y-2">
<label
className="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
htmlFor="dob"
>
Date of Birth
</label>
<input
className="h-12 appearance-none rounded-full border-0 px-4 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="dob"
name="dob"
placeholder="MM-DD-YYYY"
required
/>
</div>
<div className="flex flex-col gap-y-2">
<label
className="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
htmlFor="email"
>
Email
</label>
<input
className="h-12 appearance-none rounded-full border-0 px-4 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="email"
name="email"
required
/>
</div>
<div className="flex flex-col gap-y-2">
<label
className="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
htmlFor="number"
>
Contact Number
</label>
<input
className="h-12 appearance-none rounded-full border-0 px-4 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="number"
name="number"
placeholder="(000) 000-0000"
required
/>
</div>
</fieldset>
<fieldset>
<legend className="col-span-full mb-6 font-[family-name:--font-family-display] text-xl text-[--color-text-default]">
Address Information
</legend>
<div className="flex flex-col gap-y-2">
<label
className="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
htmlFor="address-1"
>
Address line 1
</label>
<input
className="h-12 appearance-none rounded-full border-0 px-4 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="address-1"
name="address-1"
/>
</div>
<div className="flex flex-col gap-y-2">
<label
className="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
htmlFor="address-2"
>
Address line 2
</label>
<input
className="h-12 appearance-none rounded-full border-0 px-4 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="address-2"
name="address-2"
/>
</div>
<div className="flex flex-col gap-y-2">
<label
className="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
htmlFor="city"
>
City
</label>
<input
className="h-12 appearance-none rounded-full border-0 px-4 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="city"
name="city"
/>
</div>
<div className="flex flex-col gap-y-2">
<label
className="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
htmlFor="state"
>
State / Province
</label>
<input
className="h-12 appearance-none rounded-full border-0 px-4 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="state"
name="state"
/>
</div>
<div className="flex flex-col gap-y-2">
<label
className="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
htmlFor="zip-code"
>
Postal / Zip Code
</label>
<input
className="h-12 appearance-none rounded-full border-0 px-4 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="zip-code"
name="zip-code"
/>
</div>
</fieldset>
<div className="col-span-full flex flex-col gap-y-2">
<label
className="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
htmlFor="intro"
>
Introduce yourself briefly
</label>
<textarea
className="resize-y appearance-none rounded-xl border-0 px-3 py-2 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="intro"
name="intro"
/>
</div>
<div className="col-span-full flex flex-col gap-y-2">
<label
className="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
htmlFor="why-participate"
>
Why do you want to participate in this contest?
</label>
<textarea
className="resize-y appearance-none rounded-xl border-0 px-3 py-2 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="why-participate"
name="why-participate"
/>
</div>
<div className="col-span-full flex flex-col gap-y-2">
<label
className="block font-[family-name:--font-family-display] leading-5 text-[--color-text-default]"
htmlFor="dates"
>
How did you learn about us?
</label>
<select
className="bg-caret-down h-12 appearance-none rounded-full border-0 bg-white bg-[size:1.625em_1.625em] bg-[position:right_0.75rem_center] bg-no-repeat px-4 pe-[2.875rem] text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:ring-[--color-border-active]"
id="dates"
name="dates"
>
<option value="search-engines">
Search Engines (Google, DuckDuckGo, etc)
</option>
<option value="social-media">Social Media</option>
<option value="company-website">Company Website</option>
<option value="jobs-board">Online Jobs Board</option>
<option value="review-site">Review sites (G2, Capterra, etc)</option>
</select>
</div>
<div class="col-span-full flex flex-row-reverse gap-x-6">
<button
className="cursor-pointer rounded-full bg-[--color-primary] px-8 py-3 text-lg font-semibold leading-6 text-white transition-colors duration-200 hover:bg-[--color-primary-active] focus-visible:bg-[--color-primary-active] focus-visible:outline focus-visible:outline-4 focus-visible:outline-[--color-highlight]"
type="submit"
>
Submit
</button>
</div>
</form>
);
}
Show more
 CSS
CSS
 Copy
Copy
@import url("https://fonts.googleapis.com/css2?family=Figtree:ital,wght@0,300..900;1,300..900&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
:root {
--color-background: #e7e7e7;
--color-background-alt: #ba5ed7;
--color-border-active: #a94bc3;
--color-border-default: #d1d1d1;
--color-highlight: #e2b6f1;
--color-primary: #86319a;
--color-primary-active: #5e2768;
--color-text-default: #262626;
--color-text-muted: #4f4f4f;
--font-family-body: "Figtree", system-ui, sans-serif;
--font-family-display: "Poppins", system-ui, sans-serif;
}
*,
::before,
::after {
box-sizing: border-box;
}
* {
border: 0;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
font-family: var(--font-family-body);
font-optical-sizing: auto;
font-style: normal;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-feature-settings: inherit;
font-variation-settings: inherit;
font-size: 100%;
font-weight: inherit;
line-height: inherit;
color: inherit;
margin: 0;
padding: 0;
}
[type="checkbox"],
[type="radio"],
[type="range"] {
appearance: none;
flex-shrink: 0;
padding: 0;
user-select: none;
}
[type="checkbox"]:focus,
[type="radio"]:focus,
[type="range"]:focus {
outline: none;
}
}
@layer components {
.fs-slider {
background: transparent;
cursor: pointer;
height: 1.25rem;
width: 100%;
}
.fs-slider::-moz-range-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-webkit-slider-runnable-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-moz-range-thumb {
background-color: var(--color-primary);
border: none; /* Removes extra border that FF applies */
border-radius: 50%;
height: 1.25rem;
width: 1.25rem;
}
.fs-slider::-webkit-slider-thumb {
appearance: none;
background-color: var(--color-primary);
border-radius: 50%;
height: 1.25rem;
margin-top: -0.375rem; /* Centers thumb on the track */
width: 1.25rem;
}
.fs-slider:focus-visible::-moz-range-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-slider:focus-visible::-webkit-slider-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.slider-label-container {
@apply flex justify-between w-full mt-1; /* Removed px-2.5 */
}
.slider-label-text {
@apply text-xs text-gray-500 dark:text-gray-400 text-center whitespace-nowrap; /* text-xs is 0.75rem */
}
}
@layer utilities {
.bg-caret-down {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 20 20'%3e%3cpath stroke='%236b7280' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='M6 8l4 4 4-4'/%3e%3c/svg%3e");
}
.bg-checkbox-checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M12.207 4.793a1 1 0 010 1.414l-5 5a1 1 0 01-1.414 0l-2-2a1 1 0 011.414-1.414L6.5 9.086l4.293-4.293a1 1 0 011.414 0z'/%3e%3c/svg%3e");
}
.bg-radio-checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3ccircle cx='8' cy='8' r='3'/%3e%3c/svg%3e");
}
.bg-switch-thumb {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='2.75' fill='white'/%3e%3c/svg%3e");
}
}
Show more
Get started in just a few steps. Create a free account and choose New Form. Choose from our growing list of actions, from Airtable to Zendesk and everything in between. Replace with the form endpoint in the code above with the ID from your new form. Don’t forget to include a name attribute for every input. Formspree works great with static websites, but also plays nicely with many hosting platforms like Shopify, Webflow and more. See the guides below. Follow these steps to copy and paste this form into your Shopify theme and get it working in minutes.
Sign up for a free Formspree account and create a new form.
Once created, you’ll get a unique form endpoint like
Scroll up and copy the full HTML form code shown above. Don’t forget to replace the
Go to your Shopify Admin and navigate to Online Store > Themes > Customize.
Select the page where you want the form to appear, then add a new Custom Liquid section.
Paste the copied HTML into the Custom Liquid field and save.
Scroll up and copy the CSS snippet provided on this page. These styles are optimized for the form layout and appearance.
In your Shopify Admin, go to Online Store > Themes > Actions > Edit Code.
Open the
Return to the page where you added the form. You should now see your styled Formspree form live in your Shopify store.
Test it out and then hit “Publish” to make it live for customers.
Follow these simple steps to connect your Webflow form to Formspree and start receiving submissions instantly.
In Webflow Designer, drag the Code Embed Block component from the Add panel onto your page.
Scroll up and copy the full HTML form code shown above. Paste it in the Code Embed Editor.
Scroll up and copy the CSS snippet provided on this page. These styles are optimized for the form layout and appearance. In the HTML code, add a
Sign up for a free Formspree account and create a new form.
Once it's created, you'll receive a unique form endpoint URL like
In the HTML code, replace the value of the
Click Publish in Webflow to deploy your site. Then visit the live page and test the form.
You should see submissions appear in your Formspree dashboard immediately.
Contact forms that work out of the box with top website platforms. Adding a Form to Framer Adding a Form to Squarespace Adding a Form to Astro Forms in Angular Adding a Form to Webflow Adding a Form to Wordpress Adding a form to GitBook Adding a form to Shopify React Forms with Gatsby HTML Forms with Eleventy HTML Forms with Jekyll React Forms with NextJSHow to use this form
Create a form on Formspree
Add actions and validation rules
Update your form's action
<form action="https://formspree.io/f/{form_id}" method="post">Tweak your form's code
Deploy your form to your hosting platform
How to Use This Form in Your Shopify Store
Create a Form on Formspree
https://formspree.io/f/your-form-id.
Copy the HTML from this Library Page
FORM_ID in the action attribute with your actual form ID.
Paste the Form into a Shopify Page
Copy the CSS Styles
Paste the CSS into Your Shopify Theme
assets/base.css file (or your theme’s main CSS file) and paste the copied CSS at the very end.
Save the file.
Preview and Publish
How to Use This Form in Your Webflow Project
Add the Webflow Code Embed Block
Copy the HTML from this Page and Paste it in the Editor
Add the CSS Styles
<style></style> tag and paste the CSS inside it.
Create a Formspree Form Endpoint
https://formspree.io/f/your-form-id.
Set the Form Action in Webflow
action attribute of the <form> tag with your Formspree endpoint URL.
For example: <form action="https://formspree.io/f/your-form-id" method="post">. Once done, click on the Save & Close button in the Code Embed Block.
Publish and Test Your Site
Integration Guides
Framer
Squarespace
Astro
Angular
Webflow
Wordpress
GitBook

Shopify
Gatsby
Eleventy
Jekyll
NextJS
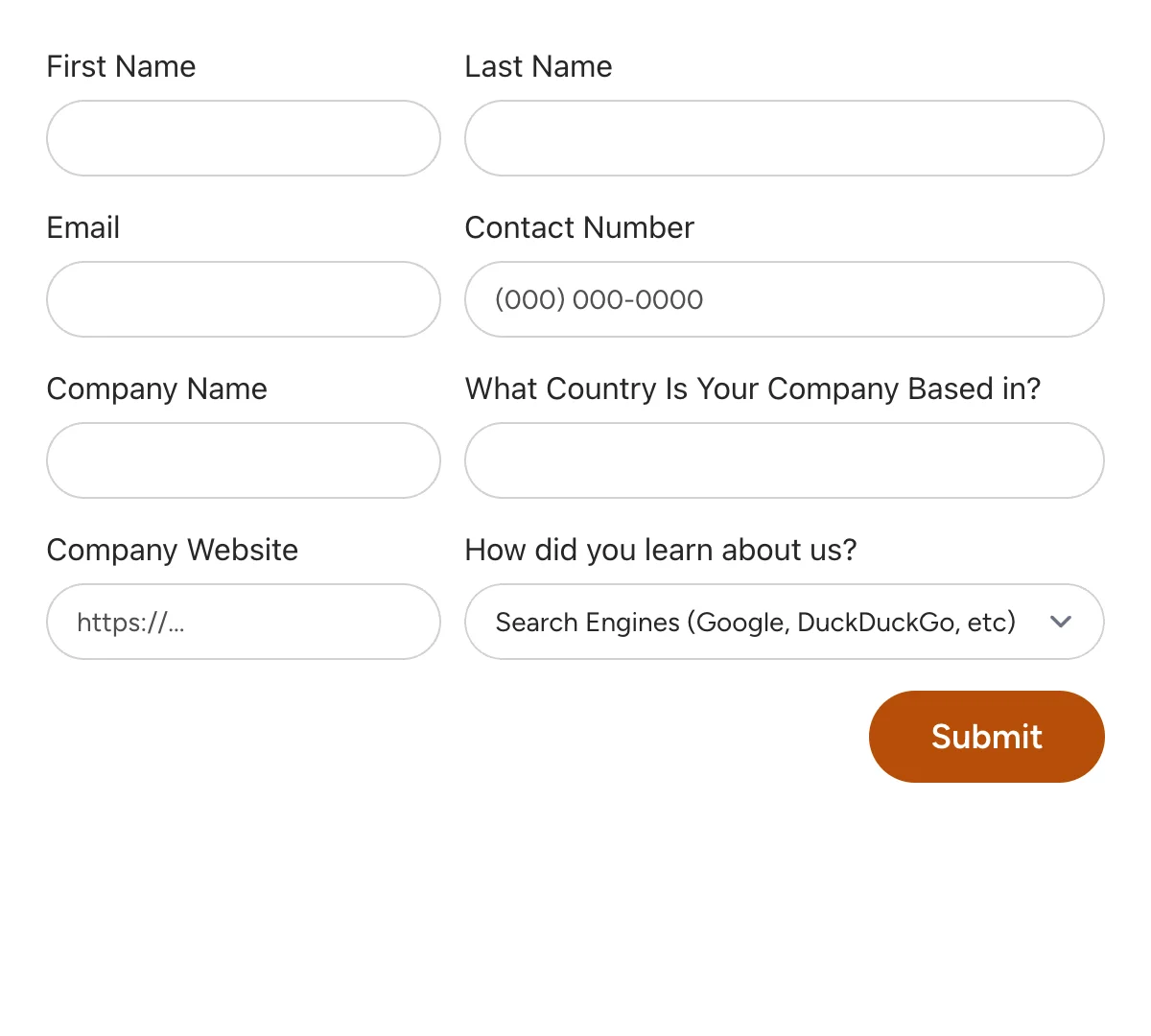
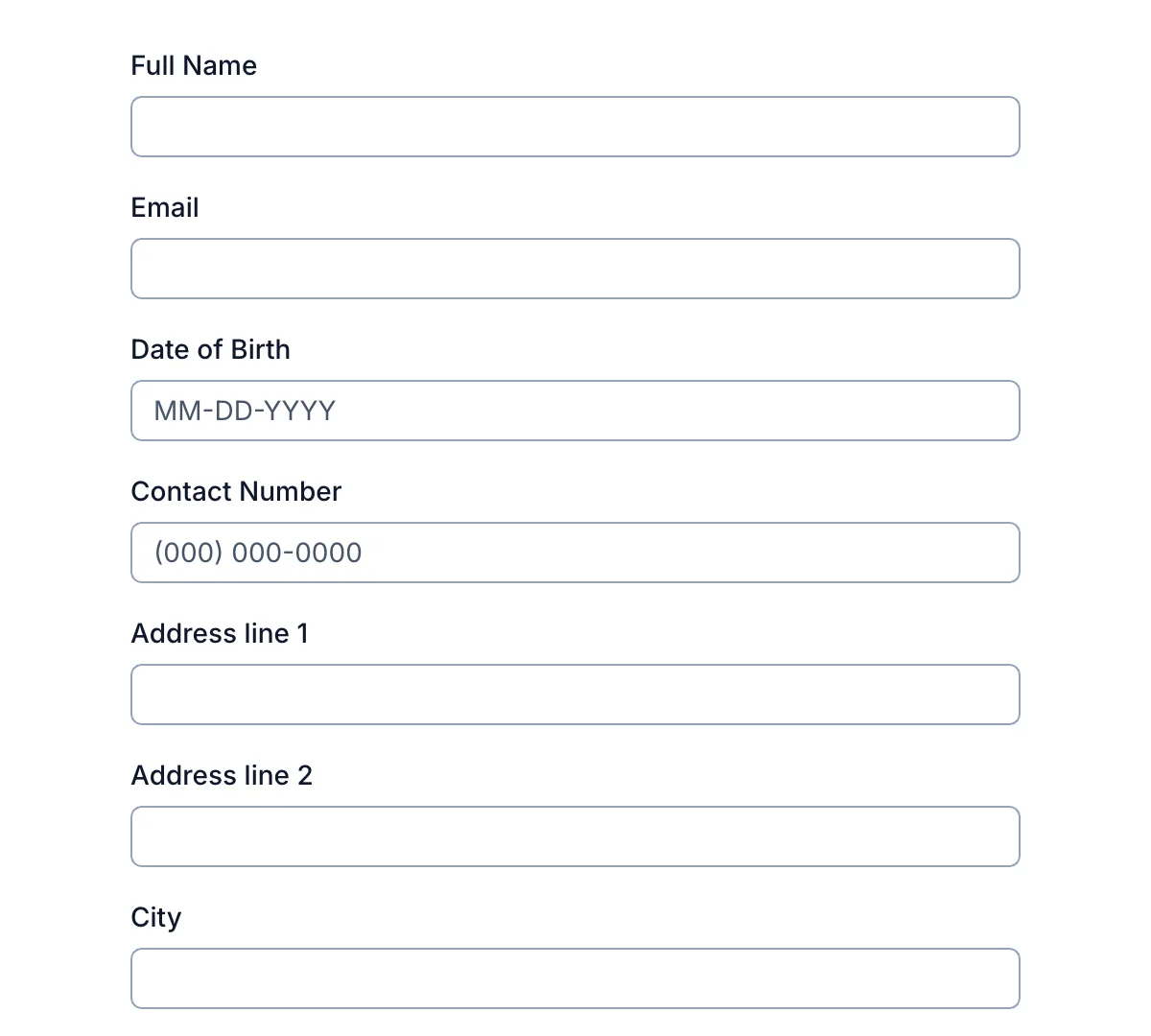
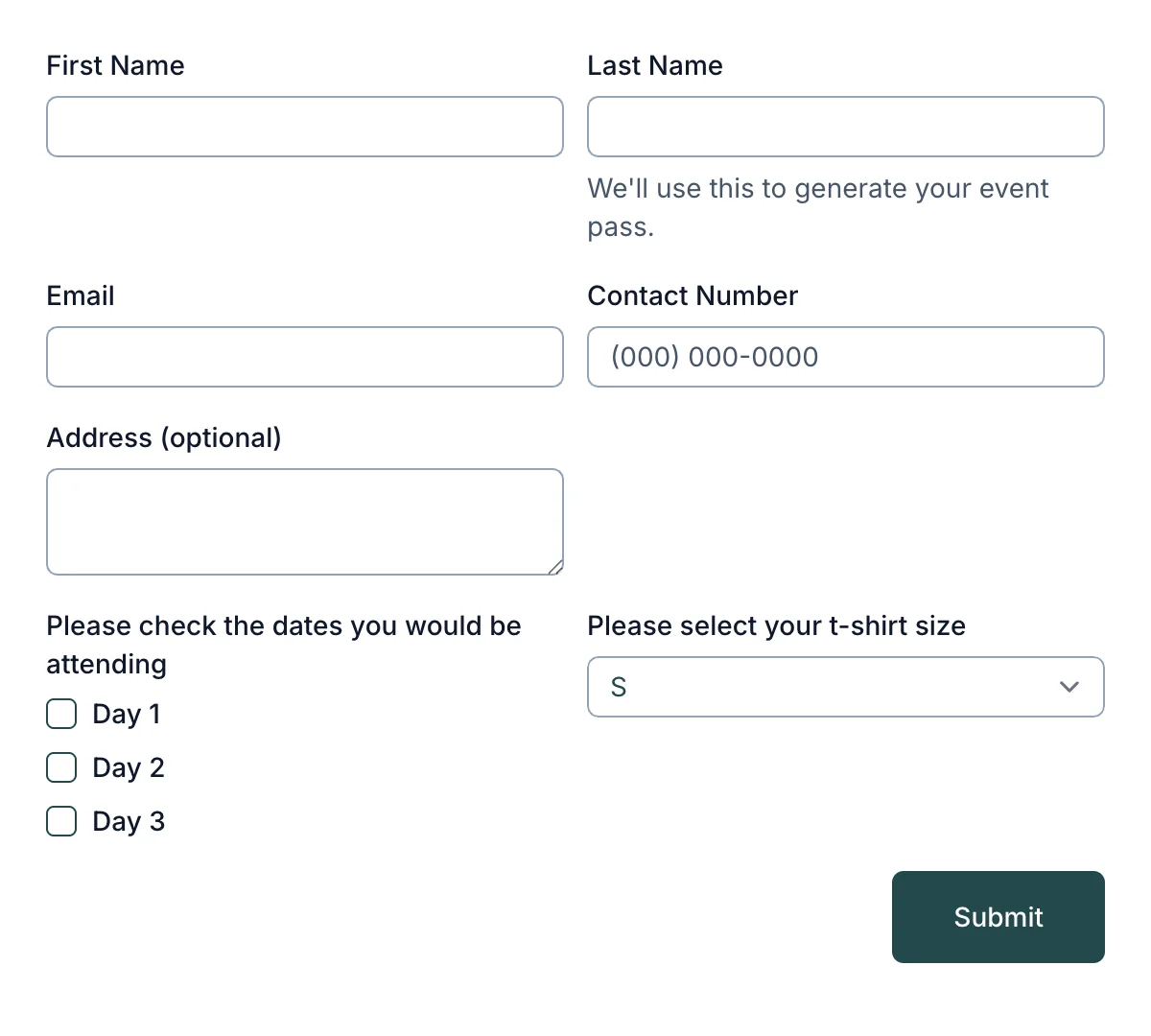
What is a Contest Entry Form?
A contest entry form is a specialized form that collects necessary information from participants looking to enter a competition or giveaway. This form typically includes fields for the participant’s name, contact information, and any other required details specific to the contest, such as answers to a trivia question or creative submissions. A contest entry form is essential for companies or organizations hosting contests to gather submissions in an organized, easily manageable way, ensuring fairness and proper follow-up with contestants. By streamlining the entry process, these forms make it easier for participants to engage with the contest while providing organizers with the data they need to select and notify winners.
With Formspree’s contest entry form template, you can set up a professional, minimal entry form on your website without any complex backend setup. The template makes it easy to capture and manage entries efficiently, with options for email notifications, spam protection, and data storage. This way, you can focus on running the contest while Formspree handles the technical aspects, giving participants a smooth entry experience and enabling you to manage submissions securely and effectively.
FAQ
-
What is a registration form?
A registration form is an online form that collects necessary information from users to register for events, services, or memberships. It often includes fields like name, email, and other details, depending on the purpose, streamlining the sign-up process and capturing data for further engagement.
-
When are registration forms needed?
Registration forms are essential when collecting user information for events, memberships, courses, or service access. They provide a structured way to onboard users, allowing organizers or businesses to gather details needed to manage sign-ups and ensure smooth entry or access.
-
What are the subtypes of registration forms?
Common subtypes of registration forms include event registration forms, account creation forms, membership sign-ups, and service registration forms. Each subtype gathers specific information suited to its purpose, ensuring the form aligns with the user’s intent and the organization’s needs.
-
What industries predominantly use registration forms?
Industries such as education, healthcare, events, e-commerce, and hospitality predominantly use registration forms. These sectors benefit from organized data collection, helping manage sign-ups, patient registrations, customer accounts, and membership tracking efficiently.
-
How can users receive email notifications upon registration?
With Formspree as the backend, users can easily set up email notifications for each registration form submission. This feature allows designated individuals to receive real-time email alerts and instantly view responses on the Formspree dashboard, ensuring timely follow-ups and engagement.
-
Can registration forms collect payments?
Yes, registration forms can be connected to payment processors like Stripe to securely handle payments alongside user registration. This capability enables businesses to collect fees, event tickets, or donations directly through the form, simplifying the payment and registration process.
-
Are the form templates free to use?
Yes, all registration form templates on this website are free to use and customizable to meet various needs. Formspree provides a range of templates that you can embed on your website, making it easy to manage sign-ups without additional costs.
More registration Forms
-

Webinar Registration Form
Streamlined webinar registration form for signups to online events
Get code -

Warranty Registration Form
Effortless warranty registration form for secure product coverage
Get code -

Event Registration Form
Essential event registration form for hassle-free attendee sign-ups
Get code