Donation Request Form
 HTML
HTML
 Copy
Copy
<form
action="https://formspree.io/f/{FORM_ID}"
class="fs-form"
target="_top"
method="POST"
>
<div class="fs-field">
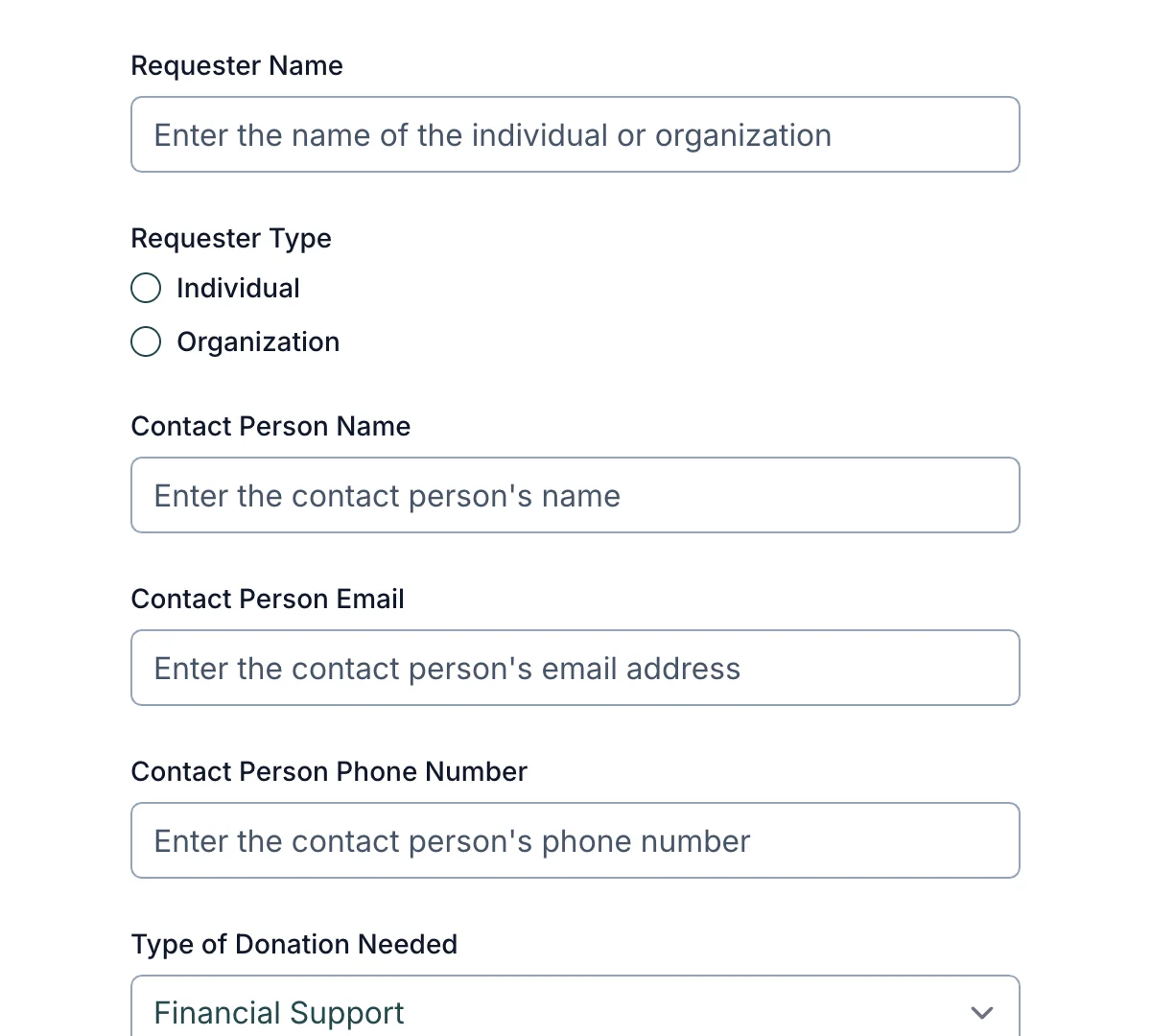
<label class="fs-label" for="requester-name">Requester Name</label>
<input
class="fs-input"
id="requester-name"
name="requester-name"
placeholder="Enter the name of the individual or organization"
required
/>
</div>
<div class="fs-field">
<label class="fs-label">Requester Type</label>
<div class="fs-radio-group">
<div class="fs-radio-field">
<div class="fs-radio-wrapper">
<input
class="fs-radio"
id="requester-type-individual"
name="requester-type"
required
type="radio"
value="individual"
/>
</div>
<div>
<label class="fs-label" for="requester-type-individual">
Individual
</label>
</div>
</div>
<div class="fs-radio-field">
<div class="fs-radio-wrapper">
<input
class="fs-radio"
id="requester-type-organization"
name="requester-type"
required
type="radio"
value="organization"
/>
</div>
<div>
<label class="fs-label" for="requester-type-organization">
Organization
</label>
</div>
</div>
</div>
</div>
<div class="fs-field">
<label class="fs-label" for="contact-person-name">
Contact Person Name
</label>
<input
class="fs-input"
id="contact-person-name"
name="contact-person-name"
placeholder="Enter the contact person's name"
required
/>
</div>
<div class="fs-field">
<label class="fs-label" for="contact-person-email">
Contact Person Email
</label>
<input
class="fs-input"
id="contact-person-email"
name="contact-person-email"
placeholder="Enter the contact person's email address"
required
/>
</div>
<div class="fs-field">
<label class="fs-label" for="contact-person-phone">
Contact Person Phone Number
</label>
<input
class="fs-input"
id="contact-person-phone"
name="contact-person-phone"
placeholder="Enter the contact person's phone number"
required
/>
</div>
<div class="fs-field">
<label class="fs-label" for="donation-type">Type of Donation Needed</label>
<select class="fs-select" id="donation-type" name="donation-type" required>
<option value="financial-support">Financial Support</option>
<option value="food-supplies">Food Supplies</option>
<option value="clothing">Clothing</option>
<option value="medical-supplies">Medical Supplies</option>
<option value="other">Other</option>
</select>
</div>
<div class="fs-field">
<label class="fs-label" for="beneficiaries-count">
Number of People Who Will Benefit
</label>
<input
class="fs-input"
id="beneficiaries-count"
name="beneficiaries-count"
placeholder="Enter the number of people who will benefit"
required
/>
</div>
<div class="fs-field">
<label class="fs-label" for="donation-description">
Description of the Need for Donation
</label>
<textarea
class="fs-textarea"
id="donation-description"
name="donation-description"
placeholder="Explain why this donation is needed"
required
></textarea>
</div>
<div class="fs-button-group">
<button class="fs-button" type="submit">Submit</button>
</div>
</form>
Show more
 CSS
CSS
 Copy
Copy
@import url("https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap");
/** Variables **/
:root {
--color-background: #cbd5e1;
--color-background-alt: #3a9092;
--color-border-active: #23494c;
--color-border-default: #94a3b8;
--color-highlight: #7ecac7;
--color-primary: #23494c;
--color-primary-active: #122d30;
--color-text-default: #0f172a;
--color-text-muted: #475569;
--font-family-body: "Inter", sans-serif;
}
/** Base **/
*,
::before,
::after {
box-sizing: border-box;
}
* {
border: 0;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
font-family: var(--font-family-body);
font-optical-sizing: auto;
font-style: normal;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-feature-settings: inherit;
font-variation-settings: inherit;
font-size: 100%;
font-weight: inherit;
line-height: inherit;
color: inherit;
margin: 0;
padding: 0;
}
[type="checkbox"],
[type="radio"],
[type="range"] {
appearance: none;
flex-shrink: 0;
padding: 0;
user-select: none;
}
[type="checkbox"]:focus,
[type="radio"]:focus,
[type="range"]:focus {
outline: none;
}
/** Components **/
.fs-form {
display: grid;
row-gap: 1.5rem;
}
.fs-form:where(.fs-layout__2-column) {
column-gap: 1.5rem;
grid-template-columns: 1fr 1fr;
}
fieldset {
display: grid;
margin: 1.5rem 0;
row-gap: 1.5rem;
}
.fs-form:where(.fs-layout__2-column) fieldset {
column-gap: 1.5rem;
grid-template-columns: 1fr 1fr;
grid-column: 1 / -1;
}
.fs-fieldset-title {
color: var(--color-text-default);
font-family: var(--font-family-display);
font-size: 1.25rem;
font-weight: 500;
line-height: 1.75rem;
margin-bottom: 1.5rem;
grid-column: 1 / -1;
}
.fs-field {
display: flex;
flex-direction: column;
row-gap: 0.375rem;
}
.fs-label {
color: var(--color-text-default);
display: block;
font-family: var(--font-family-display);
font-size: 0.875rem;
font-weight: 500;
line-height: 1.25rem;
}
.fs-description {
color: var(--color-text-muted);
display: block;
font-size: 0.875rem;
line-height: 1.25rem;
}
.fs-button-group {
display: flex;
flex-direction: row-reverse;
column-gap: 1.5rem;
}
.fs-form:where(.fs-layout__2-column) .fs-button-group {
grid-column: 1 / -1;
}
.fs-button {
background-color: var(--color-primary);
border-radius: 0.375rem;
color: white;
cursor: pointer;
font-size: 0.875rem;
font-weight: 500;
line-height: 1rem;
padding: 1rem 2rem;
transition-duration: 200ms;
transition-property: background-color;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
}
.fs-button:hover {
background-color: var(--color-primary-active);
}
.fs-button:focus-visible {
background-color: var(--color-primary-active);
outline: 3px solid var(--color-highlight);
}
.fs-input,
.fs-select {
appearance: none;
border-radius: 0.375rem;
border-width: 0;
box-shadow: var(--color-border-default) 0 0 0 1px inset;
color: var(--color-text-default);
font-size: 1rem;
height: 2.5rem;
line-height: 1.5rem;
outline: none;
padding-left: 0.75rem;
padding-right: 0.75rem;
}
.fs-input:focus-visible,
.fs-select:focus-visible {
box-shadow: var(--color-border-active) 0 0 0 1.5px inset;
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-input::placeholder {
color: var(--color-text-muted);
}
.fs-checkbox-group,
.fs-radio-group {
display: flex;
flex-direction: column;
row-gap: 0.5rem;
}
.fs-checkbox-field,
.fs-radio-field {
column-gap: 0.5rem;
display: flex;
}
:is(.fs-checkbox-field, .fs-radio-field) .fs-label + .fs-description {
margin-top: 0.125rem;
}
.fs-checkbox-wrapper,
.fs-radio-wrapper {
align-items: center;
display: flex;
height: 1.25rem;
}
.fs-checkbox,
.fs-radio {
background-color: #fff;
border: 1px solid var(--color-text-default);
height: 1rem;
width: 1rem;
}
.fs-checkbox {
border-radius: 0.25rem;
}
.fs-radio {
border-radius: 100%;
}
.fs-checkbox:checked,
.fs-radio:checked {
background-color: var(--color-primary);
background-position: center;
background-repeat: no-repeat;
background-size: 100% 100%;
border-color: transparent;
}
.fs-checkbox:checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M12.207 4.793a1 1 0 010 1.414l-5 5a1 1 0 01-1.414 0l-2-2a1 1 0 011.414-1.414L6.5 9.086l4.293-4.293a1 1 0 011.414 0z'/%3e%3c/svg%3e");
}
.fs-radio:checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3ccircle cx='8' cy='8' r='3'/%3e%3c/svg%3e");
}
.fs-checkbox:focus-visible,
.fs-radio:focus-visible {
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-select {
background-color: #fff;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 20 20'%3e%3cpath stroke='%236b7280' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='M6 8l4 4 4-4'/%3e%3c/svg%3e");
background-position: right 0.5rem center;
background-repeat: no-repeat;
background-size: 1.5em 1.5em;
padding-right: 2.5rem;
}
.fs-slider {
background: transparent;
cursor: pointer;
height: 1.25rem;
width: 100%;
}
.fs-slider::-moz-range-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-webkit-slider-runnable-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-moz-range-thumb {
background-color: var(--color-primary);
border: none; /* Removes extra border that FF applies */
border-radius: 50%;
height: 1.25rem;
width: 1.25rem;
}
.fs-slider::-webkit-slider-thumb {
appearance: none;
background-color: var(--color-primary);
border-radius: 50%;
height: 1.25rem;
margin-top: -0.375rem; /* Centers thumb on the track */
width: 1.25rem;
}
.fs-slider:focus-visible::-moz-range-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-slider:focus-visible::-webkit-slider-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-switch {
background-color: var(--color-background-alt);
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='white'/%3e%3c/svg%3e");
background-position: left center;
background-repeat: no-repeat;
border-radius: 1.5rem;
cursor: pointer;
height: 1.5rem;
transition-duration: 200ms;
transition-property: background-color, background-position;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
width: 2.75rem;
}
.fs-switch:checked {
background-color: var(--color-primary);
background-position: right center;
}
.fs-switch:focus-visible {
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-textarea {
appearance: none;
border-radius: 0.375rem;
border-width: 0;
box-shadow: var(--color-border-default) 0 0 0 1px inset;
color: var(--color-primary);
font-size: 1rem;
line-height: 1.5rem;
outline: none;
padding: 0.5rem 0.75rem;
resize: vertical;
}
.fs-textarea:focus-visible {
box-shadow: var(--color-border-active) 0 0 0 1.5px inset;
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-textarea::placeholder {
color: var(--color-text-muted);
}
/** Utilities **/
.col-span-full {
grid-column: 1 / -1;
}
.fs-textarea::placeholder {
color: var(--color-text-muted);
}
.slider-label-container {
display: flex;
justify-content: space-between;
width: 100%;
margin-top: 0.25rem;
}
.slider-label-text {
font-size: 0.75rem;
color: var(--color-text-muted);
text-align: center;
white-space: nowrap;
}
Show more
 HTML/Tailwind
HTML/Tailwind
 Copy
Copy
<form
action="https://formspree.io/f/{FORM_ID}"
class="grid gap-y-6"
target="_top"
method="POST"
>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="requester-name"
>
Requester Name
</label>
<input
class="h-10 appearance-none rounded-md border-0 px-3 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="requester-name"
name="requester-name"
placeholder="Enter the name of the individual or organization"
required
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
>
Requester Type
</label>
<div class="flex flex-col gap-y-2">
<div class="flex gap-x-2">
<div class="flex h-5 items-center">
<input
class="checked:bg-radio-checked h-4 w-4 rounded-full border border-solid border-[--color-text-default] bg-white checked:border-transparent checked:bg-[--color-primary] checked:bg-[size:100%_100%] checked:bg-center checked:bg-no-repeat focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight]"
id="requester-type-individual"
name="requester-type"
required
type="radio"
value="individual"
/>
</div>
<div>
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="requester-type-individual"
>
Individual
</label>
</div>
</div>
<div class="flex gap-x-2">
<div class="flex h-5 items-center">
<input
class="checked:bg-radio-checked h-4 w-4 rounded-full border border-solid border-[--color-text-default] bg-white checked:border-transparent checked:bg-[--color-primary] checked:bg-[size:100%_100%] checked:bg-center checked:bg-no-repeat focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight]"
id="requester-type-organization"
name="requester-type"
required
type="radio"
value="organization"
/>
</div>
<div>
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="requester-type-organization"
>
Organization
</label>
</div>
</div>
</div>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="contact-person-name"
>
Contact Person Name
</label>
<input
class="h-10 appearance-none rounded-md border-0 px-3 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="contact-person-name"
name="contact-person-name"
placeholder="Enter the contact person's name"
required
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="contact-person-email"
>
Contact Person Email
</label>
<input
class="h-10 appearance-none rounded-md border-0 px-3 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="contact-person-email"
name="contact-person-email"
placeholder="Enter the contact person's email address"
required
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="contact-person-phone"
>
Contact Person Phone Number
</label>
<input
class="h-10 appearance-none rounded-md border-0 px-3 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="contact-person-phone"
name="contact-person-phone"
placeholder="Enter the contact person's phone number"
required
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="donation-type"
>
Type of Donation Needed
</label>
<select
class="bg-caret-down h-10 appearance-none rounded-md border-0 bg-white bg-[size:1.5em_1.5em] bg-[position:right_0.5rem_center] bg-no-repeat px-3 pe-10 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="donation-type"
name="donation-type"
required
>
<option value="financial-support">Financial Support</option>
<option value="food-supplies">Food Supplies</option>
<option value="clothing">Clothing</option>
<option value="medical-supplies">Medical Supplies</option>
<option value="other">Other</option>
</select>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="beneficiaries-count"
>
Number of People Who Will Benefit
</label>
<input
class="h-10 appearance-none rounded-md border-0 px-3 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="beneficiaries-count"
name="beneficiaries-count"
placeholder="Enter the number of people who will benefit"
required
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="donation-description"
>
Description of the Need for Donation
</label>
<textarea
class="resize-y appearance-none rounded-md border-0 px-3 py-2 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="donation-description"
name="donation-description"
placeholder="Explain why this donation is needed"
required
></textarea>
</div>
<div class="flex flex-row-reverse gap-x-6">
<button
class="cursor-pointer rounded-md bg-[--color-primary] px-8 py-4 text-sm font-medium leading-4 text-white transition-colors duration-200 hover:bg-[--color-primary-active] focus-visible:bg-[--color-primary-active] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-[--color-highlight]"
type="submit"
>
Submit
</button>
</div>
</form>
Show more
 CSS
CSS
 Copy
Copy
@import url("https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap");
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
:root {
--color-background: #cbd5e1;
--color-background-alt: #3a9092;
--color-border-active: #23494c;
--color-border-default: #94a3b8;
--color-highlight: #7ecac7;
--color-primary: #23494c;
--color-primary-active: #122d30;
--color-text-default: #0f172a;
--color-text-muted: #475569;
--font-family-body: "Inter", sans-serif;
}
*,
::before,
::after {
box-sizing: border-box;
}
* {
border: 0;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
font-family: var(--font-family-body);
font-optical-sizing: auto;
font-style: normal;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-feature-settings: inherit;
font-variation-settings: inherit;
font-size: 100%;
font-weight: inherit;
line-height: inherit;
color: inherit;
margin: 0;
padding: 0;
}
[type="checkbox"],
[type="radio"],
[type="range"] {
appearance: none;
flex-shrink: 0;
padding: 0;
user-select: none;
}
[type="checkbox"]:focus,
[type="radio"]:focus,
[type="range"]:focus {
outline: none;
}
}
@layer components {
.fs-slider {
background: transparent;
cursor: pointer;
height: 1.25rem;
width: 100%;
}
.fs-slider::-moz-range-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-webkit-slider-runnable-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-moz-range-thumb {
background-color: var(--color-primary);
border: none; /* Removes extra border that FF applies */
border-radius: 50%;
height: 1.25rem;
width: 1.25rem;
}
.fs-slider::-webkit-slider-thumb {
appearance: none;
background-color: var(--color-primary);
border-radius: 50%;
height: 1.25rem;
margin-top: -0.375rem; /* Centers thumb on the track */
width: 1.25rem;
}
.fs-slider:focus-visible::-moz-range-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-slider:focus-visible::-webkit-slider-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.slider-label-container {
@apply flex justify-between w-full mt-1; /* Removed px-2.5 */
}
.slider-label-text {
@apply text-xs text-gray-500 dark:text-gray-400 text-center whitespace-nowrap; /* text-xs is 0.75rem */
}
}
@layer utilities {
.bg-caret-down {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 20 20'%3e%3cpath stroke='%236b7280' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='M6 8l4 4 4-4'/%3e%3c/svg%3e");
}
.bg-checkbox-checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M12.207 4.793a1 1 0 010 1.414l-5 5a1 1 0 01-1.414 0l-2-2a1 1 0 011.414-1.414L6.5 9.086l4.293-4.293a1 1 0 011.414 0z'/%3e%3c/svg%3e");
}
.bg-radio-checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3ccircle cx='8' cy='8' r='3'/%3e%3c/svg%3e");
}
.bg-switch-thumb {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='white'/%3e%3c/svg%3e");
}
}
Show more
 React
React
 Copy
Copy
// Make sure to run npm install @formspree/react
// For more help visit https://formspr.ee/react-help
import React from "react";
import { useForm, ValidationError } from "@formspree/react";
export function ExampleForm() {
const [state, handleSubmit] = useForm("FORM_ID");
if (state.succeeded) {
return <p>Thanks for joining!</p>;
}
return (
<form className="fs-form" onSubmit={handleSubmit}>
<div className="fs-field">
<label className="fs-label" htmlFor="requester-name">
Requester Name
</label>
<input
className="fs-input"
id="requester-name"
name="requester-name"
placeholder="Enter the name of the individual or organization"
required
/>
</div>
<div className="fs-field">
<label className="fs-label">Requester Type</label>
<div className="fs-radio-group">
<div className="fs-radio-field">
<div className="fs-radio-wrapper">
<input
className="fs-radio"
id="requester-type-individual"
name="requester-type"
required
type="radio"
value="individual"
/>
</div>
<div>
<label className="fs-label" htmlFor="requester-type-individual">
Individual
</label>
</div>
</div>
<div className="fs-radio-field">
<div className="fs-radio-wrapper">
<input
className="fs-radio"
id="requester-type-organization"
name="requester-type"
required
type="radio"
value="organization"
/>
</div>
<div>
<label className="fs-label" htmlFor="requester-type-organization">
Organization
</label>
</div>
</div>
</div>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="contact-person-name">
Contact Person Name
</label>
<input
className="fs-input"
id="contact-person-name"
name="contact-person-name"
placeholder="Enter the contact person's name"
required
/>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="contact-person-email">
Contact Person Email
</label>
<input
className="fs-input"
id="contact-person-email"
name="contact-person-email"
placeholder="Enter the contact person's email address"
required
/>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="contact-person-phone">
Contact Person Phone Number
</label>
<input
className="fs-input"
id="contact-person-phone"
name="contact-person-phone"
placeholder="Enter the contact person's phone number"
required
/>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="donation-type">
Type of Donation Needed
</label>
<select
className="fs-select"
id="donation-type"
name="donation-type"
required
>
<option value="financial-support">Financial Support</option>
<option value="food-supplies">Food Supplies</option>
<option value="clothing">Clothing</option>
<option value="medical-supplies">Medical Supplies</option>
<option value="other">Other</option>
</select>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="beneficiaries-count">
Number of People Who Will Benefit
</label>
<input
className="fs-input"
id="beneficiaries-count"
name="beneficiaries-count"
placeholder="Enter the number of people who will benefit"
required
/>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="donation-description">
Description of the Need for Donation
</label>
<textarea
className="fs-textarea"
id="donation-description"
name="donation-description"
placeholder="Explain why this donation is needed"
required
/>
</div>
<div class="fs-button-group">
<button className="fs-button" type="submit">
Submit
</button>
</div>
</form>
);
}
Show more
 CSS
CSS
 Copy
Copy
@import url("https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap");
/** Variables **/
:root {
--color-background: #cbd5e1;
--color-background-alt: #3a9092;
--color-border-active: #23494c;
--color-border-default: #94a3b8;
--color-highlight: #7ecac7;
--color-primary: #23494c;
--color-primary-active: #122d30;
--color-text-default: #0f172a;
--color-text-muted: #475569;
--font-family-body: "Inter", sans-serif;
}
/** Base **/
*,
::before,
::after {
box-sizing: border-box;
}
* {
border: 0;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
font-family: var(--font-family-body);
font-optical-sizing: auto;
font-style: normal;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-feature-settings: inherit;
font-variation-settings: inherit;
font-size: 100%;
font-weight: inherit;
line-height: inherit;
color: inherit;
margin: 0;
padding: 0;
}
[type="checkbox"],
[type="radio"],
[type="range"] {
appearance: none;
flex-shrink: 0;
padding: 0;
user-select: none;
}
[type="checkbox"]:focus,
[type="radio"]:focus,
[type="range"]:focus {
outline: none;
}
/** Components **/
.fs-form {
display: grid;
row-gap: 1.5rem;
}
.fs-form:where(.fs-layout__2-column) {
column-gap: 1.5rem;
grid-template-columns: 1fr 1fr;
}
fieldset {
display: grid;
margin: 1.5rem 0;
row-gap: 1.5rem;
}
.fs-form:where(.fs-layout__2-column) fieldset {
column-gap: 1.5rem;
grid-template-columns: 1fr 1fr;
grid-column: 1 / -1;
}
.fs-fieldset-title {
color: var(--color-text-default);
font-family: var(--font-family-display);
font-size: 1.25rem;
font-weight: 500;
line-height: 1.75rem;
margin-bottom: 1.5rem;
grid-column: 1 / -1;
}
.fs-field {
display: flex;
flex-direction: column;
row-gap: 0.375rem;
}
.fs-label {
color: var(--color-text-default);
display: block;
font-family: var(--font-family-display);
font-size: 0.875rem;
font-weight: 500;
line-height: 1.25rem;
}
.fs-description {
color: var(--color-text-muted);
display: block;
font-size: 0.875rem;
line-height: 1.25rem;
}
.fs-button-group {
display: flex;
flex-direction: row-reverse;
column-gap: 1.5rem;
}
.fs-form:where(.fs-layout__2-column) .fs-button-group {
grid-column: 1 / -1;
}
.fs-button {
background-color: var(--color-primary);
border-radius: 0.375rem;
color: white;
cursor: pointer;
font-size: 0.875rem;
font-weight: 500;
line-height: 1rem;
padding: 1rem 2rem;
transition-duration: 200ms;
transition-property: background-color;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
}
.fs-button:hover {
background-color: var(--color-primary-active);
}
.fs-button:focus-visible {
background-color: var(--color-primary-active);
outline: 3px solid var(--color-highlight);
}
.fs-input,
.fs-select {
appearance: none;
border-radius: 0.375rem;
border-width: 0;
box-shadow: var(--color-border-default) 0 0 0 1px inset;
color: var(--color-text-default);
font-size: 1rem;
height: 2.5rem;
line-height: 1.5rem;
outline: none;
padding-left: 0.75rem;
padding-right: 0.75rem;
}
.fs-input:focus-visible,
.fs-select:focus-visible {
box-shadow: var(--color-border-active) 0 0 0 1.5px inset;
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-input::placeholder {
color: var(--color-text-muted);
}
.fs-checkbox-group,
.fs-radio-group {
display: flex;
flex-direction: column;
row-gap: 0.5rem;
}
.fs-checkbox-field,
.fs-radio-field {
column-gap: 0.5rem;
display: flex;
}
:is(.fs-checkbox-field, .fs-radio-field) .fs-label + .fs-description {
margin-top: 0.125rem;
}
.fs-checkbox-wrapper,
.fs-radio-wrapper {
align-items: center;
display: flex;
height: 1.25rem;
}
.fs-checkbox,
.fs-radio {
background-color: #fff;
border: 1px solid var(--color-text-default);
height: 1rem;
width: 1rem;
}
.fs-checkbox {
border-radius: 0.25rem;
}
.fs-radio {
border-radius: 100%;
}
.fs-checkbox:checked,
.fs-radio:checked {
background-color: var(--color-primary);
background-position: center;
background-repeat: no-repeat;
background-size: 100% 100%;
border-color: transparent;
}
.fs-checkbox:checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M12.207 4.793a1 1 0 010 1.414l-5 5a1 1 0 01-1.414 0l-2-2a1 1 0 011.414-1.414L6.5 9.086l4.293-4.293a1 1 0 011.414 0z'/%3e%3c/svg%3e");
}
.fs-radio:checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3ccircle cx='8' cy='8' r='3'/%3e%3c/svg%3e");
}
.fs-checkbox:focus-visible,
.fs-radio:focus-visible {
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-select {
background-color: #fff;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 20 20'%3e%3cpath stroke='%236b7280' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='M6 8l4 4 4-4'/%3e%3c/svg%3e");
background-position: right 0.5rem center;
background-repeat: no-repeat;
background-size: 1.5em 1.5em;
padding-right: 2.5rem;
}
.fs-slider {
background: transparent;
cursor: pointer;
height: 1.25rem;
width: 100%;
}
.fs-slider::-moz-range-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-webkit-slider-runnable-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-moz-range-thumb {
background-color: var(--color-primary);
border: none; /* Removes extra border that FF applies */
border-radius: 50%;
height: 1.25rem;
width: 1.25rem;
}
.fs-slider::-webkit-slider-thumb {
appearance: none;
background-color: var(--color-primary);
border-radius: 50%;
height: 1.25rem;
margin-top: -0.375rem; /* Centers thumb on the track */
width: 1.25rem;
}
.fs-slider:focus-visible::-moz-range-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-slider:focus-visible::-webkit-slider-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-switch {
background-color: var(--color-background-alt);
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='white'/%3e%3c/svg%3e");
background-position: left center;
background-repeat: no-repeat;
border-radius: 1.5rem;
cursor: pointer;
height: 1.5rem;
transition-duration: 200ms;
transition-property: background-color, background-position;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
width: 2.75rem;
}
.fs-switch:checked {
background-color: var(--color-primary);
background-position: right center;
}
.fs-switch:focus-visible {
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-textarea {
appearance: none;
border-radius: 0.375rem;
border-width: 0;
box-shadow: var(--color-border-default) 0 0 0 1px inset;
color: var(--color-primary);
font-size: 1rem;
line-height: 1.5rem;
outline: none;
padding: 0.5rem 0.75rem;
resize: vertical;
}
.fs-textarea:focus-visible {
box-shadow: var(--color-border-active) 0 0 0 1.5px inset;
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-textarea::placeholder {
color: var(--color-text-muted);
}
/** Utilities **/
.col-span-full {
grid-column: 1 / -1;
}
.fs-textarea::placeholder {
color: var(--color-text-muted);
}
.slider-label-container {
display: flex;
justify-content: space-between;
width: 100%;
margin-top: 0.25rem;
}
.slider-label-text {
font-size: 0.75rem;
color: var(--color-text-muted);
text-align: center;
white-space: nowrap;
}
Show more
 React/Tailwind
React/Tailwind
 Copy
Copy
// Make sure to run npm install @formspree/react
// For more help visit https://formspr.ee/react-help
import React from "react";
import { useForm, ValidationError } from "@formspree/react";
export function ExampleForm() {
const [state, handleSubmit] = useForm("FORM_ID");
if (state.succeeded) {
return <p>Thanks for joining!</p>;
}
return (
<form className="grid gap-y-6" onSubmit={handleSubmit}>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="requester-name"
>
Requester Name
</label>
<input
className="h-10 appearance-none rounded-md border-0 px-3 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="requester-name"
name="requester-name"
placeholder="Enter the name of the individual or organization"
required
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]">
Requester Type
</label>
<div className="flex flex-col gap-y-2">
<div className="flex gap-x-2">
<div className="flex h-5 items-center">
<input
className="checked:bg-radio-checked h-4 w-4 rounded-full border border-solid border-[--color-text-default] bg-white checked:border-transparent checked:bg-[--color-primary] checked:bg-[size:100%_100%] checked:bg-center checked:bg-no-repeat focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight]"
id="requester-type-individual"
name="requester-type"
required
type="radio"
value="individual"
/>
</div>
<div>
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="requester-type-individual"
>
Individual
</label>
</div>
</div>
<div className="flex gap-x-2">
<div className="flex h-5 items-center">
<input
className="checked:bg-radio-checked h-4 w-4 rounded-full border border-solid border-[--color-text-default] bg-white checked:border-transparent checked:bg-[--color-primary] checked:bg-[size:100%_100%] checked:bg-center checked:bg-no-repeat focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight]"
id="requester-type-organization"
name="requester-type"
required
type="radio"
value="organization"
/>
</div>
<div>
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="requester-type-organization"
>
Organization
</label>
</div>
</div>
</div>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="contact-person-name"
>
Contact Person Name
</label>
<input
className="h-10 appearance-none rounded-md border-0 px-3 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="contact-person-name"
name="contact-person-name"
placeholder="Enter the contact person's name"
required
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="contact-person-email"
>
Contact Person Email
</label>
<input
className="h-10 appearance-none rounded-md border-0 px-3 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="contact-person-email"
name="contact-person-email"
placeholder="Enter the contact person's email address"
required
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="contact-person-phone"
>
Contact Person Phone Number
</label>
<input
className="h-10 appearance-none rounded-md border-0 px-3 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="contact-person-phone"
name="contact-person-phone"
placeholder="Enter the contact person's phone number"
required
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="donation-type"
>
Type of Donation Needed
</label>
<select
className="bg-caret-down h-10 appearance-none rounded-md border-0 bg-white bg-[size:1.5em_1.5em] bg-[position:right_0.5rem_center] bg-no-repeat px-3 pe-10 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="donation-type"
name="donation-type"
required
>
<option value="financial-support">Financial Support</option>
<option value="food-supplies">Food Supplies</option>
<option value="clothing">Clothing</option>
<option value="medical-supplies">Medical Supplies</option>
<option value="other">Other</option>
</select>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="beneficiaries-count"
>
Number of People Who Will Benefit
</label>
<input
className="h-10 appearance-none rounded-md border-0 px-3 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="beneficiaries-count"
name="beneficiaries-count"
placeholder="Enter the number of people who will benefit"
required
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="donation-description"
>
Description of the Need for Donation
</label>
<textarea
className="resize-y appearance-none rounded-md border-0 px-3 py-2 text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="donation-description"
name="donation-description"
placeholder="Explain why this donation is needed"
required
/>
</div>
<div class="flex flex-row-reverse gap-x-6">
<button
className="cursor-pointer rounded-md bg-[--color-primary] px-8 py-4 text-sm font-medium leading-4 text-white transition-colors duration-200 hover:bg-[--color-primary-active] focus-visible:bg-[--color-primary-active] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-[--color-highlight]"
type="submit"
>
Submit
</button>
</div>
</form>
);
}
Show more
 CSS
CSS
 Copy
Copy
@import url("https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap");
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
:root {
--color-background: #cbd5e1;
--color-background-alt: #3a9092;
--color-border-active: #23494c;
--color-border-default: #94a3b8;
--color-highlight: #7ecac7;
--color-primary: #23494c;
--color-primary-active: #122d30;
--color-text-default: #0f172a;
--color-text-muted: #475569;
--font-family-body: "Inter", sans-serif;
}
*,
::before,
::after {
box-sizing: border-box;
}
* {
border: 0;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
font-family: var(--font-family-body);
font-optical-sizing: auto;
font-style: normal;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-feature-settings: inherit;
font-variation-settings: inherit;
font-size: 100%;
font-weight: inherit;
line-height: inherit;
color: inherit;
margin: 0;
padding: 0;
}
[type="checkbox"],
[type="radio"],
[type="range"] {
appearance: none;
flex-shrink: 0;
padding: 0;
user-select: none;
}
[type="checkbox"]:focus,
[type="radio"]:focus,
[type="range"]:focus {
outline: none;
}
}
@layer components {
.fs-slider {
background: transparent;
cursor: pointer;
height: 1.25rem;
width: 100%;
}
.fs-slider::-moz-range-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-webkit-slider-runnable-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-moz-range-thumb {
background-color: var(--color-primary);
border: none; /* Removes extra border that FF applies */
border-radius: 50%;
height: 1.25rem;
width: 1.25rem;
}
.fs-slider::-webkit-slider-thumb {
appearance: none;
background-color: var(--color-primary);
border-radius: 50%;
height: 1.25rem;
margin-top: -0.375rem; /* Centers thumb on the track */
width: 1.25rem;
}
.fs-slider:focus-visible::-moz-range-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-slider:focus-visible::-webkit-slider-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.slider-label-container {
@apply flex justify-between w-full mt-1; /* Removed px-2.5 */
}
.slider-label-text {
@apply text-xs text-gray-500 dark:text-gray-400 text-center whitespace-nowrap; /* text-xs is 0.75rem */
}
}
@layer utilities {
.bg-caret-down {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 20 20'%3e%3cpath stroke='%236b7280' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='M6 8l4 4 4-4'/%3e%3c/svg%3e");
}
.bg-checkbox-checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M12.207 4.793a1 1 0 010 1.414l-5 5a1 1 0 01-1.414 0l-2-2a1 1 0 011.414-1.414L6.5 9.086l4.293-4.293a1 1 0 011.414 0z'/%3e%3c/svg%3e");
}
.bg-radio-checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3ccircle cx='8' cy='8' r='3'/%3e%3c/svg%3e");
}
.bg-switch-thumb {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='white'/%3e%3c/svg%3e");
}
}
Show more
Get started in just a few steps. Create a free account and choose New Form. Choose from our growing list of actions, from Airtable to Zendesk and everything in between. Replace with the form endpoint in the code above with the ID from your new form. Don’t forget to include a name attribute for every input. Formspree works great with static websites, but also plays nicely with many hosting platforms like Shopify, Webflow and more. See the guides below. Follow these steps to copy and paste this form into your Shopify theme and get it working in minutes.
Sign up for a free Formspree account and create a new form.
Once created, you’ll get a unique form endpoint like
Scroll up and copy the full HTML form code shown above. Don’t forget to replace the
Go to your Shopify Admin and navigate to Online Store > Themes > Customize.
Select the page where you want the form to appear, then add a new Custom Liquid section.
Paste the copied HTML into the Custom Liquid field and save.
Scroll up and copy the CSS snippet provided on this page. These styles are optimized for the form layout and appearance.
In your Shopify Admin, go to Online Store > Themes > Actions > Edit Code.
Open the
Return to the page where you added the form. You should now see your styled Formspree form live in your Shopify store.
Test it out and then hit “Publish” to make it live for customers.
Follow these simple steps to connect your Webflow form to Formspree and start receiving submissions instantly.
In Webflow Designer, drag the Code Embed Block component from the Add panel onto your page.
Scroll up and copy the full HTML form code shown above. Paste it in the Code Embed Editor.
Scroll up and copy the CSS snippet provided on this page. These styles are optimized for the form layout and appearance. In the HTML code, add a
Sign up for a free Formspree account and create a new form.
Once it's created, you'll receive a unique form endpoint URL like
In the HTML code, replace the value of the
Click Publish in Webflow to deploy your site. Then visit the live page and test the form.
You should see submissions appear in your Formspree dashboard immediately.
Contact forms that work out of the box with top website platforms. Adding a Form to Framer Adding a Form to Squarespace Adding a Form to Astro Forms in Angular Adding a Form to Webflow Adding a Form to Wordpress Adding a form to GitBook Adding a form to Shopify React Forms with Gatsby HTML Forms with Eleventy HTML Forms with Jekyll React Forms with NextJSHow to use this form
Create a form on Formspree
Add actions and validation rules
Update your form's action
<form action="https://formspree.io/f/{form_id}" method="post">Tweak your form's code
Deploy your form to your hosting platform
How to Use This Form in Your Shopify Store
Create a Form on Formspree
https://formspree.io/f/your-form-id.
Copy the HTML from this Library Page
FORM_ID in the action attribute with your actual form ID.
Paste the Form into a Shopify Page
Copy the CSS Styles
Paste the CSS into Your Shopify Theme
assets/base.css file (or your theme’s main CSS file) and paste the copied CSS at the very end.
Save the file.
Preview and Publish
How to Use This Form in Your Webflow Project
Add the Webflow Code Embed Block
Copy the HTML from this Page and Paste it in the Editor
Add the CSS Styles
<style></style> tag and paste the CSS inside it.
Create a Formspree Form Endpoint
https://formspree.io/f/your-form-id.
Set the Form Action in Webflow
action attribute of the <form> tag with your Formspree endpoint URL.
For example: <form action="https://formspree.io/f/your-form-id" method="post">. Once done, click on the Save & Close button in the Code Embed Block.
Publish and Test Your Site
Integration Guides
Framer
Squarespace
Astro
Angular
Webflow
Wordpress
GitBook

Shopify
Gatsby
Eleventy
Jekyll
NextJS
What is a Donation Request Form?
A donation request form is a crucial tool for individuals, groups, and organizations seeking support from non-profit organizations or other donors. It serves as a formalized way to request charitable donations—whether financial, material, or service-based—for causes ranging from fundraising events to community projects. By clearly articulating the purpose and need behind the request, these forms help build trust and ensure transparency in the donation process.
Designed to simplify philanthropy, donation request forms provide a structured way for requesters to present their case while enabling recipients to evaluate and process donation requests efficiently. Whether it’s for corporate matching gifts, event sponsorships, or ongoing community support, a well-crafted form ensures clarity and professionalism in every interaction.
Using an online donation form template is the easiest way to create polished, secure forms. Platforms like Formspree simplify this process, offering customizable templates tailored to specific needs. These templates allow you to collect essential details such as phone numbers, email addresses, and other donor information, ensuring your request is both compelling and well-organized.
This article will guide you through understanding, designing, and using donation request forms effectively to secure the support your cause deserves.
The Purpose of a Donation Request Form
The purpose of a donation request form is to facilitate clear and organized communication between individuals, groups, or organizations seeking support and the non-profit organizations or donors capable of providing it. By providing a structured way to submit donation requests, these forms help ensure transparency and professionalism, making it easier for donors to assess and respond to appeals.
Donation request forms are commonly used for a variety of purposes, including fundraising events, community projects, and corporate giving programs. They allow requesters to articulate their needs clearly, whether they are seeking charitable donations, event sponsorships, or matching gifts. These forms also play a vital role in philanthropy, helping to align donors with causes that resonate with their values while fostering stronger community support.
By using an online donation form template from platforms like Formspree, organizations, and individuals can create professional forms that streamline the donation process, save time, and enhance the likelihood of a successful appeal.
Essential Components of a Donation Request Form
A well-structured donation request form ensures clarity and professionalism, increasing the chances of a successful appeal. Here are the key components every form should include:
- Contact Information: Gather essential details such as the name, email address, phone number, and address of the requester. These details enable the non-profit organizations to reach out for follow-ups or clarifications.
- Description of the Cause: Clearly explain the purpose of the request. Whether it’s for a fundraising event, community project, or a corporate giving initiative, outline how the donation will support the cause and benefit the community. This section also establishes the credibility of the request.
- Donation Guidelines: Provide specifics about the type of donation being requested—monetary, material items, or services. This ensures that potential donors understand exactly what is needed.
- Timeline and Deadline: Include relevant dates, such as the deadline for the donation and the timeline of the event or project. Clear timelines help organizations prioritize and process donation requests effectively.
- Community Support Benefits: Highlight how the donation will positively impact the community or advance philanthropy. This adds a personal touch, encouraging donors to contribute.
Using a customizable donation form template from Formspree simplifies the process, ensuring all these components are presented clearly and professionally while maintaining secure handling of donor data.
How to Design an Effective Donation Request Form
Designing an effective donation request form requires a balance of simplicity, functionality, and user-centric features. A well-crafted form ensures that potential donors have a smooth experience, increasing the likelihood of contributions. Here are some best practices for creating a form that maximizes impact:
- Prioritize Clarity and Simplicity: A clear and straightforward design helps donors focus on the donation process without feeling overwhelmed. Keep the layout clean, with intuitive sections for donor information, donation amounts, and payment details. Avoid clutter by only asking for necessary information, such as name, email, and phone number.
- Clearly Communicate Donation Guidelines: Transparency is key to building trust with donors. Use the form to explain how their contributions will be used—whether it’s for a specific fundraising event, community project, or ongoing operational support. Providing clear donation guidelines ensures donors understand the impact of their contributions, making them more likely to give.
- Include Options for Recurring Charitable Donations: Offering an option for recurring charitable donations is a great way to encourage ongoing support. Clearly label this feature and explain how regular contributions can help sustain your organization’s efforts over the calendar year.
- Leverage Corporate Giving Opportunities: Include fields for matching gifts and sponsorship requests, allowing corporate donors to engage more deeply. Highlight these options to maximize contributions from companies that support philanthropy and community support initiatives.
- Optimize for Online Giving: Since many charitable donations happen digitally, ensure your form is optimized for online giving. Make it mobile-friendly, responsive, and easy to access from any device. A seamless digital experience can significantly boost conversion rates.
- Use Customizable Templates: Instead of building a form from scratch, use a pre-designed donation form template. Formspree offers templates that can be tailored to your organization’s branding and specific needs. These templates save time, ensure professionalism, and include essential features for an effective form.
- Ensure Data Security: Donors need to feel confident that their personal and payment information is secure. Use a forms backend like Formspree, which provides secure handling of sensitive data, including donor information and payment details. Security fosters trust and reassures donors about the integrity of your organization.
- Keep It Visually Engaging: A visually appealing form can make a significant difference. Use consistent branding, colors, and fonts to align the form with your organization’s identity. Incorporate compelling visuals or logos that emphasize your mission and the cause the charitable donations will support.
- Provide a Thank You Message: Show appreciation by including an automated thank-you message or email after the form is submitted. Recognizing donors’ contributions reinforces goodwill and encourages future charitable donations.
- Test the Form: Before launching your form, test it thoroughly to ensure it works as intended. Check for issues with responsiveness, payment processing, or broken links. A seamless experience reflects positively on your organization and prevents donor frustration.
A well-designed donation request form enhances donor experience and boosts your fundraising success. Using platforms like Formspree makes the process seamless, allowing your organization to focus on driving meaningful impact.
Leveraging Formspree for Your Donation Request Form
Formspree is an ideal solution for creating and managing professional, secure, and user-friendly donation request forms. Whether you’re seeking charitable donations, sponsorships for a fundraising event, or corporate giving through matching gifts, Formspree provides the tools to streamline the donation process and enhance your appeal.
One of the standout features of Formspree is its customizable donation form templates. These templates are designed to include all the essential components, such as contact fields for name, email address, and phone number, as well as sections for describing your cause and outlining donation guidelines. Using these templates saves time and ensures your form is clear, professional, and optimized for success.
Security is a priority with Formspree, which securely handles sensitive donor information and ensures data privacy. This is critical for maintaining trust with donors and organizations. Additionally, Formspree supports mobile-friendly and responsive designs, making your form accessible across all devices for seamless online submissions.
Formspree also simplifies the management of donation requests, allowing you to efficiently organize, track, and follow up on submissions. Whether you’re appealing to non-profit organizations, corporate sponsors, or individual donors, leveraging Formspree ensures your request is compelling, well-organized, and easy to process. Start building your donation request form with Formspree today to elevate your fundraising efforts.
Promoting Your Donation Request Form
Once your donation request form is ready, it’s time to share it widely. Here are a few strategies:
- Social Media and Email CampaignsShare your form across platforms to maximize reach and engagement. Include compelling stories of philanthropy or testimonials from previous donors.
- Integrate with Fundraising EventsLink your form to event pages or promotional materials for your fundraising event. This makes it easy for attendees to contribute.
- Highlight Corporate Giving OpportunitiesEmphasize matching gifts and sponsorship requests in your campaigns to attract corporate donors.
By actively promoting your form, you increase the chances of a successful donation appeal.
Final Thoughts
A well-designed donation request form is more than a tool—it’s an opportunity to connect with donors, foster trust, and amplify your organization’s mission. By incorporating best practices and leveraging tools like Formspree, you can create a seamless donation process that enhances both donor satisfaction and organizational impact.
Ready to take your fundraising efforts to the next level? Explore Formspree’s donation form templates today and start designing your perfect form. Together, let’s make philanthropy and community support easier, one donation at a time!
FAQ
-
Who is the online donation form designed for?
An online donation form is designed for nonprofits, charities, and fundraising organizations to collect contributions easily from donors. With Formspree as the backend, these forms provide a seamless and secure way to manage donations while instantly notifying administrators of each contribution.
-
What are the ways to share a donation form once it is ready?
Donation forms can be shared via email, embedded on a website, or linked through social media platforms. When using Formspree as the backend, the form’s simplicity ensures smooth integration on your website and makes sharing easy for broader outreach.
-
What are some optional fields in a donation form?
Optional fields in a donation form might include donor comments, company affiliation for matching gifts, or the purpose of the donation. With HTML forms like those on this page, these fields can be customized to align with specific campaign goals, ensuring all relevant data is collected.
-
What are donation intervals and how can they be added to the form?
Donation intervals allow donors to select a one-time or recurring contribution schedule, such as monthly or annually. These options can be easily added to a form by adding a dedicated field for opt-in and one for schedule, enabling organizations to promote sustained giving and simplify donor management.
-
Do the donation forms allow for tribute gifts?
Yes, donation forms can include fields for tribute gifts, allowing donors to make contributions in honor or memory of someone. With Formspree’s backend, these forms can handle such customizations seamlessly while keeping submissions organized and notifications instant.
-
How can donors comment on their donations?
Donors can add comments in a designated field on the donation form, sharing personal messages or specifying donation preferences. Using Formspree, these comments are included in the submission details and are instantly accessible through the dashboard or email notifications.
More donation Forms
-

Charity Donation Form
Clean, user-friendly charity donation form for seamless donor engagement and fundraising.
Get code -

In Kind Donation Form
Minimal, user-friendly in-kind donation form for smooth donation tracking and organization.
Get code -

Donation Request Form
Minimal, user-friendly donation request form for quick and organized request management
Get code