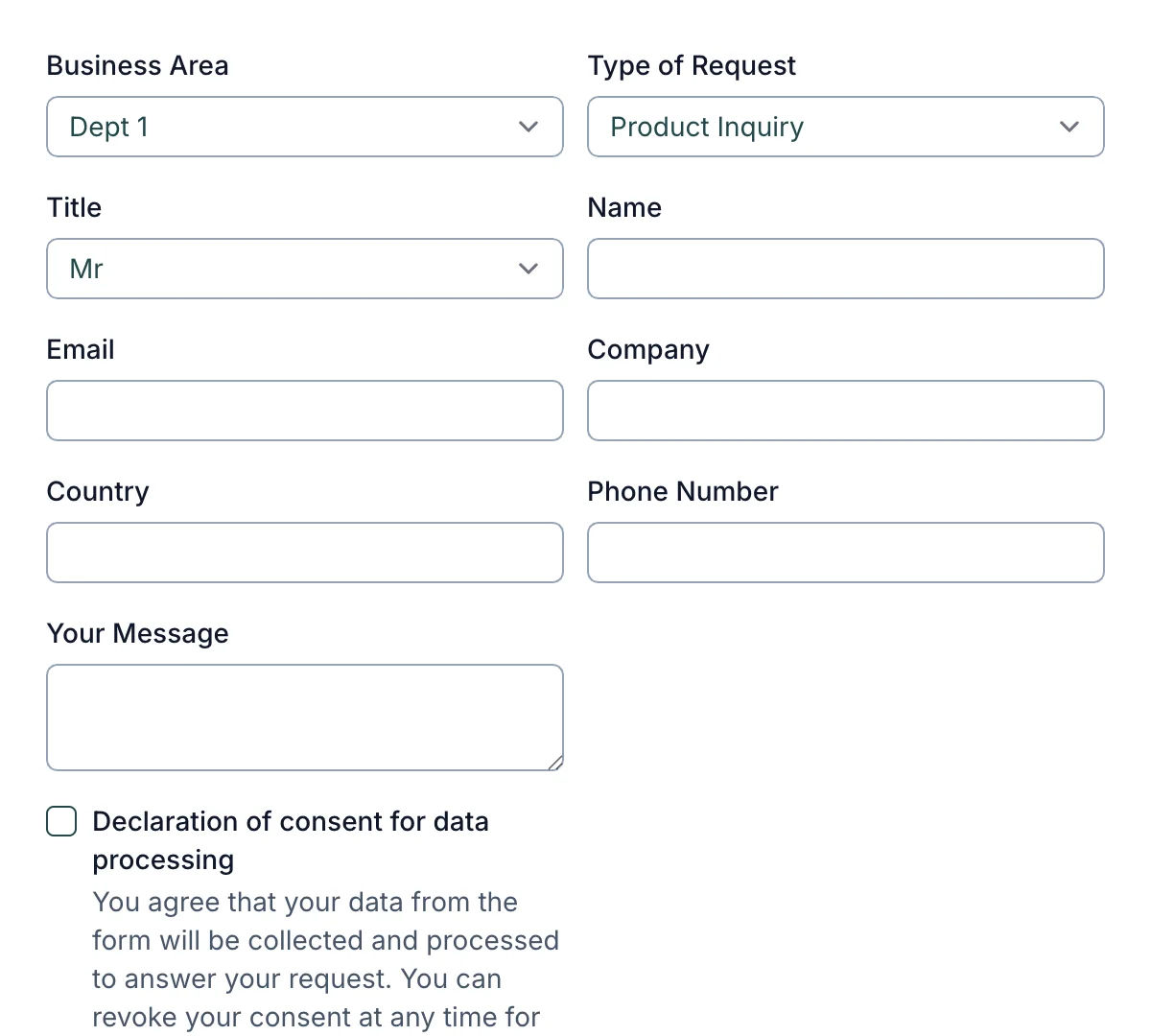
Contact Sales Form
 HTML
HTML
 Copy
Copy
<form
action="https://formspree.io/f/{FORM_ID}"
class="fs-form fs-layout__2-column"
target="_top"
method="POST"
>
<div class="fs-field">
<label class="fs-label" for="business-area">Business Area</label>
<select class="fs-select" id="business-area" name="business-area" required>
<option value="dept-1">Dept 1</option>
<option value="dept-2">Dept 2</option>
<option value="dept-3">Dept 3</option>
</select>
</div>
<div class="fs-field">
<label class="fs-label" for="request-type">Type of Request</label>
<select class="fs-select" id="request-type" name="request-type" required>
<option value="product-inquiry">Product Inquiry</option>
<option value="purchase-request">Purchase Request</option>
<option value="general-inquiry">General Inquiry</option>
</select>
</div>
<div class="fs-field">
<label class="fs-label" for="title">Title</label>
<select class="fs-select" id="title" name="title" required>
<option value="mr">Mr</option>
<option value="ms">Ms</option>
<option value="mx">Mx</option>
</select>
</div>
<div class="fs-field">
<label class="fs-label" for="name">Name</label>
<input class="fs-input" id="name" name="name" required />
</div>
<div class="fs-field">
<label class="fs-label" for="email">Email</label>
<input class="fs-input" id="email" name="email" required />
</div>
<div class="fs-field">
<label class="fs-label" for="company">Company</label>
<input class="fs-input" id="company" name="company" required />
</div>
<div class="fs-field">
<label class="fs-label" for="country">Country</label>
<input class="fs-input" id="country" name="country" required />
</div>
<div class="fs-field">
<label class="fs-label" for="phone-number">Phone Number</label>
<input class="fs-input" id="phone-number" name="phone-number" />
</div>
<div class="fs-field col-span-full">
<label class="fs-label" for="message">Your Message</label>
<textarea
class="fs-textarea"
id="message"
name="message"
required
></textarea>
</div>
<div class="fs-checkbox-field col-span-full">
<div class="fs-checkbox-wrapper">
<input
aria-describedby="dpa-consent-description"
class="fs-checkbox"
id="dpa-consent"
name="dpa-consent"
required
type="checkbox"
value="consent"
/>
</div>
<div>
<label class="fs-label" for="dpa-consent">
Declaration of consent for data processing
</label>
<p class="fs-description" id="dpa-consent-description">
You agree that your data from the form will be collected and processed
to answer your request. You can revoke your consent at any time for the
future by e-mail to info@company.com. Detailed information on the
handling of user data can be found in our data protection declaration.
</p>
</div>
</div>
<div class="fs-button-group">
<button class="fs-button" type="submit">Submit</button>
</div>
</form>
Show more
 CSS
CSS
 Copy
Copy
@import url("https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap");
/** Variables **/
:root {
--color-background: #cbd5e1;
--color-background-alt: #3a9092;
--color-border-active: #23494c;
--color-border-default: #94a3b8;
--color-highlight: #7ecac7;
--color-primary: #23494c;
--color-primary-active: #122d30;
--color-text-default: #0f172a;
--color-text-muted: #475569;
--font-family-body: "Inter", sans-serif;
}
/** Base **/
*,
::before,
::after {
box-sizing: border-box;
}
* {
border: 0;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
font-family: var(--font-family-body);
font-optical-sizing: auto;
font-style: normal;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-feature-settings: inherit;
font-variation-settings: inherit;
font-size: 100%;
font-weight: inherit;
line-height: inherit;
color: inherit;
margin: 0;
padding: 0;
}
[type="checkbox"],
[type="radio"],
[type="range"] {
appearance: none;
flex-shrink: 0;
padding: 0;
user-select: none;
}
[type="checkbox"]:focus,
[type="radio"]:focus,
[type="range"]:focus {
outline: none;
}
/** Components **/
.fs-form {
display: grid;
row-gap: 1rem;
}
.fs-form:where(.fs-layout__2-column) {
column-gap: 0.75rem;
grid-template-columns: 1fr 1fr;
}
fieldset {
display: grid;
margin: 1rem 0;
row-gap: 1rem;
}
.fs-form:where(.fs-layout__2-column) fieldset {
column-gap: 0.75rem;
grid-template-columns: 1fr 1fr;
grid-column: 1 / -1;
}
.fs-fieldset-title {
color: var(--color-text-default);
font-family: var(--font-family-display);
font-size: 1.25rem;
font-weight: 500;
line-height: 1.75rem;
margin-bottom: 1rem;
grid-column: 1 / -1;
}
.fs-field {
display: flex;
flex-direction: column;
row-gap: 0.375rem;
}
.fs-label {
color: var(--color-text-default);
display: block;
font-family: var(--font-family-display);
font-size: 0.875rem;
font-weight: 500;
line-height: 1.25rem;
}
.fs-description {
color: var(--color-text-muted);
display: block;
font-size: 0.875rem;
line-height: 1.25rem;
}
.fs-button-group {
display: flex;
flex-direction: row-reverse;
column-gap: 0.75rem;
}
.fs-form:where(.fs-layout__2-column) .fs-button-group {
grid-column: 1 / -1;
}
.fs-button {
background-color: var(--color-primary);
border-radius: 0.375rem;
color: white;
cursor: pointer;
font-size: 0.875rem;
font-weight: 500;
line-height: 1rem;
padding: 1rem 2rem;
transition-duration: 200ms;
transition-property: background-color;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
}
.fs-button:hover {
background-color: var(--color-primary-active);
}
.fs-button:focus-visible {
background-color: var(--color-primary-active);
outline: 3px solid var(--color-highlight);
}
.fs-input,
.fs-select {
appearance: none;
border-radius: 0.375rem;
border-width: 0;
box-shadow: var(--color-border-default) 0 0 0 1px inset;
color: var(--color-text-default);
font-size: 0.875rem;
height: 2rem;
line-height: 1.25rem;
outline: none;
padding-left: 0.75rem;
padding-right: 0.75rem;
}
.fs-input:focus-visible,
.fs-select:focus-visible {
box-shadow: var(--color-border-active) 0 0 0 1.5px inset;
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-input::placeholder {
color: var(--color-text-muted);
}
.fs-checkbox-group,
.fs-radio-group {
display: flex;
flex-direction: column;
row-gap: 0.5rem;
}
.fs-checkbox-field,
.fs-radio-field {
column-gap: 0.5rem;
display: flex;
}
:is(.fs-checkbox-field, .fs-radio-field) .fs-label + .fs-description {
margin-top: 0.125rem;
}
.fs-checkbox-wrapper,
.fs-radio-wrapper {
align-items: center;
display: flex;
height: 1.25rem;
}
.fs-checkbox,
.fs-radio {
background-color: #fff;
border: 1px solid var(--color-text-default);
height: 1rem;
width: 1rem;
}
.fs-checkbox {
border-radius: 0.25rem;
}
.fs-radio {
border-radius: 100%;
}
.fs-checkbox:checked,
.fs-radio:checked {
background-color: var(--color-primary);
background-position: center;
background-repeat: no-repeat;
background-size: 100% 100%;
border-color: transparent;
}
.fs-checkbox:checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M12.207 4.793a1 1 0 010 1.414l-5 5a1 1 0 01-1.414 0l-2-2a1 1 0 011.414-1.414L6.5 9.086l4.293-4.293a1 1 0 011.414 0z'/%3e%3c/svg%3e");
}
.fs-radio:checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3ccircle cx='8' cy='8' r='3'/%3e%3c/svg%3e");
}
.fs-checkbox:focus-visible,
.fs-radio:focus-visible {
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-select {
background-color: #fff;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 20 20'%3e%3cpath stroke='%236b7280' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='M6 8l4 4 4-4'/%3e%3c/svg%3e");
background-position: right 0.5rem center;
background-repeat: no-repeat;
background-size: 1.5em 1.5em;
padding-right: 2.5rem;
}
.fs-slider {
background: transparent;
cursor: pointer;
height: 1.25rem;
width: 100%;
}
.fs-slider::-moz-range-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-webkit-slider-runnable-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-moz-range-thumb {
background-color: var(--color-primary);
border: none; /* Removes extra border that FF applies */
border-radius: 50%;
height: 1.25rem;
width: 1.25rem;
}
.fs-slider::-webkit-slider-thumb {
appearance: none;
background-color: var(--color-primary);
border-radius: 50%;
height: 1.25rem;
margin-top: -0.375rem; /* Centers thumb on the track */
width: 1.25rem;
}
.fs-slider:focus-visible::-moz-range-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-slider:focus-visible::-webkit-slider-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-switch {
background-color: var(--color-background-alt);
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='white'/%3e%3c/svg%3e");
background-position: left center;
background-repeat: no-repeat;
border-radius: 1.5rem;
cursor: pointer;
height: 1.5rem;
transition-duration: 200ms;
transition-property: background-color, background-position;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
width: 2.75rem;
}
.fs-switch:checked {
background-color: var(--color-primary);
background-position: right center;
}
.fs-switch:focus-visible {
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-textarea {
appearance: none;
border-radius: 0.375rem;
border-width: 0;
box-shadow: var(--color-border-default) 0 0 0 1px inset;
color: var(--color-primary);
font-size: 0.875rem;
line-height: 1.25rem;
outline: none;
padding: 0.5rem 0.75rem;
resize: vertical;
}
.fs-textarea:focus-visible {
box-shadow: var(--color-border-active) 0 0 0 1.5px inset;
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-textarea::placeholder {
color: var(--color-text-muted);
}
/** Utilities **/
.col-span-full {
grid-column: 1 / -1;
}
.fs-textarea::placeholder {
color: var(--color-text-muted);
}
.slider-label-container {
display: flex;
justify-content: space-between;
width: 100%;
margin-top: 0.25rem;
}
.slider-label-text {
font-size: 0.75rem;
color: var(--color-text-muted);
text-align: center;
white-space: nowrap;
}
Show more
 HTML/Tailwind
HTML/Tailwind
 Copy
Copy
<form
action="https://formspree.io/f/{FORM_ID}"
class="grid grid-cols-2 gap-x-3 gap-y-4"
target="_top"
method="POST"
>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="business-area"
>
Business Area
</label>
<select
class="bg-caret-down h-8 appearance-none rounded-md border-0 bg-white bg-[size:1.5em_1.5em] bg-[position:right_0.5rem_center] bg-no-repeat px-3 pe-10 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="business-area"
name="business-area"
required
>
<option value="dept-1">Dept 1</option>
<option value="dept-2">Dept 2</option>
<option value="dept-3">Dept 3</option>
</select>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="request-type"
>
Type of Request
</label>
<select
class="bg-caret-down h-8 appearance-none rounded-md border-0 bg-white bg-[size:1.5em_1.5em] bg-[position:right_0.5rem_center] bg-no-repeat px-3 pe-10 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="request-type"
name="request-type"
required
>
<option value="product-inquiry">Product Inquiry</option>
<option value="purchase-request">Purchase Request</option>
<option value="general-inquiry">General Inquiry</option>
</select>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="title"
>
Title
</label>
<select
class="bg-caret-down h-8 appearance-none rounded-md border-0 bg-white bg-[size:1.5em_1.5em] bg-[position:right_0.5rem_center] bg-no-repeat px-3 pe-10 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="title"
name="title"
required
>
<option value="mr">Mr</option>
<option value="ms">Ms</option>
<option value="mx">Mx</option>
</select>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="name"
>
Name
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="name"
name="name"
required
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="email"
>
Email
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="email"
name="email"
required
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="company"
>
Company
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="company"
name="company"
required
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="country"
>
Country
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="country"
name="country"
required
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="phone-number"
>
Phone Number
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="phone-number"
name="phone-number"
/>
</div>
<div class="col-span-full flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="message"
>
Your Message
</label>
<textarea
class="resize-y appearance-none rounded-md border-0 px-3 py-2 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="message"
name="message"
required
></textarea>
</div>
<div class="col-span-full flex gap-x-2">
<div class="flex h-5 items-center">
<input
aria-describedby="dpa-consent-description"
class="checked:bg-checkbox-checked h-4 w-4 rounded border border-solid border-[--color-text-default] bg-white checked:border-transparent checked:bg-[--color-primary] checked:bg-[size:100%_100%] checked:bg-center checked:bg-no-repeat focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight]"
id="dpa-consent"
name="dpa-consent"
required
type="checkbox"
value="consent"
/>
</div>
<div>
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="dpa-consent"
>
Declaration of consent for data processing
</label>
<p
class="mt-0.5 block text-sm text-[--color-text-muted]"
id="dpa-consent-description"
>
You agree that your data from the form will be collected and processed
to answer your request. You can revoke your consent at any time for the
future by e-mail to info@company.com. Detailed information on the
handling of user data can be found in our data protection declaration.
</p>
</div>
</div>
<div class="col-span-full flex flex-row-reverse gap-x-3">
<button
class="cursor-pointer rounded-md bg-[--color-primary] px-8 py-4 text-sm font-medium leading-4 text-white transition-colors duration-200 hover:bg-[--color-primary-active] focus-visible:bg-[--color-primary-active] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-[--color-highlight]"
type="submit"
>
Submit
</button>
</div>
</form>
Show more
 CSS
CSS
 Copy
Copy
@import url("https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap");
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
:root {
--color-background: #cbd5e1;
--color-background-alt: #3a9092;
--color-border-active: #23494c;
--color-border-default: #94a3b8;
--color-highlight: #7ecac7;
--color-primary: #23494c;
--color-primary-active: #122d30;
--color-text-default: #0f172a;
--color-text-muted: #475569;
--font-family-body: "Inter", sans-serif;
}
*,
::before,
::after {
box-sizing: border-box;
}
* {
border: 0;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
font-family: var(--font-family-body);
font-optical-sizing: auto;
font-style: normal;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-feature-settings: inherit;
font-variation-settings: inherit;
font-size: 100%;
font-weight: inherit;
line-height: inherit;
color: inherit;
margin: 0;
padding: 0;
}
[type="checkbox"],
[type="radio"],
[type="range"] {
appearance: none;
flex-shrink: 0;
padding: 0;
user-select: none;
}
[type="checkbox"]:focus,
[type="radio"]:focus,
[type="range"]:focus {
outline: none;
}
}
@layer components {
.fs-slider {
background: transparent;
cursor: pointer;
height: 1.25rem;
width: 100%;
}
.fs-slider::-moz-range-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-webkit-slider-runnable-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-moz-range-thumb {
background-color: var(--color-primary);
border: none; /* Removes extra border that FF applies */
border-radius: 50%;
height: 1.25rem;
width: 1.25rem;
}
.fs-slider::-webkit-slider-thumb {
appearance: none;
background-color: var(--color-primary);
border-radius: 50%;
height: 1.25rem;
margin-top: -0.375rem; /* Centers thumb on the track */
width: 1.25rem;
}
.fs-slider:focus-visible::-moz-range-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-slider:focus-visible::-webkit-slider-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.slider-label-container {
@apply flex justify-between w-full mt-1; /* Removed px-2.5 */
}
.slider-label-text {
@apply text-xs text-gray-500 dark:text-gray-400 text-center whitespace-nowrap; /* text-xs is 0.75rem */
}
}
@layer utilities {
.bg-caret-down {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 20 20'%3e%3cpath stroke='%236b7280' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='M6 8l4 4 4-4'/%3e%3c/svg%3e");
}
.bg-checkbox-checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M12.207 4.793a1 1 0 010 1.414l-5 5a1 1 0 01-1.414 0l-2-2a1 1 0 011.414-1.414L6.5 9.086l4.293-4.293a1 1 0 011.414 0z'/%3e%3c/svg%3e");
}
.bg-radio-checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3ccircle cx='8' cy='8' r='3'/%3e%3c/svg%3e");
}
.bg-switch-thumb {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='white'/%3e%3c/svg%3e");
}
}
Show more
 React
React
 Copy
Copy
// Make sure to run npm install @formspree/react
// For more help visit https://formspr.ee/react-help
import React from "react";
import { useForm, ValidationError } from "@formspree/react";
export function ExampleForm() {
const [state, handleSubmit] = useForm("FORM_ID");
if (state.succeeded) {
return <p>Thanks for joining!</p>;
}
return (
<form className="fs-form fs-layout__2-column" onSubmit={handleSubmit}>
<div className="fs-field">
<label className="fs-label" htmlFor="business-area">
Business Area
</label>
<select
className="fs-select"
id="business-area"
name="business-area"
required
>
<option value="dept-1">Dept 1</option>
<option value="dept-2">Dept 2</option>
<option value="dept-3">Dept 3</option>
</select>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="request-type">
Type of Request
</label>
<select
className="fs-select"
id="request-type"
name="request-type"
required
>
<option value="product-inquiry">Product Inquiry</option>
<option value="purchase-request">Purchase Request</option>
<option value="general-inquiry">General Inquiry</option>
</select>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="title">
Title
</label>
<select className="fs-select" id="title" name="title" required>
<option value="mr">Mr</option>
<option value="ms">Ms</option>
<option value="mx">Mx</option>
</select>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="name">
Name
</label>
<input className="fs-input" id="name" name="name" required />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="email">
Email
</label>
<input className="fs-input" id="email" name="email" required />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="company">
Company
</label>
<input className="fs-input" id="company" name="company" required />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="country">
Country
</label>
<input className="fs-input" id="country" name="country" required />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="phone-number">
Phone Number
</label>
<input className="fs-input" id="phone-number" name="phone-number" />
</div>
<div className="fs-field col-span-full">
<label className="fs-label" htmlFor="message">
Your Message
</label>
<textarea
className="fs-textarea"
id="message"
name="message"
required
/>
</div>
<div className="fs-checkbox-field col-span-full">
<div className="fs-checkbox-wrapper">
<input
aria-describedby="dpa-consent-description"
className="fs-checkbox"
id="dpa-consent"
name="dpa-consent"
required
type="checkbox"
value="consent"
/>
</div>
<div>
<label className="fs-label" htmlFor="dpa-consent">
Declaration of consent for data processing
</label>
<p className="fs-description" id="dpa-consent-description">
You agree that your data from the form will be collected and
processed to answer your request. You can revoke your consent at any
time for the future by e-mail to info@company.com. Detailed
information on the handling of user data can be found in our data
protection declaration.
</p>
</div>
</div>
<div class="fs-button-group">
<button className="fs-button" type="submit">
Submit
</button>
</div>
</form>
);
}
Show more
 CSS
CSS
 Copy
Copy
@import url("https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap");
/** Variables **/
:root {
--color-background: #cbd5e1;
--color-background-alt: #3a9092;
--color-border-active: #23494c;
--color-border-default: #94a3b8;
--color-highlight: #7ecac7;
--color-primary: #23494c;
--color-primary-active: #122d30;
--color-text-default: #0f172a;
--color-text-muted: #475569;
--font-family-body: "Inter", sans-serif;
}
/** Base **/
*,
::before,
::after {
box-sizing: border-box;
}
* {
border: 0;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
font-family: var(--font-family-body);
font-optical-sizing: auto;
font-style: normal;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-feature-settings: inherit;
font-variation-settings: inherit;
font-size: 100%;
font-weight: inherit;
line-height: inherit;
color: inherit;
margin: 0;
padding: 0;
}
[type="checkbox"],
[type="radio"],
[type="range"] {
appearance: none;
flex-shrink: 0;
padding: 0;
user-select: none;
}
[type="checkbox"]:focus,
[type="radio"]:focus,
[type="range"]:focus {
outline: none;
}
/** Components **/
.fs-form {
display: grid;
row-gap: 1rem;
}
.fs-form:where(.fs-layout__2-column) {
column-gap: 0.75rem;
grid-template-columns: 1fr 1fr;
}
fieldset {
display: grid;
margin: 1rem 0;
row-gap: 1rem;
}
.fs-form:where(.fs-layout__2-column) fieldset {
column-gap: 0.75rem;
grid-template-columns: 1fr 1fr;
grid-column: 1 / -1;
}
.fs-fieldset-title {
color: var(--color-text-default);
font-family: var(--font-family-display);
font-size: 1.25rem;
font-weight: 500;
line-height: 1.75rem;
margin-bottom: 1rem;
grid-column: 1 / -1;
}
.fs-field {
display: flex;
flex-direction: column;
row-gap: 0.375rem;
}
.fs-label {
color: var(--color-text-default);
display: block;
font-family: var(--font-family-display);
font-size: 0.875rem;
font-weight: 500;
line-height: 1.25rem;
}
.fs-description {
color: var(--color-text-muted);
display: block;
font-size: 0.875rem;
line-height: 1.25rem;
}
.fs-button-group {
display: flex;
flex-direction: row-reverse;
column-gap: 0.75rem;
}
.fs-form:where(.fs-layout__2-column) .fs-button-group {
grid-column: 1 / -1;
}
.fs-button {
background-color: var(--color-primary);
border-radius: 0.375rem;
color: white;
cursor: pointer;
font-size: 0.875rem;
font-weight: 500;
line-height: 1rem;
padding: 1rem 2rem;
transition-duration: 200ms;
transition-property: background-color;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
}
.fs-button:hover {
background-color: var(--color-primary-active);
}
.fs-button:focus-visible {
background-color: var(--color-primary-active);
outline: 3px solid var(--color-highlight);
}
.fs-input,
.fs-select {
appearance: none;
border-radius: 0.375rem;
border-width: 0;
box-shadow: var(--color-border-default) 0 0 0 1px inset;
color: var(--color-text-default);
font-size: 0.875rem;
height: 2rem;
line-height: 1.25rem;
outline: none;
padding-left: 0.75rem;
padding-right: 0.75rem;
}
.fs-input:focus-visible,
.fs-select:focus-visible {
box-shadow: var(--color-border-active) 0 0 0 1.5px inset;
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-input::placeholder {
color: var(--color-text-muted);
}
.fs-checkbox-group,
.fs-radio-group {
display: flex;
flex-direction: column;
row-gap: 0.5rem;
}
.fs-checkbox-field,
.fs-radio-field {
column-gap: 0.5rem;
display: flex;
}
:is(.fs-checkbox-field, .fs-radio-field) .fs-label + .fs-description {
margin-top: 0.125rem;
}
.fs-checkbox-wrapper,
.fs-radio-wrapper {
align-items: center;
display: flex;
height: 1.25rem;
}
.fs-checkbox,
.fs-radio {
background-color: #fff;
border: 1px solid var(--color-text-default);
height: 1rem;
width: 1rem;
}
.fs-checkbox {
border-radius: 0.25rem;
}
.fs-radio {
border-radius: 100%;
}
.fs-checkbox:checked,
.fs-radio:checked {
background-color: var(--color-primary);
background-position: center;
background-repeat: no-repeat;
background-size: 100% 100%;
border-color: transparent;
}
.fs-checkbox:checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M12.207 4.793a1 1 0 010 1.414l-5 5a1 1 0 01-1.414 0l-2-2a1 1 0 011.414-1.414L6.5 9.086l4.293-4.293a1 1 0 011.414 0z'/%3e%3c/svg%3e");
}
.fs-radio:checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3ccircle cx='8' cy='8' r='3'/%3e%3c/svg%3e");
}
.fs-checkbox:focus-visible,
.fs-radio:focus-visible {
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-select {
background-color: #fff;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 20 20'%3e%3cpath stroke='%236b7280' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='M6 8l4 4 4-4'/%3e%3c/svg%3e");
background-position: right 0.5rem center;
background-repeat: no-repeat;
background-size: 1.5em 1.5em;
padding-right: 2.5rem;
}
.fs-slider {
background: transparent;
cursor: pointer;
height: 1.25rem;
width: 100%;
}
.fs-slider::-moz-range-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-webkit-slider-runnable-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-moz-range-thumb {
background-color: var(--color-primary);
border: none; /* Removes extra border that FF applies */
border-radius: 50%;
height: 1.25rem;
width: 1.25rem;
}
.fs-slider::-webkit-slider-thumb {
appearance: none;
background-color: var(--color-primary);
border-radius: 50%;
height: 1.25rem;
margin-top: -0.375rem; /* Centers thumb on the track */
width: 1.25rem;
}
.fs-slider:focus-visible::-moz-range-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-slider:focus-visible::-webkit-slider-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-switch {
background-color: var(--color-background-alt);
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='white'/%3e%3c/svg%3e");
background-position: left center;
background-repeat: no-repeat;
border-radius: 1.5rem;
cursor: pointer;
height: 1.5rem;
transition-duration: 200ms;
transition-property: background-color, background-position;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
width: 2.75rem;
}
.fs-switch:checked {
background-color: var(--color-primary);
background-position: right center;
}
.fs-switch:focus-visible {
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-textarea {
appearance: none;
border-radius: 0.375rem;
border-width: 0;
box-shadow: var(--color-border-default) 0 0 0 1px inset;
color: var(--color-primary);
font-size: 0.875rem;
line-height: 1.25rem;
outline: none;
padding: 0.5rem 0.75rem;
resize: vertical;
}
.fs-textarea:focus-visible {
box-shadow: var(--color-border-active) 0 0 0 1.5px inset;
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-textarea::placeholder {
color: var(--color-text-muted);
}
/** Utilities **/
.col-span-full {
grid-column: 1 / -1;
}
.fs-textarea::placeholder {
color: var(--color-text-muted);
}
.slider-label-container {
display: flex;
justify-content: space-between;
width: 100%;
margin-top: 0.25rem;
}
.slider-label-text {
font-size: 0.75rem;
color: var(--color-text-muted);
text-align: center;
white-space: nowrap;
}
Show more
 React/Tailwind
React/Tailwind
 Copy
Copy
// Make sure to run npm install @formspree/react
// For more help visit https://formspr.ee/react-help
import React from "react";
import { useForm, ValidationError } from "@formspree/react";
export function ExampleForm() {
const [state, handleSubmit] = useForm("FORM_ID");
if (state.succeeded) {
return <p>Thanks for joining!</p>;
}
return (
<form className="grid grid-cols-2 gap-x-3 gap-y-4" onSubmit={handleSubmit}>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="business-area"
>
Business Area
</label>
<select
className="bg-caret-down h-8 appearance-none rounded-md border-0 bg-white bg-[size:1.5em_1.5em] bg-[position:right_0.5rem_center] bg-no-repeat px-3 pe-10 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="business-area"
name="business-area"
required
>
<option value="dept-1">Dept 1</option>
<option value="dept-2">Dept 2</option>
<option value="dept-3">Dept 3</option>
</select>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="request-type"
>
Type of Request
</label>
<select
className="bg-caret-down h-8 appearance-none rounded-md border-0 bg-white bg-[size:1.5em_1.5em] bg-[position:right_0.5rem_center] bg-no-repeat px-3 pe-10 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="request-type"
name="request-type"
required
>
<option value="product-inquiry">Product Inquiry</option>
<option value="purchase-request">Purchase Request</option>
<option value="general-inquiry">General Inquiry</option>
</select>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="title"
>
Title
</label>
<select
className="bg-caret-down h-8 appearance-none rounded-md border-0 bg-white bg-[size:1.5em_1.5em] bg-[position:right_0.5rem_center] bg-no-repeat px-3 pe-10 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="title"
name="title"
required
>
<option value="mr">Mr</option>
<option value="ms">Ms</option>
<option value="mx">Mx</option>
</select>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="name"
>
Name
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="name"
name="name"
required
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="email"
>
Email
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="email"
name="email"
required
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="company"
>
Company
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="company"
name="company"
required
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="country"
>
Country
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="country"
name="country"
required
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="phone-number"
>
Phone Number
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="phone-number"
name="phone-number"
/>
</div>
<div className="col-span-full flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="message"
>
Your Message
</label>
<textarea
className="resize-y appearance-none rounded-md border-0 px-3 py-2 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="message"
name="message"
required
/>
</div>
<div className="col-span-full flex gap-x-2">
<div className="flex h-5 items-center">
<input
aria-describedby="dpa-consent-description"
className="checked:bg-checkbox-checked h-4 w-4 rounded border border-solid border-[--color-text-default] bg-white checked:border-transparent checked:bg-[--color-primary] checked:bg-[size:100%_100%] checked:bg-center checked:bg-no-repeat focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight]"
id="dpa-consent"
name="dpa-consent"
required
type="checkbox"
value="consent"
/>
</div>
<div>
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="dpa-consent"
>
Declaration of consent for data processing
</label>
<p
className="mt-0.5 block text-sm text-[--color-text-muted]"
id="dpa-consent-description"
>
You agree that your data from the form will be collected and
processed to answer your request. You can revoke your consent at any
time for the future by e-mail to info@company.com. Detailed
information on the handling of user data can be found in our data
protection declaration.
</p>
</div>
</div>
<div class="col-span-full flex flex-row-reverse gap-x-3">
<button
className="cursor-pointer rounded-md bg-[--color-primary] px-8 py-4 text-sm font-medium leading-4 text-white transition-colors duration-200 hover:bg-[--color-primary-active] focus-visible:bg-[--color-primary-active] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-[--color-highlight]"
type="submit"
>
Submit
</button>
</div>
</form>
);
}
Show more
 CSS
CSS
 Copy
Copy
@import url("https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap");
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
:root {
--color-background: #cbd5e1;
--color-background-alt: #3a9092;
--color-border-active: #23494c;
--color-border-default: #94a3b8;
--color-highlight: #7ecac7;
--color-primary: #23494c;
--color-primary-active: #122d30;
--color-text-default: #0f172a;
--color-text-muted: #475569;
--font-family-body: "Inter", sans-serif;
}
*,
::before,
::after {
box-sizing: border-box;
}
* {
border: 0;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
font-family: var(--font-family-body);
font-optical-sizing: auto;
font-style: normal;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-feature-settings: inherit;
font-variation-settings: inherit;
font-size: 100%;
font-weight: inherit;
line-height: inherit;
color: inherit;
margin: 0;
padding: 0;
}
[type="checkbox"],
[type="radio"],
[type="range"] {
appearance: none;
flex-shrink: 0;
padding: 0;
user-select: none;
}
[type="checkbox"]:focus,
[type="radio"]:focus,
[type="range"]:focus {
outline: none;
}
}
@layer components {
.fs-slider {
background: transparent;
cursor: pointer;
height: 1.25rem;
width: 100%;
}
.fs-slider::-moz-range-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-webkit-slider-runnable-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-moz-range-thumb {
background-color: var(--color-primary);
border: none; /* Removes extra border that FF applies */
border-radius: 50%;
height: 1.25rem;
width: 1.25rem;
}
.fs-slider::-webkit-slider-thumb {
appearance: none;
background-color: var(--color-primary);
border-radius: 50%;
height: 1.25rem;
margin-top: -0.375rem; /* Centers thumb on the track */
width: 1.25rem;
}
.fs-slider:focus-visible::-moz-range-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-slider:focus-visible::-webkit-slider-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.slider-label-container {
@apply flex justify-between w-full mt-1; /* Removed px-2.5 */
}
.slider-label-text {
@apply text-xs text-gray-500 dark:text-gray-400 text-center whitespace-nowrap; /* text-xs is 0.75rem */
}
}
@layer utilities {
.bg-caret-down {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 20 20'%3e%3cpath stroke='%236b7280' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='M6 8l4 4 4-4'/%3e%3c/svg%3e");
}
.bg-checkbox-checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M12.207 4.793a1 1 0 010 1.414l-5 5a1 1 0 01-1.414 0l-2-2a1 1 0 011.414-1.414L6.5 9.086l4.293-4.293a1 1 0 011.414 0z'/%3e%3c/svg%3e");
}
.bg-radio-checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3ccircle cx='8' cy='8' r='3'/%3e%3c/svg%3e");
}
.bg-switch-thumb {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='white'/%3e%3c/svg%3e");
}
}
Show more
Get started in just a few steps. Create a free account and choose New Form. Choose from our growing list of actions, from Airtable to Zendesk and everything in between. Replace with the form endpoint in the code above with the ID from your new form. Don’t forget to include a name attribute for every input. Formspree works great with static websites, but also plays nicely with many hosting platforms like Shopify, Webflow and more. See the guides below. Follow these steps to copy and paste this form into your Shopify theme and get it working in minutes.
Sign up for a free Formspree account and create a new form.
Once created, you’ll get a unique form endpoint like
Scroll up and copy the full HTML form code shown above. Don’t forget to replace the
Go to your Shopify Admin and navigate to Online Store > Themes > Customize.
Select the page where you want the form to appear, then add a new Custom Liquid section.
Paste the copied HTML into the Custom Liquid field and save.
Scroll up and copy the CSS snippet provided on this page. These styles are optimized for the form layout and appearance.
In your Shopify Admin, go to Online Store > Themes > Actions > Edit Code.
Open the
Return to the page where you added the form. You should now see your styled Formspree form live in your Shopify store.
Test it out and then hit “Publish” to make it live for customers.
Follow these simple steps to connect your Webflow form to Formspree and start receiving submissions instantly.
In Webflow Designer, drag the Code Embed Block component from the Add panel onto your page.
Scroll up and copy the full HTML form code shown above. Paste it in the Code Embed Editor.
Scroll up and copy the CSS snippet provided on this page. These styles are optimized for the form layout and appearance. In the HTML code, add a
Sign up for a free Formspree account and create a new form.
Once it's created, you'll receive a unique form endpoint URL like
In the HTML code, replace the value of the
Click Publish in Webflow to deploy your site. Then visit the live page and test the form.
You should see submissions appear in your Formspree dashboard immediately.
Contact forms that work out of the box with top website platforms. Adding a Form to Framer Adding a Form to Squarespace Adding a Form to Astro Forms in Angular Adding a Form to Webflow Adding a Form to Wordpress Adding a form to GitBook Adding a form to Shopify React Forms with Gatsby HTML Forms with Eleventy HTML Forms with Jekyll React Forms with NextJSHow to use this form
Create a form on Formspree
Add actions and validation rules
Update your form's action
<form action="https://formspree.io/f/{form_id}" method="post">Tweak your form's code
Deploy your form to your hosting platform
How to Use This Form in Your Shopify Store
Create a Form on Formspree
https://formspree.io/f/your-form-id.
Copy the HTML from this Library Page
FORM_ID in the action attribute with your actual form ID.
Paste the Form into a Shopify Page
Copy the CSS Styles
Paste the CSS into Your Shopify Theme
assets/base.css file (or your theme’s main CSS file) and paste the copied CSS at the very end.
Save the file.
Preview and Publish
How to Use This Form in Your Webflow Project
Add the Webflow Code Embed Block
Copy the HTML from this Page and Paste it in the Editor
Add the CSS Styles
<style></style> tag and paste the CSS inside it.
Create a Formspree Form Endpoint
https://formspree.io/f/your-form-id.
Set the Form Action in Webflow
action attribute of the <form> tag with your Formspree endpoint URL.
For example: <form action="https://formspree.io/f/your-form-id" method="post">. Once done, click on the Save & Close button in the Code Embed Block.
Publish and Test Your Site
Integration Guides
Framer
Squarespace
Astro
Angular
Webflow
Wordpress
GitBook

Shopify
Gatsby
Eleventy
Jekyll
NextJS
What is a Contact Sales Form?
A professional contact sales form is a comprehensive form designed to capture detailed information from potential clients interested in a company’s products or services. Typically, this form includes fields such as the customer’s name, email, company name, country, type of request, business department, and any specific details related to their inquiry. This level of detail ensures that sales teams can efficiently route inquiries to the right departments, personalize responses, and better understand the prospective customer’s needs. Such a form is ideal for B2B businesses, enterprises, or any organization with multiple service offerings or departments, as it facilitates well-informed, professional interactions right from the start.
Formspree’s template for a contact sales form allows you to quickly add this detailed, professional form to your website, capturing essential information without a complicated setup. With Formspree’s secure form handling, each inquiry is organized and directed to the right team members, with options for spam filtering, response tracking, and automated notifications. This way, your sales team can focus on qualified leads with all relevant details readily available, helping you respond promptly and professionally while keeping your website’s design clean and user-friendly.
FAQ
-
What is a contact form?
A contact form is a simple yet essential tool on websites, allowing visitors to send messages or inquiries directly to the site owner or support team without exposing their email addresses. It streamlines communication, making it easier for visitors to get in touch and for site owners to respond promptly.
-
What should be in a contact form?
A contact form typically includes fields such as the visitor's name, email address, subject, and message. These fields provide structured information, making it easier to understand the visitor’s request and respond accordingly.
-
Can the contact form templates be embedded directly on your website?
Yes, contact form templates can be easily embedded on your website. With Formspree as the backend, these forms are simple to integrate and require no server-side code, allowing seamless setup directly within your site’s HTML.
-
Can you set up the form to automatically notify a specific person whenever the form is filled out?
Absolutely, Formspree enables you to set up notifications so a designated person is alerted each time a form is filled out. This feature helps ensure prompt responses to inquiries, enhancing customer engagement.
-
Do the contact form templates allow for instant viewing of responses?
Yes, contact form templates integrated with Formspree allow for instant viewing of responses. Submissions are accessible in real-time through the Formspree dashboard, providing immediate access to visitor messages.
-
Do the offered contact form templates work seamlessly on mobile devices?
Yes, Formspree’s contact form templates are fully responsive and work seamlessly on mobile devices. They adjust to various screen sizes, ensuring a consistent user experience across all devices, including smartphones and tablets.
-
Are the form templates free to use?
Yes, all contact form templates on this website are free to use. Formspree offers a selection of ready-to-use templates that you can easily integrate into your website to enhance visitor engagement at no additional cost.
More contact Forms
-

Contact Sales Form
Streamlined sales contact form for quick customer connections and quotes
Get code -

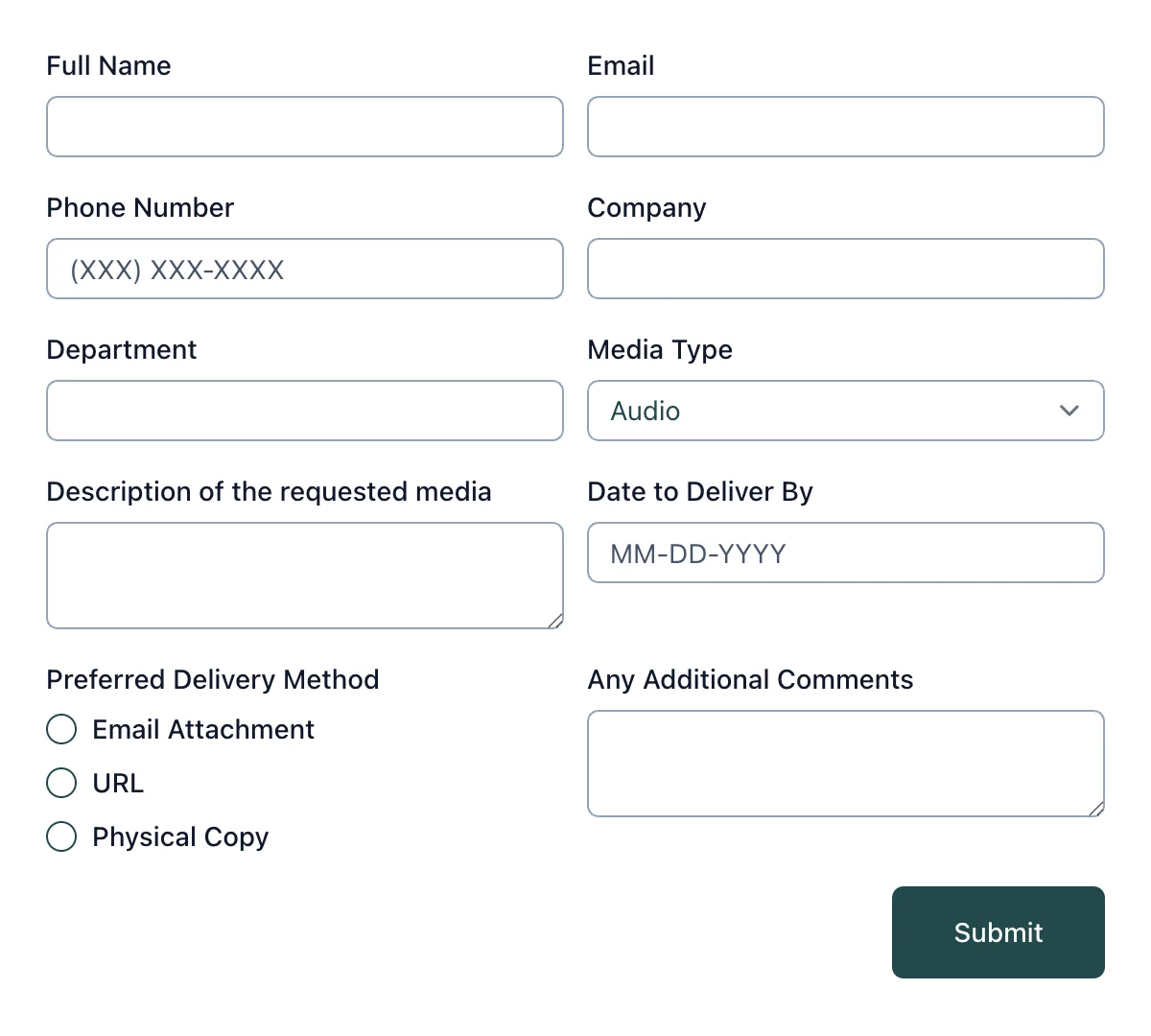
Media Inquiry Form
Simple media inquiry form for journalists to request info quickly
Get code -

Contact Form
Professional contact form for straightforward, efficient business communication on Shopify
Get code