Job Application Form
 HTML
HTML
 Copy
Copy
<form
action="https://formspree.io/f/{FORM_ID}"
class="fs-form fs-layout__2-column"
target="_top"
method="POST"
>
<fieldset>
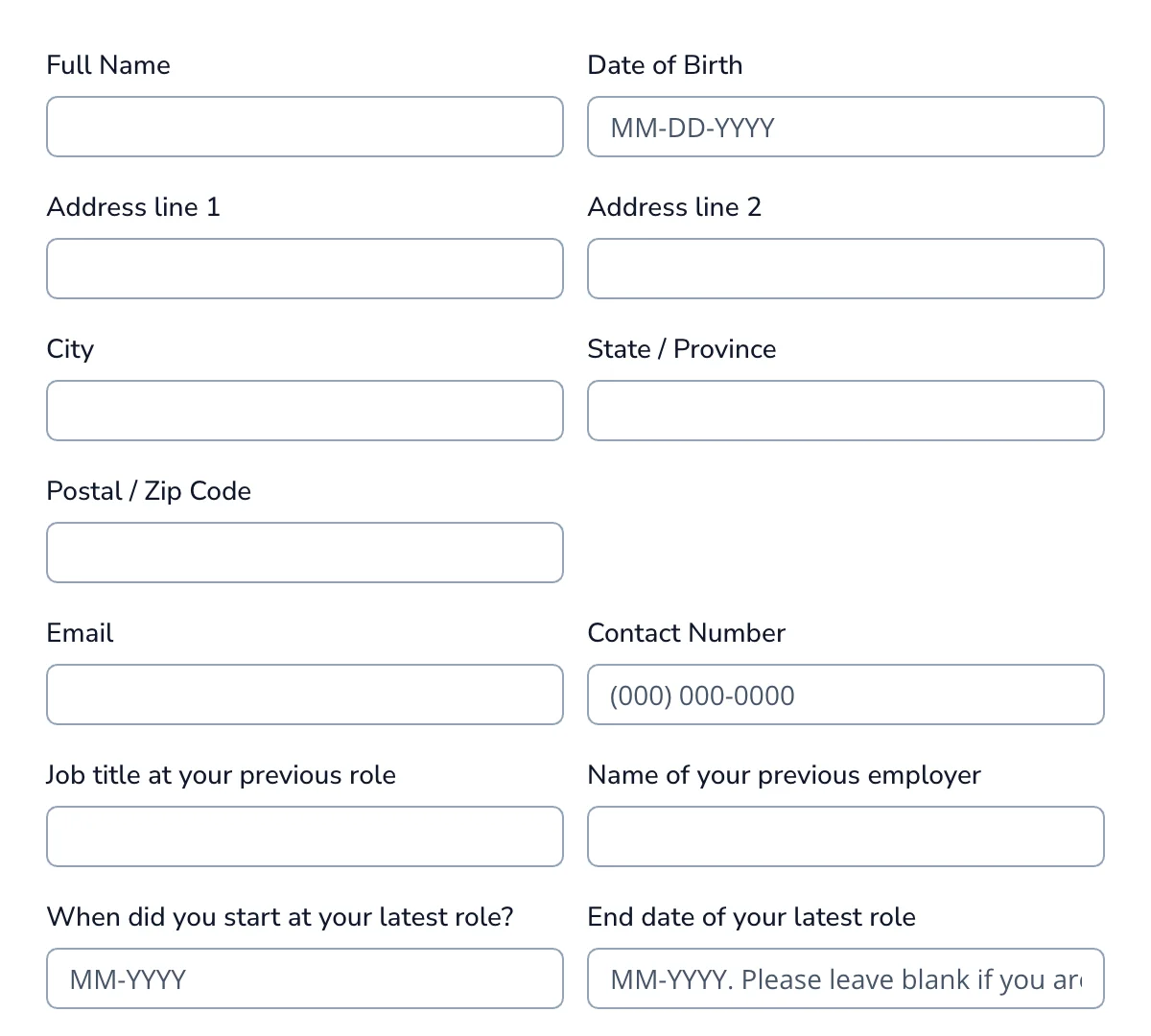
<legend class="fs-fieldset-title">Personal details</legend>
<div class="fs-field">
<label class="fs-label" for="name">Full Name</label>
<input class="fs-input" id="name" name="name" required />
</div>
<div class="fs-field">
<label class="fs-label" for="dob">Date of Birth</label>
<input
class="fs-input"
id="dob"
name="dob"
placeholder="MM-DD-YYYY"
required
/>
</div>
</fieldset>
<fieldset>
<legend class="fs-fieldset-title">Address</legend>
<div class="fs-field">
<label class="fs-label" for="address-1">Address line 1</label>
<input class="fs-input" id="address-1" name="address-1" />
</div>
<div class="fs-field">
<label class="fs-label" for="address-2">Address line 2</label>
<input class="fs-input" id="address-2" name="address-2" />
</div>
<div class="fs-field">
<label class="fs-label" for="city">City</label>
<input class="fs-input" id="city" name="city" />
</div>
<div class="fs-field">
<label class="fs-label" for="state">State / Province</label>
<input class="fs-input" id="state" name="state" />
</div>
<div class="fs-field">
<label class="fs-label" for="zip-code">Postal / Zip Code</label>
<input class="fs-input" id="zip-code" name="zip-code" />
</div>
</fieldset>
<fieldset>
<legend class="fs-fieldset-title">Contact information</legend>
<div class="fs-field">
<label class="fs-label" for="email">Email</label>
<input class="fs-input" id="email" name="email" required />
</div>
<div class="fs-field">
<label class="fs-label" for="number">Contact Number</label>
<input
class="fs-input"
id="number"
name="number"
placeholder="(000) 000-0000"
required
/>
</div>
</fieldset>
<fieldset>
<legend class="fs-fieldset-title">Latest role</legend>
<div class="fs-field">
<label class="fs-label" for="previous-job-title">
Job title at your previous role
</label>
<input
class="fs-input"
id="previous-job-title"
name="previous-job-title"
/>
</div>
<div class="fs-field">
<label class="fs-label" for="previous-employer">
Name of your previous employer
</label>
<input class="fs-input" id="previous-employer" name="previous-employer" />
</div>
<div class="fs-field">
<label class="fs-label" for="latest-role-start-date">
When did you start at your latest role?
</label>
<input
class="fs-input"
id="latest-role-start-date"
name="latest-role-start-date"
placeholder="MM-YYYY"
/>
</div>
<div class="fs-field">
<label class="fs-label" for="latest-role-end-date">
End date of your latest role
</label>
<input
class="fs-input"
id="latest-role-end-date"
name="latest-role-end-date"
placeholder="MM-YYYY. Please leave blank if you are currently in the role"
/>
</div>
<div class="fs-field">
<label class="fs-label" for="role-description">Role description</label>
<textarea
class="fs-textarea"
id="role-description"
name="role-description"
placeholder="Please describe what you did at your latest role"
></textarea>
</div>
</fieldset>
<fieldset>
<legend class="fs-fieldset-title">Education</legend>
<div class="fs-field">
<label class="fs-label" for="highest-degree">Highest degree</label>
<input class="fs-input" id="highest-degree" name="highest-degree" />
<p class="fs-description">
Please state the highest educational degree you've completed
</p>
</div>
<div class="fs-field">
<label class="fs-label" for="school">School</label>
<input class="fs-input" id="school" name="school" />
<p class="fs-description">School or university you attended</p>
</div>
<div class="fs-field">
<label class="fs-label" for="certifications">Certifications</label>
<input class="fs-input" id="certifications" name="certifications" />
<p class="fs-description">
Please mention any certifications you have that are relevant for the
role
</p>
</div>
<div class="fs-field">
<label class="fs-label" for="grad-year">Graduation year</label>
<input
class="fs-input"
id="grad-year"
name="grad-year"
placeholder="YYYY"
/>
</div>
</fieldset>
<fieldset>
<legend class="fs-fieldset-title">Job position</legend>
<div class="fs-field">
<label class="fs-label" for="dates">Position you want to apply for</label>
<select class="fs-select" id="dates" name="dates">
<option value="software-engineer">Software Engineer</option>
<option value="senior-software-engineer">
Senior Software Engineer
</option>
<option value="ux-designer">UX designer</option>
<option value="marketing-specialist">Marketing Specialist</option>
</select>
</div>
<div class="fs-field">
<label class="fs-label" for="start-date">When can you start?</label>
<input
class="fs-input"
id="start-date"
name="start-date"
placeholder="DD-MM-YYYY"
required
/>
</div>
<div class="fs-field">
<label class="fs-label" for="dates">How did you learn about us?</label>
<select class="fs-select" id="dates" name="dates">
<option value="search-engines">
Search Engines (Google, DuckDuckGo, etc)
</option>
<option value="social-media">Social Media</option>
<option value="company-website">Company Website</option>
<option value="jobs-board">Online Jobs Board</option>
<option value="review-site">Review sites (G2, Capterra, etc)</option>
</select>
</div>
</fieldset>
<fieldset>
<legend class="fs-fieldset-title">Reference</legend>
<div class="fs-field">
<label class="fs-label" for="reference-name">Reference name</label>
<input class="fs-input" id="reference-name" name="reference-name" />
<p class="fs-description">
Please state the name of a reference at one of your past roles
</p>
</div>
<div class="fs-field">
<label class="fs-label" for="reference-relationship">Relationship</label>
<input
class="fs-input"
id="reference-relationship"
name="reference-relationship"
/>
<p class="fs-description">What was your relationship with this person?</p>
</div>
<div class="fs-field">
<label class="fs-label" for="latest-role-start-date">Contact</label>
<input
class="fs-input"
id="latest-role-start-date"
name="latest-role-start-date"
placeholder="MM-YYYY"
/>
<p class="fs-description">
Please provide a phone number or an email address of the person.
</p>
</div>
<div class="fs-checkbox-field col-span-full">
<div class="fs-checkbox-wrapper">
<input
aria-describedby="bgv-consent-description"
class="fs-checkbox"
id="bgv-consent"
name="bgv-consent"
type="checkbox"
value="bgv-consent"
/>
</div>
<div>
<label class="fs-label" for="bgv-consent">
Background check consent
</label>
<p class="fs-description" id="bgv-consent-description">
By checking this box, you consent to a formal background check by one
of our partners.
</p>
</div>
</div>
</fieldset>
<div class="fs-button-group">
<button class="fs-button" type="submit">Submit</button>
</div>
</form>
Show more
 CSS
CSS
 Copy
Copy
@import url("https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap");
/** Variables **/
:root {
--color-background: #cbd5e1;
--color-background-alt: #64748b;
--color-border-active: #64748b;
--color-border-default: #94a3b8;
--color-highlight: #cbd5e1;
--color-primary: #1e293b;
--color-primary-active: #090f1d;
--color-text-default: #0f172a;
--color-text-muted: #475569;
--font-family-body: "Inter", sans-serif;
}
/** Base **/
*,
::before,
::after {
box-sizing: border-box;
}
* {
border: 0;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
font-family: var(--font-family-body);
font-optical-sizing: auto;
font-style: normal;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-feature-settings: inherit;
font-variation-settings: inherit;
font-size: 100%;
font-weight: inherit;
line-height: inherit;
color: inherit;
margin: 0;
padding: 0;
}
[type="checkbox"],
[type="radio"],
[type="range"] {
appearance: none;
flex-shrink: 0;
padding: 0;
user-select: none;
}
[type="checkbox"]:focus,
[type="radio"]:focus,
[type="range"]:focus {
outline: none;
}
/** Components **/
.fs-form {
display: grid;
row-gap: 1rem;
}
.fs-form:where(.fs-layout__2-column) {
column-gap: 0.75rem;
grid-template-columns: 1fr 1fr;
}
fieldset {
display: grid;
margin: 1rem 0;
row-gap: 1rem;
}
.fs-form:where(.fs-layout__2-column) fieldset {
column-gap: 0.75rem;
grid-template-columns: 1fr 1fr;
grid-column: 1 / -1;
}
.fs-fieldset-title {
color: var(--color-text-default);
font-family: var(--font-family-display);
font-size: 1.25rem;
font-weight: 500;
line-height: 1.75rem;
margin-bottom: 1rem;
grid-column: 1 / -1;
}
.fs-field {
display: flex;
flex-direction: column;
row-gap: 0.375rem;
}
.fs-label {
color: var(--color-text-default);
display: block;
font-family: var(--font-family-display);
font-size: 0.875rem;
font-weight: 500;
line-height: 1.25rem;
}
.fs-description {
color: var(--color-text-muted);
display: block;
font-size: 0.875rem;
line-height: 1.25rem;
}
.fs-button-group {
display: flex;
flex-direction: row-reverse;
column-gap: 0.75rem;
}
.fs-form:where(.fs-layout__2-column) .fs-button-group {
grid-column: 1 / -1;
}
.fs-button {
background-color: var(--color-primary);
border-radius: 0.375rem;
color: white;
cursor: pointer;
font-size: 0.875rem;
font-weight: 500;
line-height: 1rem;
padding: 1rem 2rem;
transition-duration: 200ms;
transition-property: background-color;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
}
.fs-button:hover {
background-color: var(--color-primary-active);
}
.fs-button:focus-visible {
background-color: var(--color-primary-active);
outline: 3px solid var(--color-highlight);
}
.fs-input,
.fs-select {
appearance: none;
border-radius: 0.375rem;
border-width: 0;
box-shadow: var(--color-border-default) 0 0 0 1px inset;
color: var(--color-text-default);
font-size: 0.875rem;
height: 2rem;
line-height: 1.25rem;
outline: none;
padding-left: 0.75rem;
padding-right: 0.75rem;
}
.fs-input:focus-visible,
.fs-select:focus-visible {
box-shadow: var(--color-border-active) 0 0 0 1.5px inset;
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-input::placeholder {
color: var(--color-text-muted);
}
.fs-checkbox-group,
.fs-radio-group {
display: flex;
flex-direction: column;
row-gap: 0.5rem;
}
.fs-checkbox-field,
.fs-radio-field {
column-gap: 0.5rem;
display: flex;
}
:is(.fs-checkbox-field, .fs-radio-field) .fs-label + .fs-description {
margin-top: 0.125rem;
}
.fs-checkbox-wrapper,
.fs-radio-wrapper {
align-items: center;
display: flex;
height: 1.25rem;
}
.fs-checkbox,
.fs-radio {
background-color: #fff;
border: 1px solid var(--color-text-default);
height: 1rem;
width: 1rem;
}
.fs-checkbox {
border-radius: 0.25rem;
}
.fs-radio {
border-radius: 100%;
}
.fs-checkbox:checked,
.fs-radio:checked {
background-color: var(--color-primary);
background-position: center;
background-repeat: no-repeat;
background-size: 100% 100%;
border-color: transparent;
}
.fs-checkbox:checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M12.207 4.793a1 1 0 010 1.414l-5 5a1 1 0 01-1.414 0l-2-2a1 1 0 011.414-1.414L6.5 9.086l4.293-4.293a1 1 0 011.414 0z'/%3e%3c/svg%3e");
}
.fs-radio:checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3ccircle cx='8' cy='8' r='3'/%3e%3c/svg%3e");
}
.fs-checkbox:focus-visible,
.fs-radio:focus-visible {
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-select {
background-color: #fff;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 20 20'%3e%3cpath stroke='%236b7280' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='M6 8l4 4 4-4'/%3e%3c/svg%3e");
background-position: right 0.5rem center;
background-repeat: no-repeat;
background-size: 1.5em 1.5em;
padding-right: 2.5rem;
}
.fs-slider {
background: transparent;
cursor: pointer;
height: 1.25rem;
width: 100%;
}
.fs-slider::-moz-range-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-webkit-slider-runnable-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-moz-range-thumb {
background-color: var(--color-primary);
border: none; /* Removes extra border that FF applies */
border-radius: 50%;
height: 1.25rem;
width: 1.25rem;
}
.fs-slider::-webkit-slider-thumb {
appearance: none;
background-color: var(--color-primary);
border-radius: 50%;
height: 1.25rem;
margin-top: -0.375rem; /* Centers thumb on the track */
width: 1.25rem;
}
.fs-slider:focus-visible::-moz-range-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-slider:focus-visible::-webkit-slider-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-switch {
background-color: var(--color-background-alt);
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='white'/%3e%3c/svg%3e");
background-position: left center;
background-repeat: no-repeat;
border-radius: 1.5rem;
cursor: pointer;
height: 1.5rem;
transition-duration: 200ms;
transition-property: background-color, background-position;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
width: 2.75rem;
}
.fs-switch:checked {
background-color: var(--color-primary);
background-position: right center;
}
.fs-switch:focus-visible {
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-textarea {
appearance: none;
border-radius: 0.375rem;
border-width: 0;
box-shadow: var(--color-border-default) 0 0 0 1px inset;
color: var(--color-primary);
font-size: 0.875rem;
line-height: 1.25rem;
outline: none;
padding: 0.5rem 0.75rem;
resize: vertical;
}
.fs-textarea:focus-visible {
box-shadow: var(--color-border-active) 0 0 0 1.5px inset;
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-textarea::placeholder {
color: var(--color-text-muted);
}
/** Utilities **/
.col-span-full {
grid-column: 1 / -1;
}
.fs-textarea::placeholder {
color: var(--color-text-muted);
}
.slider-label-container {
display: flex;
justify-content: space-between;
width: 100%;
margin-top: 0.25rem;
}
.slider-label-text {
font-size: 0.75rem;
color: var(--color-text-muted);
text-align: center;
white-space: nowrap;
}
Show more
 HTML/Tailwind
HTML/Tailwind
 Copy
Copy
<form
action="https://formspree.io/f/{FORM_ID}"
class="grid grid-cols-2 gap-x-3 gap-y-4"
target="_top"
method="POST"
>
<fieldset>
<legend
class="col-span-full mb-6 font-[family-name:--font-family-display] text-xl font-medium text-[--color-text-default]"
>
Personal details
</legend>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="name"
>
Full Name
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="name"
name="name"
required
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="dob"
>
Date of Birth
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="dob"
name="dob"
placeholder="MM-DD-YYYY"
required
/>
</div>
</fieldset>
<fieldset>
<legend
class="col-span-full mb-6 font-[family-name:--font-family-display] text-xl font-medium text-[--color-text-default]"
>
Address
</legend>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="address-1"
>
Address line 1
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="address-1"
name="address-1"
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="address-2"
>
Address line 2
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="address-2"
name="address-2"
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="city"
>
City
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="city"
name="city"
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="state"
>
State / Province
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="state"
name="state"
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="zip-code"
>
Postal / Zip Code
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="zip-code"
name="zip-code"
/>
</div>
</fieldset>
<fieldset>
<legend
class="col-span-full mb-6 font-[family-name:--font-family-display] text-xl font-medium text-[--color-text-default]"
>
Contact information
</legend>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="email"
>
Email
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="email"
name="email"
required
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="number"
>
Contact Number
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="number"
name="number"
placeholder="(000) 000-0000"
required
/>
</div>
</fieldset>
<fieldset>
<legend
class="col-span-full mb-6 font-[family-name:--font-family-display] text-xl font-medium text-[--color-text-default]"
>
Latest role
</legend>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="previous-job-title"
>
Job title at your previous role
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="previous-job-title"
name="previous-job-title"
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="previous-employer"
>
Name of your previous employer
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="previous-employer"
name="previous-employer"
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="latest-role-start-date"
>
When did you start at your latest role?
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="latest-role-start-date"
name="latest-role-start-date"
placeholder="MM-YYYY"
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="latest-role-end-date"
>
End date of your latest role
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="latest-role-end-date"
name="latest-role-end-date"
placeholder="MM-YYYY. Please leave blank if you are currently in the role"
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="role-description"
>
Role description
</label>
<textarea
class="resize-y appearance-none rounded-md border-0 px-3 py-2 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="role-description"
name="role-description"
placeholder="Please describe what you did at your latest role"
></textarea>
</div>
</fieldset>
<fieldset>
<legend
class="col-span-full mb-6 font-[family-name:--font-family-display] text-xl font-medium text-[--color-text-default]"
>
Education
</legend>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="highest-degree"
>
Highest degree
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="highest-degree"
name="highest-degree"
/>
<p class="block text-sm text-[--color-text-muted]">
Please state the highest educational degree you've completed
</p>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="school"
>
School
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="school"
name="school"
/>
<p class="block text-sm text-[--color-text-muted]">
School or university you attended
</p>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="certifications"
>
Certifications
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="certifications"
name="certifications"
/>
<p class="block text-sm text-[--color-text-muted]">
Please mention any certifications you have that are relevant for the
role
</p>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="grad-year"
>
Graduation year
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="grad-year"
name="grad-year"
placeholder="YYYY"
/>
</div>
</fieldset>
<fieldset>
<legend
class="col-span-full mb-6 font-[family-name:--font-family-display] text-xl font-medium text-[--color-text-default]"
>
Job position
</legend>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="dates"
>
Position you want to apply for
</label>
<select
class="bg-caret-down h-8 appearance-none rounded-md border-0 bg-white bg-[size:1.5em_1.5em] bg-[position:right_0.5rem_center] bg-no-repeat px-3 pe-10 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="dates"
name="dates"
>
<option value="software-engineer">Software Engineer</option>
<option value="senior-software-engineer">
Senior Software Engineer
</option>
<option value="ux-designer">UX designer</option>
<option value="marketing-specialist">Marketing Specialist</option>
</select>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="start-date"
>
When can you start?
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="start-date"
name="start-date"
placeholder="DD-MM-YYYY"
required
/>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="dates"
>
How did you learn about us?
</label>
<select
class="bg-caret-down h-8 appearance-none rounded-md border-0 bg-white bg-[size:1.5em_1.5em] bg-[position:right_0.5rem_center] bg-no-repeat px-3 pe-10 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="dates"
name="dates"
>
<option value="search-engines">
Search Engines (Google, DuckDuckGo, etc)
</option>
<option value="social-media">Social Media</option>
<option value="company-website">Company Website</option>
<option value="jobs-board">Online Jobs Board</option>
<option value="review-site">Review sites (G2, Capterra, etc)</option>
</select>
</div>
</fieldset>
<fieldset>
<legend
class="col-span-full mb-6 font-[family-name:--font-family-display] text-xl font-medium text-[--color-text-default]"
>
Reference
</legend>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="reference-name"
>
Reference name
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="reference-name"
name="reference-name"
/>
<p class="block text-sm text-[--color-text-muted]">
Please state the name of a reference at one of your past roles
</p>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="reference-relationship"
>
Relationship
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="reference-relationship"
name="reference-relationship"
/>
<p class="block text-sm text-[--color-text-muted]">
What was your relationship with this person?
</p>
</div>
<div class="flex flex-col gap-y-1.5">
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="latest-role-start-date"
>
Contact
</label>
<input
class="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="latest-role-start-date"
name="latest-role-start-date"
placeholder="MM-YYYY"
/>
<p class="block text-sm text-[--color-text-muted]">
Please provide a phone number or an email address of the person.
</p>
</div>
<div class="col-span-full flex gap-x-2">
<div class="flex h-5 items-center">
<input
aria-describedby="bgv-consent-description"
class="checked:bg-checkbox-checked h-4 w-4 rounded border border-solid border-[--color-text-default] bg-white checked:border-transparent checked:bg-[--color-primary] checked:bg-[size:100%_100%] checked:bg-center checked:bg-no-repeat focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight]"
id="bgv-consent"
name="bgv-consent"
type="checkbox"
value="bgv-consent"
/>
</div>
<div>
<label
class="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
for="bgv-consent"
>
Background check consent
</label>
<p
class="mt-0.5 block text-sm text-[--color-text-muted]"
id="bgv-consent-description"
>
By checking this box, you consent to a formal background check by one
of our partners.
</p>
</div>
</div>
</fieldset>
<div class="col-span-full flex flex-row-reverse gap-x-3">
<button
class="cursor-pointer rounded-md bg-[--color-primary] px-8 py-4 text-sm font-medium leading-4 text-white transition-colors duration-200 hover:bg-[--color-primary-active] focus-visible:bg-[--color-primary-active] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-[--color-highlight]"
type="submit"
>
Submit
</button>
</div>
</form>
Show more
 CSS
CSS
 Copy
Copy
@import url("https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap");
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
:root {
--color-background: #cbd5e1;
--color-background-alt: #64748b;
--color-border-active: #64748b;
--color-border-default: #94a3b8;
--color-highlight: #cbd5e1;
--color-primary: #1e293b;
--color-primary-active: #090f1d;
--color-text-default: #0f172a;
--color-text-muted: #475569;
--font-family-body: "Inter", sans-serif;
}
*,
::before,
::after {
box-sizing: border-box;
}
* {
border: 0;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
font-family: var(--font-family-body);
font-optical-sizing: auto;
font-style: normal;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-feature-settings: inherit;
font-variation-settings: inherit;
font-size: 100%;
font-weight: inherit;
line-height: inherit;
color: inherit;
margin: 0;
padding: 0;
}
[type="checkbox"],
[type="radio"],
[type="range"] {
appearance: none;
flex-shrink: 0;
padding: 0;
user-select: none;
}
[type="checkbox"]:focus,
[type="radio"]:focus,
[type="range"]:focus {
outline: none;
}
}
@layer components {
.fs-slider {
background: transparent;
cursor: pointer;
height: 1.25rem;
width: 100%;
}
.fs-slider::-moz-range-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-webkit-slider-runnable-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-moz-range-thumb {
background-color: var(--color-primary);
border: none; /* Removes extra border that FF applies */
border-radius: 50%;
height: 1.25rem;
width: 1.25rem;
}
.fs-slider::-webkit-slider-thumb {
appearance: none;
background-color: var(--color-primary);
border-radius: 50%;
height: 1.25rem;
margin-top: -0.375rem; /* Centers thumb on the track */
width: 1.25rem;
}
.fs-slider:focus-visible::-moz-range-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-slider:focus-visible::-webkit-slider-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.slider-label-container {
@apply flex justify-between w-full mt-1; /* Removed px-2.5 */
}
.slider-label-text {
@apply text-xs text-gray-500 dark:text-gray-400 text-center whitespace-nowrap; /* text-xs is 0.75rem */
}
}
@layer utilities {
.bg-caret-down {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 20 20'%3e%3cpath stroke='%236b7280' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='M6 8l4 4 4-4'/%3e%3c/svg%3e");
}
.bg-checkbox-checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M12.207 4.793a1 1 0 010 1.414l-5 5a1 1 0 01-1.414 0l-2-2a1 1 0 011.414-1.414L6.5 9.086l4.293-4.293a1 1 0 011.414 0z'/%3e%3c/svg%3e");
}
.bg-radio-checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3ccircle cx='8' cy='8' r='3'/%3e%3c/svg%3e");
}
.bg-switch-thumb {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='white'/%3e%3c/svg%3e");
}
}
Show more
 React
React
 Copy
Copy
// Make sure to run npm install @formspree/react
// For more help visit https://formspr.ee/react-help
import React from "react";
import { useForm, ValidationError } from "@formspree/react";
export function ExampleForm() {
const [state, handleSubmit] = useForm("FORM_ID");
if (state.succeeded) {
return <p>Thanks for joining!</p>;
}
return (
<form className="fs-form fs-layout__2-column" onSubmit={handleSubmit}>
<fieldset>
<legend className="fs-fieldset-title">Personal details</legend>
<div className="fs-field">
<label className="fs-label" htmlFor="name">
Full Name
</label>
<input className="fs-input" id="name" name="name" required />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="dob">
Date of Birth
</label>
<input
className="fs-input"
id="dob"
name="dob"
placeholder="MM-DD-YYYY"
required
/>
</div>
</fieldset>
<fieldset>
<legend className="fs-fieldset-title">Address</legend>
<div className="fs-field">
<label className="fs-label" htmlFor="address-1">
Address line 1
</label>
<input className="fs-input" id="address-1" name="address-1" />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="address-2">
Address line 2
</label>
<input className="fs-input" id="address-2" name="address-2" />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="city">
City
</label>
<input className="fs-input" id="city" name="city" />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="state">
State / Province
</label>
<input className="fs-input" id="state" name="state" />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="zip-code">
Postal / Zip Code
</label>
<input className="fs-input" id="zip-code" name="zip-code" />
</div>
</fieldset>
<fieldset>
<legend className="fs-fieldset-title">Contact information</legend>
<div className="fs-field">
<label className="fs-label" htmlFor="email">
Email
</label>
<input className="fs-input" id="email" name="email" required />
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="number">
Contact Number
</label>
<input
className="fs-input"
id="number"
name="number"
placeholder="(000) 000-0000"
required
/>
</div>
</fieldset>
<fieldset>
<legend className="fs-fieldset-title">Latest role</legend>
<div className="fs-field">
<label className="fs-label" htmlFor="previous-job-title">
Job title at your previous role
</label>
<input
className="fs-input"
id="previous-job-title"
name="previous-job-title"
/>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="previous-employer">
Name of your previous employer
</label>
<input
className="fs-input"
id="previous-employer"
name="previous-employer"
/>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="latest-role-start-date">
When did you start at your latest role?
</label>
<input
className="fs-input"
id="latest-role-start-date"
name="latest-role-start-date"
placeholder="MM-YYYY"
/>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="latest-role-end-date">
End date of your latest role
</label>
<input
className="fs-input"
id="latest-role-end-date"
name="latest-role-end-date"
placeholder="MM-YYYY. Please leave blank if you are currently in the role"
/>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="role-description">
Role description
</label>
<textarea
className="fs-textarea"
id="role-description"
name="role-description"
placeholder="Please describe what you did at your latest role"
/>
</div>
</fieldset>
<fieldset>
<legend className="fs-fieldset-title">Education</legend>
<div className="fs-field">
<label className="fs-label" htmlFor="highest-degree">
Highest degree
</label>
<input
className="fs-input"
id="highest-degree"
name="highest-degree"
/>
<p className="fs-description">
Please state the highest educational degree you've completed
</p>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="school">
School
</label>
<input className="fs-input" id="school" name="school" />
<p className="fs-description">School or university you attended</p>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="certifications">
Certifications
</label>
<input
className="fs-input"
id="certifications"
name="certifications"
/>
<p className="fs-description">
Please mention any certifications you have that are relevant for the
role
</p>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="grad-year">
Graduation year
</label>
<input
className="fs-input"
id="grad-year"
name="grad-year"
placeholder="YYYY"
/>
</div>
</fieldset>
<fieldset>
<legend className="fs-fieldset-title">Job position</legend>
<div className="fs-field">
<label className="fs-label" htmlFor="dates">
Position you want to apply for
</label>
<select className="fs-select" id="dates" name="dates">
<option value="software-engineer">Software Engineer</option>
<option value="senior-software-engineer">
Senior Software Engineer
</option>
<option value="ux-designer">UX designer</option>
<option value="marketing-specialist">Marketing Specialist</option>
</select>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="start-date">
When can you start?
</label>
<input
className="fs-input"
id="start-date"
name="start-date"
placeholder="DD-MM-YYYY"
required
/>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="dates">
How did you learn about us?
</label>
<select className="fs-select" id="dates" name="dates">
<option value="search-engines">
Search Engines (Google, DuckDuckGo, etc)
</option>
<option value="social-media">Social Media</option>
<option value="company-website">Company Website</option>
<option value="jobs-board">Online Jobs Board</option>
<option value="review-site">
Review sites (G2, Capterra, etc)
</option>
</select>
</div>
</fieldset>
<fieldset>
<legend className="fs-fieldset-title">Reference</legend>
<div className="fs-field">
<label className="fs-label" htmlFor="reference-name">
Reference name
</label>
<input
className="fs-input"
id="reference-name"
name="reference-name"
/>
<p className="fs-description">
Please state the name of a reference at one of your past roles
</p>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="reference-relationship">
Relationship
</label>
<input
className="fs-input"
id="reference-relationship"
name="reference-relationship"
/>
<p className="fs-description">
What was your relationship with this person?
</p>
</div>
<div className="fs-field">
<label className="fs-label" htmlFor="latest-role-start-date">
Contact
</label>
<input
className="fs-input"
id="latest-role-start-date"
name="latest-role-start-date"
placeholder="MM-YYYY"
/>
<p className="fs-description">
Please provide a phone number or an email address of the person.
</p>
</div>
<div className="fs-checkbox-field col-span-full">
<div className="fs-checkbox-wrapper">
<input
aria-describedby="bgv-consent-description"
className="fs-checkbox"
id="bgv-consent"
name="bgv-consent"
type="checkbox"
value="bgv-consent"
/>
</div>
<div>
<label className="fs-label" htmlFor="bgv-consent">
Background check consent
</label>
<p className="fs-description" id="bgv-consent-description">
By checking this box, you consent to a formal background check by
one of our partners.
</p>
</div>
</div>
</fieldset>
<div class="fs-button-group">
<button className="fs-button" type="submit">
Submit
</button>
</div>
</form>
);
}
Show more
 CSS
CSS
 Copy
Copy
@import url("https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap");
/** Variables **/
:root {
--color-background: #cbd5e1;
--color-background-alt: #64748b;
--color-border-active: #64748b;
--color-border-default: #94a3b8;
--color-highlight: #cbd5e1;
--color-primary: #1e293b;
--color-primary-active: #090f1d;
--color-text-default: #0f172a;
--color-text-muted: #475569;
--font-family-body: "Inter", sans-serif;
}
/** Base **/
*,
::before,
::after {
box-sizing: border-box;
}
* {
border: 0;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
font-family: var(--font-family-body);
font-optical-sizing: auto;
font-style: normal;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-feature-settings: inherit;
font-variation-settings: inherit;
font-size: 100%;
font-weight: inherit;
line-height: inherit;
color: inherit;
margin: 0;
padding: 0;
}
[type="checkbox"],
[type="radio"],
[type="range"] {
appearance: none;
flex-shrink: 0;
padding: 0;
user-select: none;
}
[type="checkbox"]:focus,
[type="radio"]:focus,
[type="range"]:focus {
outline: none;
}
/** Components **/
.fs-form {
display: grid;
row-gap: 1rem;
}
.fs-form:where(.fs-layout__2-column) {
column-gap: 0.75rem;
grid-template-columns: 1fr 1fr;
}
fieldset {
display: grid;
margin: 1rem 0;
row-gap: 1rem;
}
.fs-form:where(.fs-layout__2-column) fieldset {
column-gap: 0.75rem;
grid-template-columns: 1fr 1fr;
grid-column: 1 / -1;
}
.fs-fieldset-title {
color: var(--color-text-default);
font-family: var(--font-family-display);
font-size: 1.25rem;
font-weight: 500;
line-height: 1.75rem;
margin-bottom: 1rem;
grid-column: 1 / -1;
}
.fs-field {
display: flex;
flex-direction: column;
row-gap: 0.375rem;
}
.fs-label {
color: var(--color-text-default);
display: block;
font-family: var(--font-family-display);
font-size: 0.875rem;
font-weight: 500;
line-height: 1.25rem;
}
.fs-description {
color: var(--color-text-muted);
display: block;
font-size: 0.875rem;
line-height: 1.25rem;
}
.fs-button-group {
display: flex;
flex-direction: row-reverse;
column-gap: 0.75rem;
}
.fs-form:where(.fs-layout__2-column) .fs-button-group {
grid-column: 1 / -1;
}
.fs-button {
background-color: var(--color-primary);
border-radius: 0.375rem;
color: white;
cursor: pointer;
font-size: 0.875rem;
font-weight: 500;
line-height: 1rem;
padding: 1rem 2rem;
transition-duration: 200ms;
transition-property: background-color;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
}
.fs-button:hover {
background-color: var(--color-primary-active);
}
.fs-button:focus-visible {
background-color: var(--color-primary-active);
outline: 3px solid var(--color-highlight);
}
.fs-input,
.fs-select {
appearance: none;
border-radius: 0.375rem;
border-width: 0;
box-shadow: var(--color-border-default) 0 0 0 1px inset;
color: var(--color-text-default);
font-size: 0.875rem;
height: 2rem;
line-height: 1.25rem;
outline: none;
padding-left: 0.75rem;
padding-right: 0.75rem;
}
.fs-input:focus-visible,
.fs-select:focus-visible {
box-shadow: var(--color-border-active) 0 0 0 1.5px inset;
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-input::placeholder {
color: var(--color-text-muted);
}
.fs-checkbox-group,
.fs-radio-group {
display: flex;
flex-direction: column;
row-gap: 0.5rem;
}
.fs-checkbox-field,
.fs-radio-field {
column-gap: 0.5rem;
display: flex;
}
:is(.fs-checkbox-field, .fs-radio-field) .fs-label + .fs-description {
margin-top: 0.125rem;
}
.fs-checkbox-wrapper,
.fs-radio-wrapper {
align-items: center;
display: flex;
height: 1.25rem;
}
.fs-checkbox,
.fs-radio {
background-color: #fff;
border: 1px solid var(--color-text-default);
height: 1rem;
width: 1rem;
}
.fs-checkbox {
border-radius: 0.25rem;
}
.fs-radio {
border-radius: 100%;
}
.fs-checkbox:checked,
.fs-radio:checked {
background-color: var(--color-primary);
background-position: center;
background-repeat: no-repeat;
background-size: 100% 100%;
border-color: transparent;
}
.fs-checkbox:checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M12.207 4.793a1 1 0 010 1.414l-5 5a1 1 0 01-1.414 0l-2-2a1 1 0 011.414-1.414L6.5 9.086l4.293-4.293a1 1 0 011.414 0z'/%3e%3c/svg%3e");
}
.fs-radio:checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3ccircle cx='8' cy='8' r='3'/%3e%3c/svg%3e");
}
.fs-checkbox:focus-visible,
.fs-radio:focus-visible {
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-select {
background-color: #fff;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 20 20'%3e%3cpath stroke='%236b7280' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='M6 8l4 4 4-4'/%3e%3c/svg%3e");
background-position: right 0.5rem center;
background-repeat: no-repeat;
background-size: 1.5em 1.5em;
padding-right: 2.5rem;
}
.fs-slider {
background: transparent;
cursor: pointer;
height: 1.25rem;
width: 100%;
}
.fs-slider::-moz-range-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-webkit-slider-runnable-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-moz-range-thumb {
background-color: var(--color-primary);
border: none; /* Removes extra border that FF applies */
border-radius: 50%;
height: 1.25rem;
width: 1.25rem;
}
.fs-slider::-webkit-slider-thumb {
appearance: none;
background-color: var(--color-primary);
border-radius: 50%;
height: 1.25rem;
margin-top: -0.375rem; /* Centers thumb on the track */
width: 1.25rem;
}
.fs-slider:focus-visible::-moz-range-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-slider:focus-visible::-webkit-slider-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-switch {
background-color: var(--color-background-alt);
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='white'/%3e%3c/svg%3e");
background-position: left center;
background-repeat: no-repeat;
border-radius: 1.5rem;
cursor: pointer;
height: 1.5rem;
transition-duration: 200ms;
transition-property: background-color, background-position;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
width: 2.75rem;
}
.fs-switch:checked {
background-color: var(--color-primary);
background-position: right center;
}
.fs-switch:focus-visible {
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-textarea {
appearance: none;
border-radius: 0.375rem;
border-width: 0;
box-shadow: var(--color-border-default) 0 0 0 1px inset;
color: var(--color-primary);
font-size: 0.875rem;
line-height: 1.25rem;
outline: none;
padding: 0.5rem 0.75rem;
resize: vertical;
}
.fs-textarea:focus-visible {
box-shadow: var(--color-border-active) 0 0 0 1.5px inset;
outline: 3px solid var(--color-highlight);
outline-offset: 0;
}
.fs-textarea::placeholder {
color: var(--color-text-muted);
}
/** Utilities **/
.col-span-full {
grid-column: 1 / -1;
}
.fs-textarea::placeholder {
color: var(--color-text-muted);
}
.slider-label-container {
display: flex;
justify-content: space-between;
width: 100%;
margin-top: 0.25rem;
}
.slider-label-text {
font-size: 0.75rem;
color: var(--color-text-muted);
text-align: center;
white-space: nowrap;
}
Show more
 React/Tailwind
React/Tailwind
 Copy
Copy
// Make sure to run npm install @formspree/react
// For more help visit https://formspr.ee/react-help
import React from "react";
import { useForm, ValidationError } from "@formspree/react";
export function ExampleForm() {
const [state, handleSubmit] = useForm("FORM_ID");
if (state.succeeded) {
return <p>Thanks for joining!</p>;
}
return (
<form className="grid grid-cols-2 gap-x-3 gap-y-4" onSubmit={handleSubmit}>
<fieldset>
<legend className="col-span-full mb-6 font-[family-name:--font-family-display] text-xl font-medium text-[--color-text-default]">
Personal details
</legend>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="name"
>
Full Name
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="name"
name="name"
required
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="dob"
>
Date of Birth
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="dob"
name="dob"
placeholder="MM-DD-YYYY"
required
/>
</div>
</fieldset>
<fieldset>
<legend className="col-span-full mb-6 font-[family-name:--font-family-display] text-xl font-medium text-[--color-text-default]">
Address
</legend>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="address-1"
>
Address line 1
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="address-1"
name="address-1"
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="address-2"
>
Address line 2
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="address-2"
name="address-2"
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="city"
>
City
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="city"
name="city"
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="state"
>
State / Province
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="state"
name="state"
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="zip-code"
>
Postal / Zip Code
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="zip-code"
name="zip-code"
/>
</div>
</fieldset>
<fieldset>
<legend className="col-span-full mb-6 font-[family-name:--font-family-display] text-xl font-medium text-[--color-text-default]">
Contact information
</legend>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="email"
>
Email
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="email"
name="email"
required
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="number"
>
Contact Number
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="number"
name="number"
placeholder="(000) 000-0000"
required
/>
</div>
</fieldset>
<fieldset>
<legend className="col-span-full mb-6 font-[family-name:--font-family-display] text-xl font-medium text-[--color-text-default]">
Latest role
</legend>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="previous-job-title"
>
Job title at your previous role
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="previous-job-title"
name="previous-job-title"
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="previous-employer"
>
Name of your previous employer
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="previous-employer"
name="previous-employer"
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="latest-role-start-date"
>
When did you start at your latest role?
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="latest-role-start-date"
name="latest-role-start-date"
placeholder="MM-YYYY"
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="latest-role-end-date"
>
End date of your latest role
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="latest-role-end-date"
name="latest-role-end-date"
placeholder="MM-YYYY. Please leave blank if you are currently in the role"
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="role-description"
>
Role description
</label>
<textarea
className="resize-y appearance-none rounded-md border-0 px-3 py-2 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="role-description"
name="role-description"
placeholder="Please describe what you did at your latest role"
/>
</div>
</fieldset>
<fieldset>
<legend className="col-span-full mb-6 font-[family-name:--font-family-display] text-xl font-medium text-[--color-text-default]">
Education
</legend>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="highest-degree"
>
Highest degree
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="highest-degree"
name="highest-degree"
/>
<p className="block text-sm text-[--color-text-muted]">
Please state the highest educational degree you've completed
</p>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="school"
>
School
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="school"
name="school"
/>
<p className="block text-sm text-[--color-text-muted]">
School or university you attended
</p>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="certifications"
>
Certifications
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="certifications"
name="certifications"
/>
<p className="block text-sm text-[--color-text-muted]">
Please mention any certifications you have that are relevant for the
role
</p>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="grad-year"
>
Graduation year
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="grad-year"
name="grad-year"
placeholder="YYYY"
/>
</div>
</fieldset>
<fieldset>
<legend className="col-span-full mb-6 font-[family-name:--font-family-display] text-xl font-medium text-[--color-text-default]">
Job position
</legend>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="dates"
>
Position you want to apply for
</label>
<select
className="bg-caret-down h-8 appearance-none rounded-md border-0 bg-white bg-[size:1.5em_1.5em] bg-[position:right_0.5rem_center] bg-no-repeat px-3 pe-10 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="dates"
name="dates"
>
<option value="software-engineer">Software Engineer</option>
<option value="senior-software-engineer">
Senior Software Engineer
</option>
<option value="ux-designer">UX designer</option>
<option value="marketing-specialist">Marketing Specialist</option>
</select>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="start-date"
>
When can you start?
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="start-date"
name="start-date"
placeholder="DD-MM-YYYY"
required
/>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="dates"
>
How did you learn about us?
</label>
<select
className="bg-caret-down h-8 appearance-none rounded-md border-0 bg-white bg-[size:1.5em_1.5em] bg-[position:right_0.5rem_center] bg-no-repeat px-3 pe-10 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="dates"
name="dates"
>
<option value="search-engines">
Search Engines (Google, DuckDuckGo, etc)
</option>
<option value="social-media">Social Media</option>
<option value="company-website">Company Website</option>
<option value="jobs-board">Online Jobs Board</option>
<option value="review-site">
Review sites (G2, Capterra, etc)
</option>
</select>
</div>
</fieldset>
<fieldset>
<legend className="col-span-full mb-6 font-[family-name:--font-family-display] text-xl font-medium text-[--color-text-default]">
Reference
</legend>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="reference-name"
>
Reference name
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="reference-name"
name="reference-name"
/>
<p className="block text-sm text-[--color-text-muted]">
Please state the name of a reference at one of your past roles
</p>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="reference-relationship"
>
Relationship
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="reference-relationship"
name="reference-relationship"
/>
<p className="block text-sm text-[--color-text-muted]">
What was your relationship with this person?
</p>
</div>
<div className="flex flex-col gap-y-1.5">
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="latest-role-start-date"
>
Contact
</label>
<input
className="h-8 appearance-none rounded-md border-0 px-3 text-sm text-[--color-text-default] outline-none ring-1 ring-inset ring-[--color-border-default] placeholder:text-[--color-text-muted] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight] focus-visible:ring-[1.5px] focus-visible:ring-inset focus-visible:ring-[--color-border-active]"
id="latest-role-start-date"
name="latest-role-start-date"
placeholder="MM-YYYY"
/>
<p className="block text-sm text-[--color-text-muted]">
Please provide a phone number or an email address of the person.
</p>
</div>
<div className="col-span-full flex gap-x-2">
<div className="flex h-5 items-center">
<input
aria-describedby="bgv-consent-description"
className="checked:bg-checkbox-checked h-4 w-4 rounded border border-solid border-[--color-text-default] bg-white checked:border-transparent checked:bg-[--color-primary] checked:bg-[size:100%_100%] checked:bg-center checked:bg-no-repeat focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-offset-0 focus-visible:outline-[--color-highlight]"
id="bgv-consent"
name="bgv-consent"
type="checkbox"
value="bgv-consent"
/>
</div>
<div>
<label
className="block font-[family-name:--font-family-display] text-sm font-medium text-[--color-text-default]"
htmlFor="bgv-consent"
>
Background check consent
</label>
<p
className="mt-0.5 block text-sm text-[--color-text-muted]"
id="bgv-consent-description"
>
By checking this box, you consent to a formal background check by
one of our partners.
</p>
</div>
</div>
</fieldset>
<div class="col-span-full flex flex-row-reverse gap-x-3">
<button
className="cursor-pointer rounded-md bg-[--color-primary] px-8 py-4 text-sm font-medium leading-4 text-white transition-colors duration-200 hover:bg-[--color-primary-active] focus-visible:bg-[--color-primary-active] focus-visible:outline focus-visible:outline-[3px] focus-visible:outline-[--color-highlight]"
type="submit"
>
Submit
</button>
</div>
</form>
);
}
Show more
 CSS
CSS
 Copy
Copy
@import url("https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap");
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
:root {
--color-background: #cbd5e1;
--color-background-alt: #64748b;
--color-border-active: #64748b;
--color-border-default: #94a3b8;
--color-highlight: #cbd5e1;
--color-primary: #1e293b;
--color-primary-active: #090f1d;
--color-text-default: #0f172a;
--color-text-muted: #475569;
--font-family-body: "Inter", sans-serif;
}
*,
::before,
::after {
box-sizing: border-box;
}
* {
border: 0;
margin: 0;
padding: 0;
}
body {
-webkit-font-smoothing: antialiased;
font-family: var(--font-family-body);
font-optical-sizing: auto;
font-style: normal;
}
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-feature-settings: inherit;
font-variation-settings: inherit;
font-size: 100%;
font-weight: inherit;
line-height: inherit;
color: inherit;
margin: 0;
padding: 0;
}
[type="checkbox"],
[type="radio"],
[type="range"] {
appearance: none;
flex-shrink: 0;
padding: 0;
user-select: none;
}
[type="checkbox"]:focus,
[type="radio"]:focus,
[type="range"]:focus {
outline: none;
}
}
@layer components {
.fs-slider {
background: transparent;
cursor: pointer;
height: 1.25rem;
width: 100%;
}
.fs-slider::-moz-range-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-webkit-slider-runnable-track {
background-color: var(--color-background);
border-radius: 0.5rem;
height: 0.5rem;
}
.fs-slider::-moz-range-thumb {
background-color: var(--color-primary);
border: none; /* Removes extra border that FF applies */
border-radius: 50%;
height: 1.25rem;
width: 1.25rem;
}
.fs-slider::-webkit-slider-thumb {
appearance: none;
background-color: var(--color-primary);
border-radius: 50%;
height: 1.25rem;
margin-top: -0.375rem; /* Centers thumb on the track */
width: 1.25rem;
}
.fs-slider:focus-visible::-moz-range-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.fs-slider:focus-visible::-webkit-slider-thumb {
outline: 2px solid var(--color-primary);
outline-offset: 2px;
}
.slider-label-container {
@apply flex justify-between w-full mt-1; /* Removed px-2.5 */
}
.slider-label-text {
@apply text-xs text-gray-500 dark:text-gray-400 text-center whitespace-nowrap; /* text-xs is 0.75rem */
}
}
@layer utilities {
.bg-caret-down {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='none' viewBox='0 0 20 20'%3e%3cpath stroke='%236b7280' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='M6 8l4 4 4-4'/%3e%3c/svg%3e");
}
.bg-checkbox-checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M12.207 4.793a1 1 0 010 1.414l-5 5a1 1 0 01-1.414 0l-2-2a1 1 0 011.414-1.414L6.5 9.086l4.293-4.293a1 1 0 011.414 0z'/%3e%3c/svg%3e");
}
.bg-radio-checked {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='white' xmlns='http://www.w3.org/2000/svg'%3e%3ccircle cx='8' cy='8' r='3'/%3e%3c/svg%3e");
}
.bg-switch-thumb {
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='white'/%3e%3c/svg%3e");
}
}
Show more
Get started in just a few steps. Create a free account and choose New Form. Choose from our growing list of actions, from Airtable to Zendesk and everything in between. Replace with the form endpoint in the code above with the ID from your new form. Don’t forget to include a name attribute for every input. Formspree works great with static websites, but also plays nicely with many hosting platforms like Shopify, Webflow and more. See the guides below. Follow these steps to copy and paste this form into your Shopify theme and get it working in minutes.
Sign up for a free Formspree account and create a new form.
Once created, you’ll get a unique form endpoint like
Scroll up and copy the full HTML form code shown above. Don’t forget to replace the
Go to your Shopify Admin and navigate to Online Store > Themes > Customize.
Select the page where you want the form to appear, then add a new Custom Liquid section.
Paste the copied HTML into the Custom Liquid field and save.
Scroll up and copy the CSS snippet provided on this page. These styles are optimized for the form layout and appearance.
In your Shopify Admin, go to Online Store > Themes > Actions > Edit Code.
Open the
Return to the page where you added the form. You should now see your styled Formspree form live in your Shopify store.
Test it out and then hit “Publish” to make it live for customers.
Follow these simple steps to connect your Webflow form to Formspree and start receiving submissions instantly.
In Webflow Designer, drag the Code Embed Block component from the Add panel onto your page.
Scroll up and copy the full HTML form code shown above. Paste it in the Code Embed Editor.
Scroll up and copy the CSS snippet provided on this page. These styles are optimized for the form layout and appearance. In the HTML code, add a
Sign up for a free Formspree account and create a new form.
Once it's created, you'll receive a unique form endpoint URL like
In the HTML code, replace the value of the
Click Publish in Webflow to deploy your site. Then visit the live page and test the form.
You should see submissions appear in your Formspree dashboard immediately.
Contact forms that work out of the box with top website platforms. Adding a Form to Framer Adding a Form to Squarespace Adding a Form to Astro Forms in Angular Adding a Form to Webflow Adding a Form to Wordpress Adding a form to GitBook Adding a form to Shopify React Forms with Gatsby HTML Forms with Eleventy HTML Forms with Jekyll React Forms with NextJSHow to use this form
Create a form on Formspree
Add actions and validation rules
Update your form's action
<form action="https://formspree.io/f/{form_id}" method="post">Tweak your form's code
Deploy your form to your hosting platform
How to Use This Form in Your Shopify Store
Create a Form on Formspree
https://formspree.io/f/your-form-id.
Copy the HTML from this Library Page
FORM_ID in the action attribute with your actual form ID.
Paste the Form into a Shopify Page
Copy the CSS Styles
Paste the CSS into Your Shopify Theme
assets/base.css file (or your theme’s main CSS file) and paste the copied CSS at the very end.
Save the file.
Preview and Publish
How to Use This Form in Your Webflow Project
Add the Webflow Code Embed Block
Copy the HTML from this Page and Paste it in the Editor
Add the CSS Styles
<style></style> tag and paste the CSS inside it.
Create a Formspree Form Endpoint
https://formspree.io/f/your-form-id.
Set the Form Action in Webflow
action attribute of the <form> tag with your Formspree endpoint URL.
For example: <form action="https://formspree.io/f/your-form-id" method="post">. Once done, click on the Save & Close button in the Code Embed Block.
Publish and Test Your Site
Integration Guides
Framer
Squarespace
Astro
Angular
Webflow
Wordpress
GitBook

Shopify
Gatsby
Eleventy
Jekyll
NextJS
What is a Job Application Form?
Creating an effective job application form is a fundamental step in streamlining the hiring process. A well-structured job application form can be a powerful tool for gathering relevant information from job candidates, making it easier for hiring managers to evaluate qualifications, assess fit, and move seamlessly from initial application to final interviews. This article delves into what an employment application form is, how it differs from a resume or cover letter, and essential tips for designing an effective, user-friendly job application form template.
This guide will discuss the importance and purpose of job application forms, essential components of a job application form, including personal information, work experience, and references, key design tips for creating a job application template that benefits both applicants and hiring teams, and ways to optimize job application forms to improve the candidate experience and avoid common pitfalls.
Understanding the Purpose of a Job Application Form
A job application form is a standardized document that collects detailed information about an applicant, which helps organizations assess their suitability for a role. Unlike a resume or cover letter, which are typically self-designed by applicants, a job application form is structured by the employer. This allows hiring managers to gather consistent, job-relevant data from each candidate, such as contact information, employment history, and personal information.
The use of employment application forms brings consistency to the hiring process, enabling companies to compare candidates’ qualifications systematically. This type of standardization helps employers make fairer, more objective hiring decisions while ensuring compliance with labor and anti-discrimination laws.
Benefits of Using Job Application Forms
Job application forms offer several benefits, such as:
- Streamlined Hiring Process: Collecting data in a structured format simplifies the review and comparison of job candidates.
- Objective Evaluation: By gathering standardized information, employers can make more informed hiring decisions.
- Legal Compliance: Employment application forms help ensure consistency, reducing potential bias and supporting compliance with hiring regulations.
Overall, job application forms play a crucial role in ensuring a fair, efficient, and legally compliant hiring process, benefitting both the organization and job seekers.
Essential Elements of a Job Application Form
A comprehensive job application form should cover all the essential data points necessary to evaluate a candidate effectively. Here are the most critical sections to include:
Personal Information
This section should capture basic contact details, allowing the hiring team to communicate with candidates throughout the hiring process. Common fields in the personal information section include:
- Full Name
- Mailing Address
- Phone Number
- Email Address
Employment History and Work Experience
Employment history is often one of the most informative sections of a job application form. It helps employers evaluate relevant work experience, skills, and past responsibilities. Suggested fields:
- Job Title: For each previous role, candidates should provide their official job title.
- Employer Name: Identifying past employers can help hiring teams assess industry relevance.
- Responsibilities: This field allows candidates to highlight specific duties and skills from previous positions.
- Duration: Including start and end dates helps contextualize each role.
Incorporating a structured approach to work experience allows employers to better understand each candidate’s professional background.
Education and Certifications
Education and certifications are critical for assessing the technical skills and formal qualifications of applicants. This section can be structured as follows:
- Education Level: Highest degree completed.
- Institution: School or university attended.
- Certifications: Especially relevant for roles requiring specific technical skills (e.g., computer skills, healthcare credentials).
Including education and certification information enables employers to verify that applicants meet the fundamental job requirements.
Job Requirements and Availability
A well-structured job application form should also include a section that assesses whether candidates meet core job requirements, including availability and salary expectations. Fields might include:
- Job Requirements: Briefly describe essential skills and requirements.
- Availability: This includes both start date availability and general working hours.
- Salary Expectations: Helps assess whether the candidate’s compensation expectations align with the company’s budget.
- Criminal Record: Ensuring legal compliance, this field must be phrased carefully to avoid discrimination.
By matching job requirements with candidate qualifications, employers can quickly determine if applicants meet basic eligibility for the role.
References and Background Check
References are a critical part of assessing a candidate’s reliability, professional track record, and interpersonal skills. In this section:
- Reference Name: Name of the reference.
- Relationship: How the reference knows the applicant.
- Contact Information: Email and phone number for follow-up.
- Background Check Consent: A checkbox for the candidate to consent to a background check.
Ensuring candidates consent to background checks (where applicable) can help companies avoid future issues with employment verification and legal compliance.
Designing an Effective Job Application Form Template
An effective job application form is more than just a list of questions. The design, layout, and format impact the user experience, influencing whether candidates complete the form or drop off midway. Here’s how to make a user-friendly job application form template that benefits both the applicant and the hiring team.
Choosing the Right Format and Layout
An effective job application form template should have a clean, professional layout. An organized structure not only makes it easier for candidates to complete but also helps hiring teams quickly locate key information. Here are some tips:
- Segmented Sections: Group related information, such as personal information, employment history, and work experience. This helps with both navigation and readability.
- Consistent Formatting: Maintain uniform font sizes, spacing, and field formats.
- Clear Instructions: Include brief instructions next to fields to clarify expectations, like specifying the format for dates or required fields.
Creating a visually appealing layout with consistent formatting shows that your company values professionalism and respect for candidates’ time.
Customizing for Different Job Posts
A generic job application form may suffice for entry-level roles, but positions with specific requirements benefit from a tailored form. For instance:
- Technical Roles: Consider adding sections for computer skills, specific software experience, or certifications.
- Creative or Marketing Positions: Include a field for candidates to link to portfolios or marketing campaigns they’ve managed.
Tailoring the application form for different job posts allows candidates to showcase their most relevant skills, ensuring your hiring team receives the details needed to assess job fit.
Digital vs. Paper Forms
Many companies prefer online job application forms. Here’s how the two options compare:
- Digital Forms: Easier for candidates to complete, more convenient for hiring teams to manage, and ideal for integrating with applicant tracking systems (ATS).
- Paper Forms: These may still be useful in specific situations, such as hiring for in-person roles without digital requirements, though they can be harder to track and review.
Whether digital or paper, make sure your job application form template is accessible and easy to complete for all potential candidates.
Tips for Optimizing Job Application Forms for Better Candidate Experience
A smooth candidate experience is essential for attracting top talent, and an overly complicated form can discourage even the most qualified applicants. Here are ways to ensure your form is user-friendly and optimized for completion.
Reducing Complexity and Length
Simplicity is key. Avoid asking for unnecessary details, as this can overwhelm candidates. Consider these best practices:
- Limit Fields: Include only the most critical fields, focusing on those that relate directly to the role, such as work experience and personal information.
- Avoid Redundant Questions: If certain information, like employment history, is easily obtained through a resume, consider making it optional in the form.
- Use Conditional Fields: Some digital forms allow fields to appear based on previous answers, minimizing clutter.
Reducing unnecessary complexity helps improve completion rates, ensuring that you receive more completed applications.
Ensuring Clarity in Job Requirements
Clearly defining job requirements and expectations can prevent misunderstandings and improve the quality of applicants. Use plain language to avoid jargon that may confuse applicants, particularly for roles that require specific skills or certifications. Ensure your form includes:
- Essential Skills: List only those skills that are truly necessary.
- Expected Responsibilities: Briefly describe key duties or qualifications.
- Educational Requirements: If certain degrees or certifications are needed, specify them clearly.
This clarity helps candidates self-assess their qualifications, resulting in a higher likelihood of receiving applications that fit the role.
Legal Considerations and Anti-Discrimination Compliance
It’s essential that job application forms comply with labor laws, protecting both the company and the candidate. Here’s what to consider:
- Questions on Criminal Record: Ensure questions about criminal background are relevant to the role and phrased carefully.
- Equal Opportunity Language: Use inclusive language and add a statement confirming that you are an equal-opportunity employer.
- Data Privacy: Make sure that applicants are aware of how their data will be used and stored.
A legally compliant job application form protects the company from potential liabilities and fosters a more equitable hiring environment.
How to Use a Job Application Form Template in the Hiring Process
A job application form template should be a core part of an organized and efficient hiring process. This section provides actionable steps for integrating a job application template, using it for consistent screening, and effectively communicating with candidates.
Integrating the Form into the Hiring Process
Using a well-structured job application template can save time and maintain consistency, ensuring the hiring process remains fair and organized. By collecting standard information—such as Contact information, Background check consent, and Signature—in a single, streamlined document, hiring managers can quickly move candidates through the stages of the hiring process.
When implementing a job application template, consider the following:
- Automated Collection and Sorting: Utilize software that organizes data from the job application template according to specific criteria, such as job post requirements and required Signature for submission.
- Tracking Background Checks: Including consent for a Background check in the job application template helps speed up the screening process, especially for roles with high levels of responsibility.
- Ensuring Accuracy in Contact Information: Verifying Contact information at this stage ensures the hiring team has reliable ways to reach candidates for follow-up.
Integrating the job application template with the rest of the hiring workflow ensures that key elements like Contact information and Signature requirements are consistently reviewed for every job post.
Screening and Reviewing Job Applications
An organized job application template allows hiring teams to screen applications efficiently, ensuring each candidate is evaluated fairly. Fields like employment history, Background check consent, and accurate Contact information are essential for thorough screening. Use a combination of manual and automated reviews:
- Automated Screening: For quick evaluation, an automated system can filter applications based on essential job post requirements, such as work experience, job title, and availability.
- Manual Review: For high-responsibility roles, manually verify elements like Background check consent and Signature, ensuring that each field in the job application template is complete.
Properly structured screening minimizes bias, helping employers make data-driven hiring decisions based on the specifics of each job post.
Communicating with Job Candidates
Clear communication helps maintain a professional relationship with job candidates throughout the hiring process. Using the Contact information collected in the job application template, employers can provide timely updates, ensuring candidates feel valued and informed. Here are some best practices:
- Acknowledge Receipt of Application: An automated message upon form submission can reassure candidates that their application, including Contact Information and Signature, was received.
- Follow-Up on Background Checks: If a Background check is necessary, communicate this step transparently, letting candidates know the status and any additional steps required.
- Notify Candidates of Job Post Updates: Use the provided Contact information to update candidates on any changes related to the specific job post or follow-up steps after the initial review.
A well-designed job application template not only supports efficient data collection but also enables smooth, respectful communication with candidates, enhancing your company’s reputation and making the hiring process more engaging and candidate-friendly.
Conclusion
Crafting an effective job application form is a valuable investment in the hiring process. A thoughtfully designed form that includes essential elements such as personal information, employment history, work experience, and job requirements can simplify candidate screening, support legal compliance, and enhance the candidate experience. By using the tips and templates provided in this guide, employers can design job application forms that not only attract high-quality candidates but also foster a more efficient, equitable hiring process.
With a well-organized and optimized job application form, companies can streamline their recruitment efforts, ensuring they find the best candidates while creating a positive experience for all applicants.
FAQ
-
What are the common uses of application forms?
Application forms are commonly used for job applications, admissions, event registrations, and service requests. They streamline the collection of important details from applicants, providing a structured process for organizations to review and manage submissions effectively.
-
What are the main benefits of application forms?
Application forms provide an organized way to collect detailed information, improve data accuracy, and speed up decision-making. With Formspree as the backend, these forms can also send email notifications and allow for instant viewing of responses on the Formspree dashboard, enhancing efficiency.
-
When are application forms needed?
Application forms are needed when collecting structured information for job opportunities, academic admissions, program enrollments, or membership requests. They ensure consistency in the data collection process, making it easier to evaluate applicants fairly and efficiently.
-
How to fill out an employment form?
To fill out an employment form, provide accurate information about your personal details, work history, education, and references. Ensure all fields are completed as requested, and if the form uses Formspree as a backend, you can trust it to notify the employer instantly and securely manage your submission.
-
How to fill out an application form for admission?
When filling out an application form for admission, include accurate details about your personal information, academic background, and any additional requirements like essays or references. Forms powered by Formspree ensure your submission is securely delivered and allows institutions to access responses instantly for timely processing.
-
How to write a job application?
To write a job application, include a professional cover letter that highlights your qualifications, skills, and experiences relevant to the role. If submitting through an application form using Formspree, you can be confident that your details will be securely processed and employers will receive instant notifications about your submission.
More application Forms
-

Vendor Application Form
Clean, efficient vendor application form for seamless vendor registration and management.
Get code -

Employment Application Form
Sleek, user-friendly employment application form designed to simplify hiring and organize applicant details effectively.
Get code -

Tenant Application Form
Minimal, user-friendly tenant application form for quick and efficient tenant selection.
Get code